免责声明
请勿在任何国内平台宣传 MoviePilot,MoviePilot 仅用于学习交流使用。
请勿将 MoviePilot 用于商业用途。
请勿将 MoviePilot 制作为视频内容,于境内视频网站(版权利益方)传播。
请勿将 MoviePilot 用于任何违反法律法规的行为。
请勿将本教程在国内任何平台宣传,本教程结合热心网友整理素材加入个人理解且只作为官方仓库部署教程补充。
前言
作者在更新中提到:MoviePilot V1版本停止功能更新,仅修复重大Bug以及同步更新站点资源包。V2版本新增多项新特性,部分功能重新设计开发,使用独立境像,无法通过V1版本自动升级,同时也不兼容旧版本配置和数据库文件。
因此无论你之前是否部署过V1版本的MP,你都需要重新在V2版本上重新配置。当然你也可以直接使用V1版本的配置文件进行覆盖安装,但个人建议新建文件夹部署,不去影响V1版本使用,在V2版本稳定后再进行替换。
部署前置条件(缺一不可)
有HTTP代理网络环境
部署V2raya容器
虚拟机部署旁路由,安装Passwall或OpenClash
部署Qbittorrent容器
部署Transmission容器
部署EmbyServer容器
认证方式
MoviePilot认证站点支持:iyuu/hhclub/audiences/hddolby/zmpt/freefarm/hdfans/wintersakura/leaves/ptba /icc2022/xingtan/ptvicomo/agsvpt/hdkyl/qingwa/discfan/haidan/rousi 没有认证站的小伙伴可以不用往下看了,只能作为削刮+整理器使用。
使用那个站点需要将AUTH_SITE环境变量参数配置为站点名称,并在环境变量中填入对应的用户名+密钥。比如我用iyuu方式进行认证,我需要填两个环境变量:AUTH_SITE=iyuu、IYUU_SIGN=IYUU登录令牌 ,我用zmpt站方式认证需要填三个环境变量:AUTH_SITE=zmpt、ZMPT_UID=用户UID、ZMPT_PASSKEY=密钥 ,其他PT站认证方式类似,在这不过多赘述了。
简单来说除了IYUU认证方式,其他站点认证都需要填入三个环境变量,分别是站点认证名称(不是站点名称)、用户UID(点个人中心获取)、密钥(一般在站点的控制面板获取)
创建文件夹
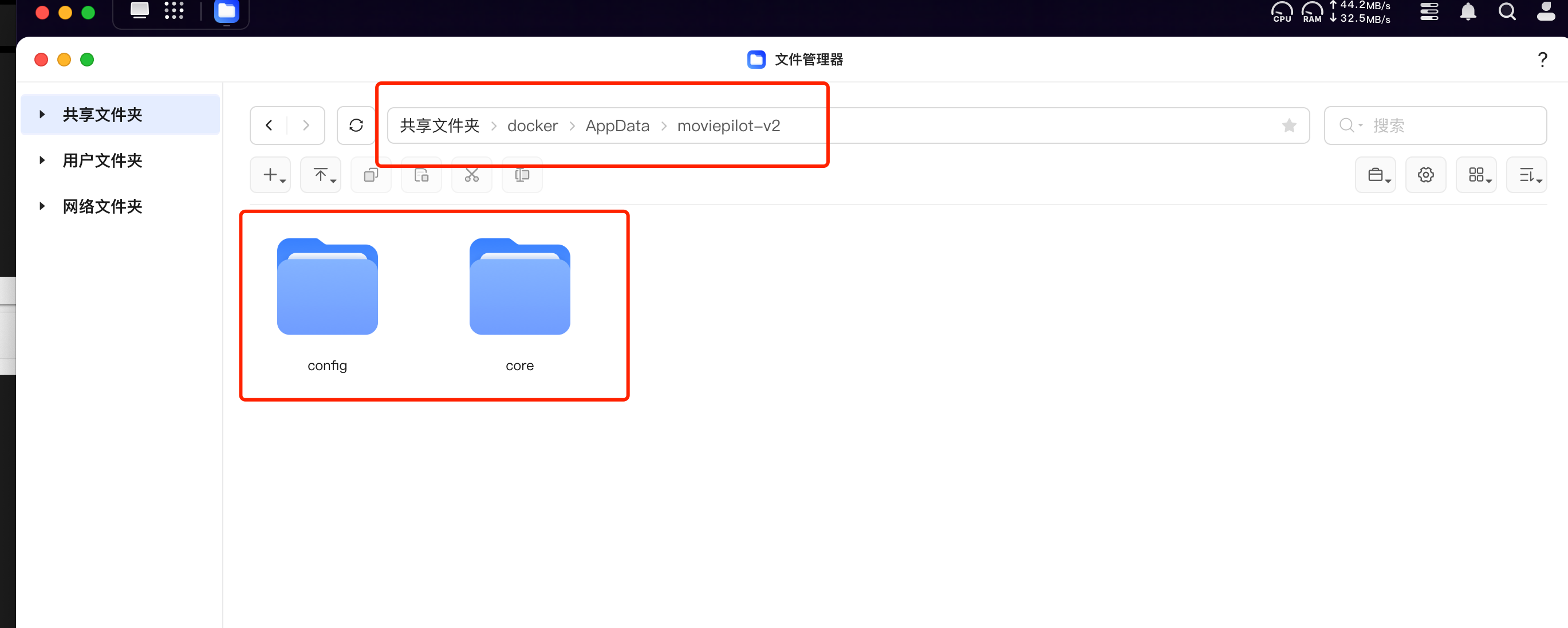
配置文件夹

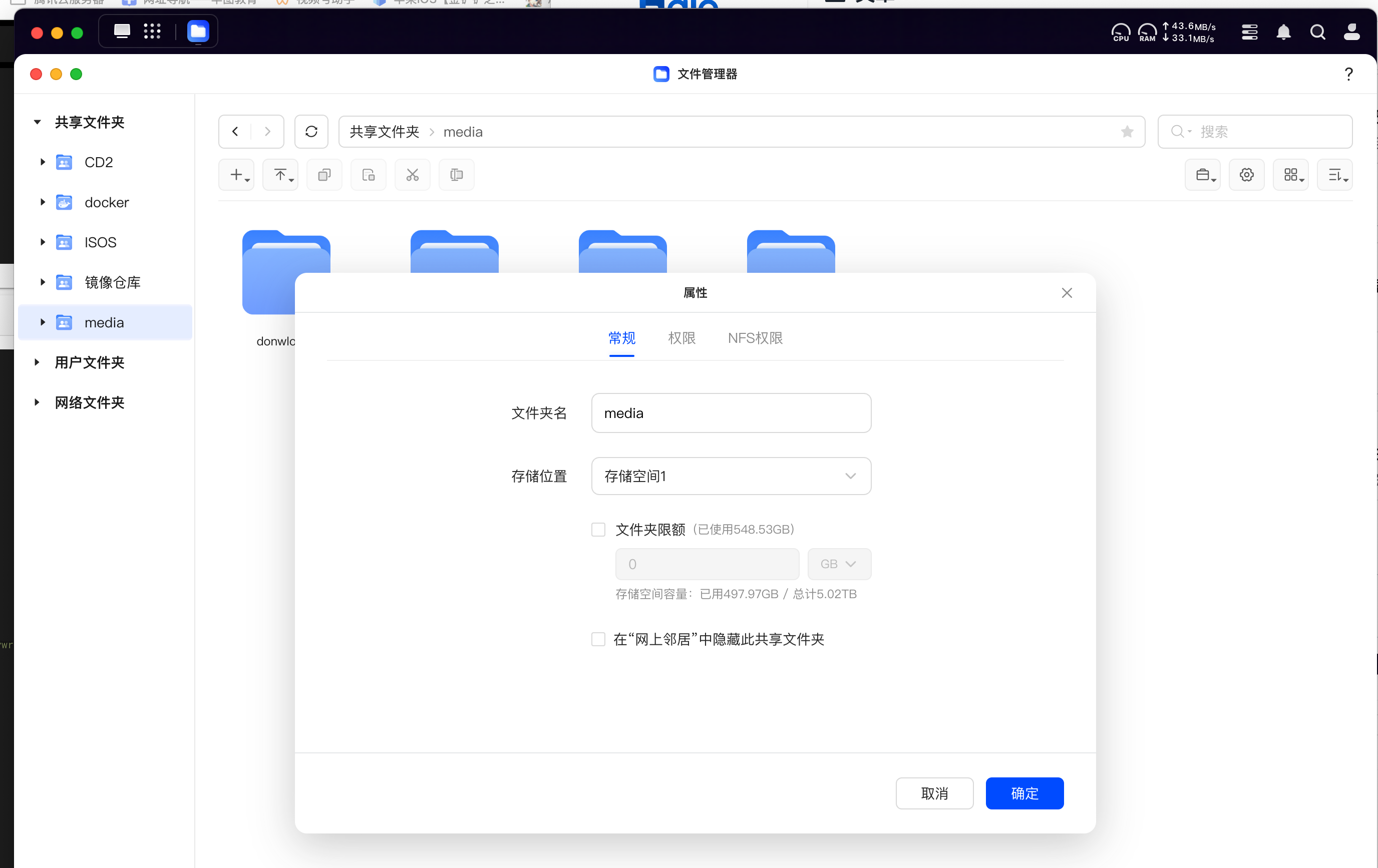
媒体文件夹
与qb/tr/emby三个容器的目录保持一致

部署容器
下载Docker镜像失败的可以看一下篇文章
客户端部署
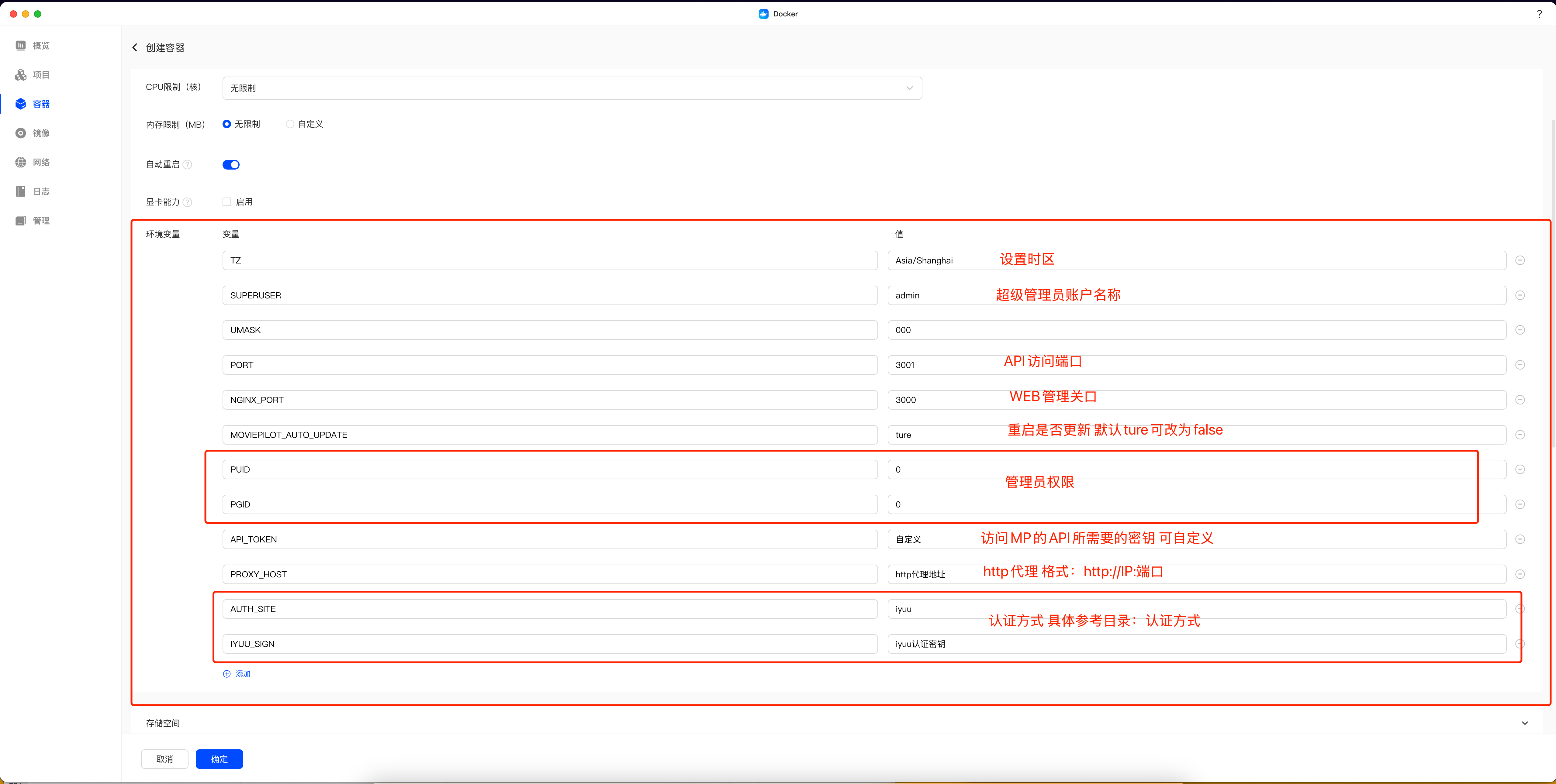
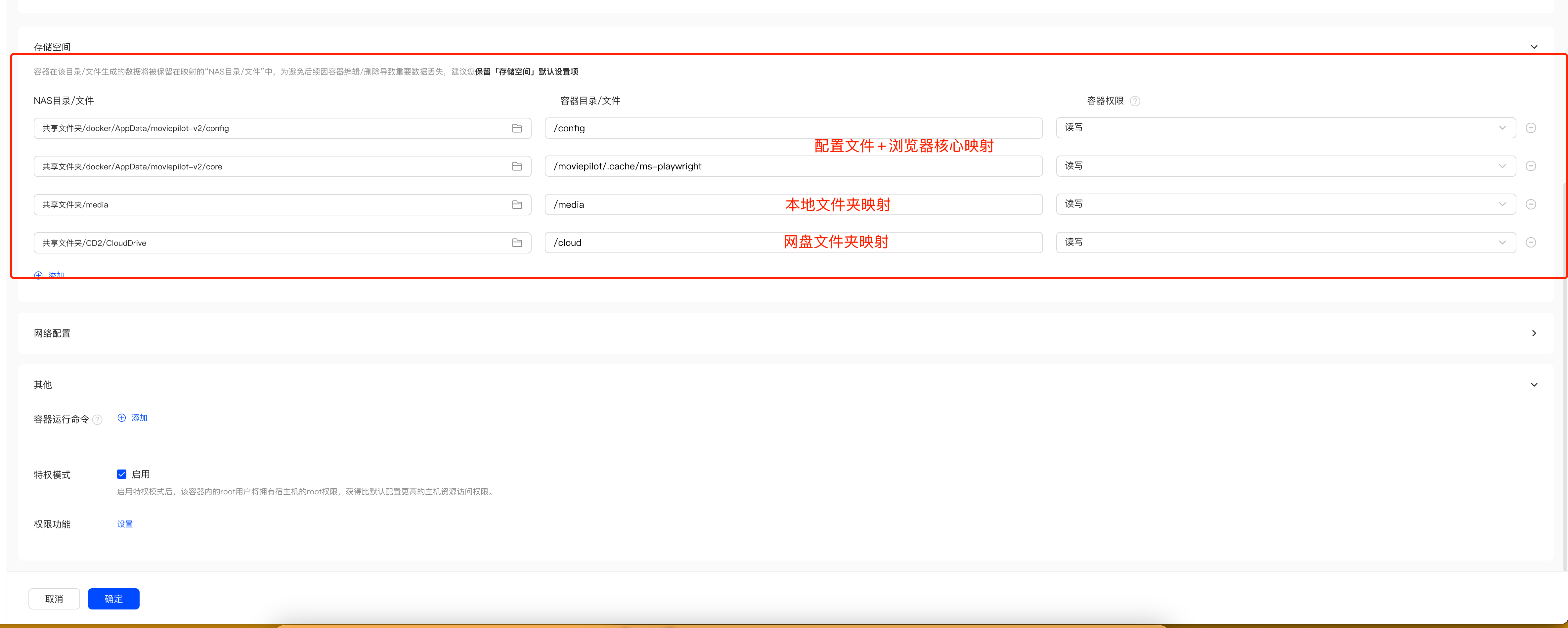
需要修改的地方均用红色的方框标出
所有配置项均支持
环境变量、env配置文件、WEB界面三种配置方式,且优先级为:环境变量>env配置文件==WEB界面。在环境变量中配置了的项,env配置文件及WEB界面配置将不会生效,以环境变量为准。
环境仅需要添加以下几个变量,其他都可以在WebUI中添加设置。(我个人喜欢在web界面直接配置,优点是可视化,大家也可以直接填环境变量的值,但不建议新手小白在这直接填,容易出错,出错后还需要重启修改值,只需要按填的填写即可启动容器。)


Compose部署
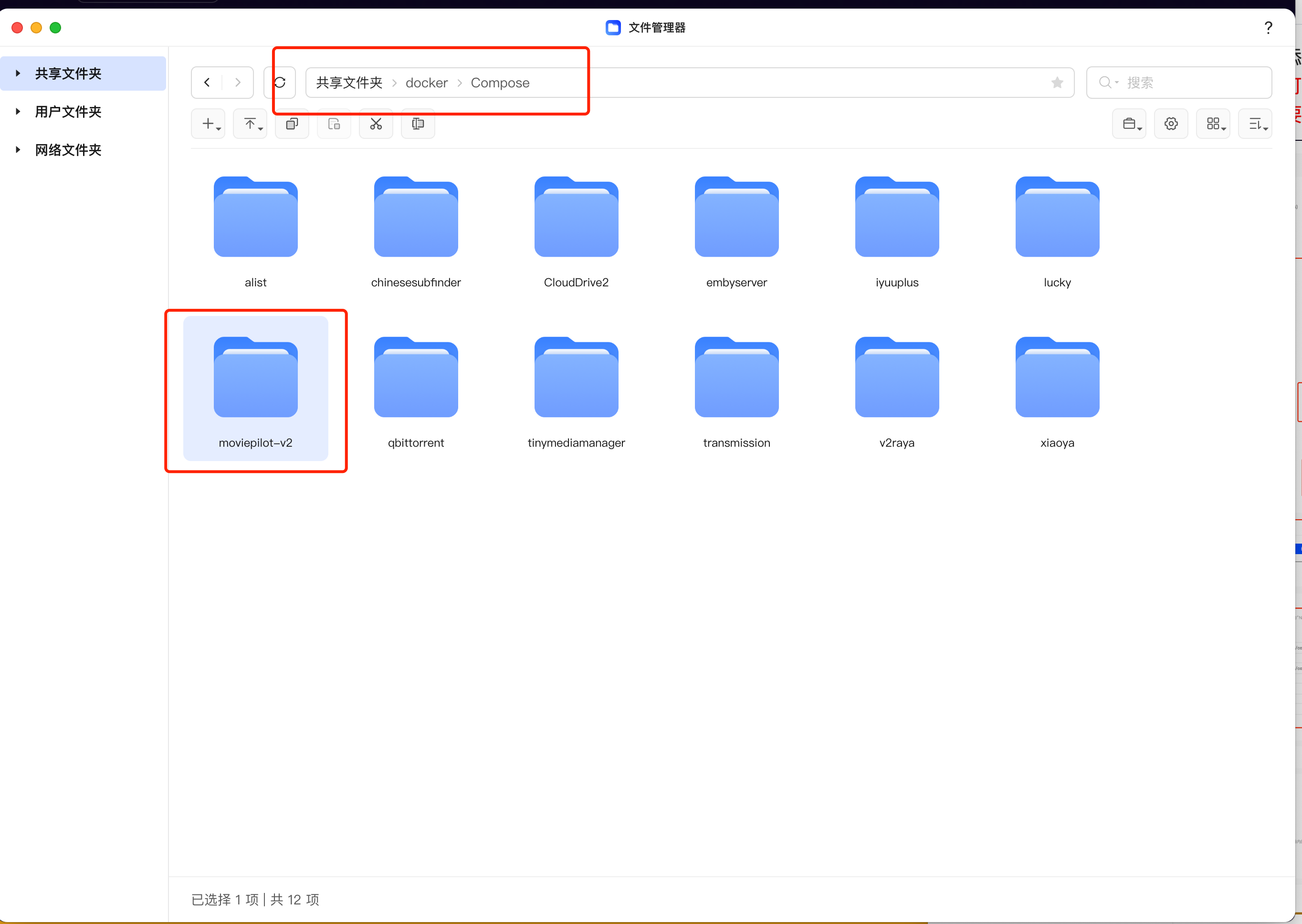
创建yaml存放文件夹

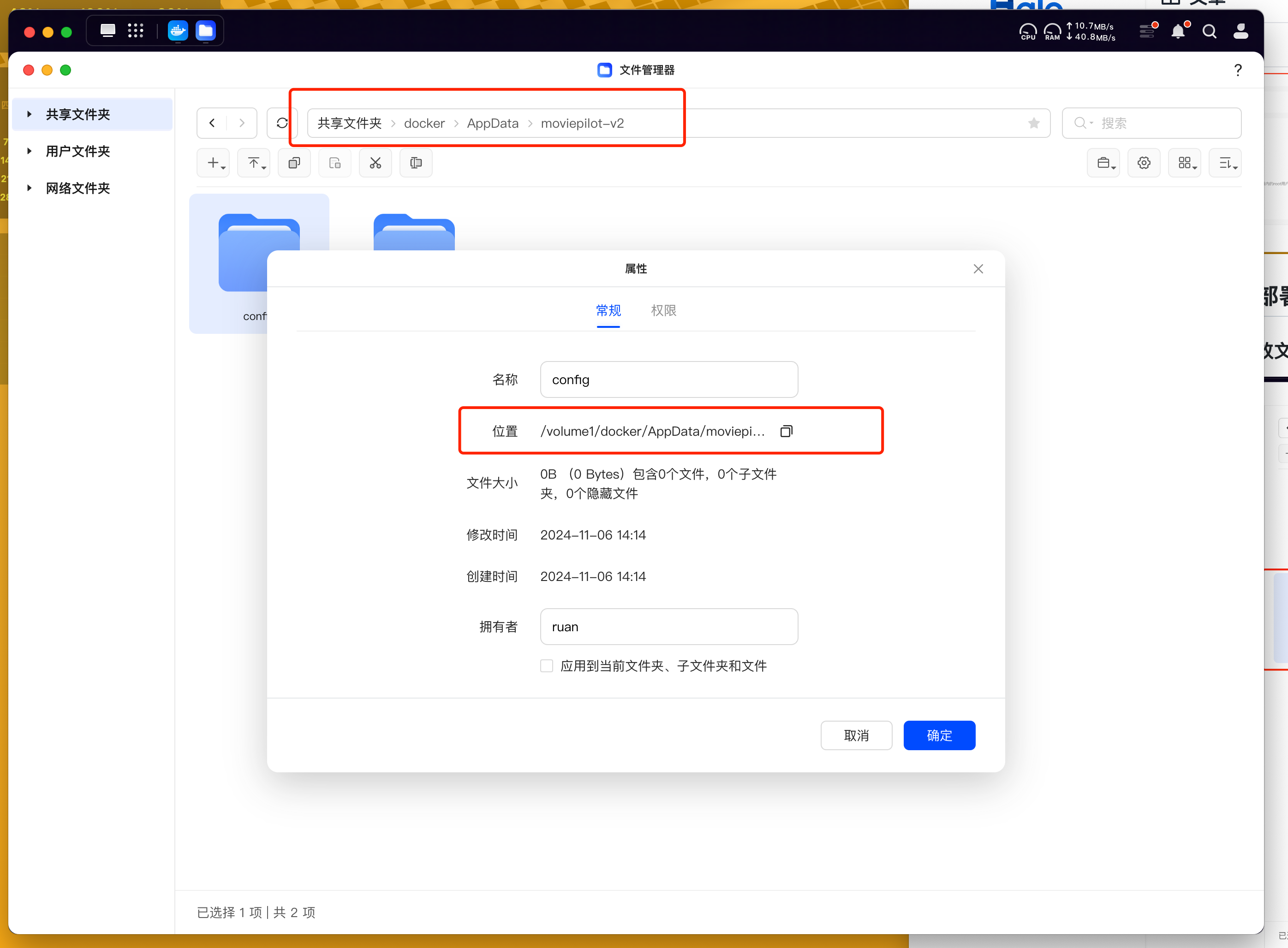
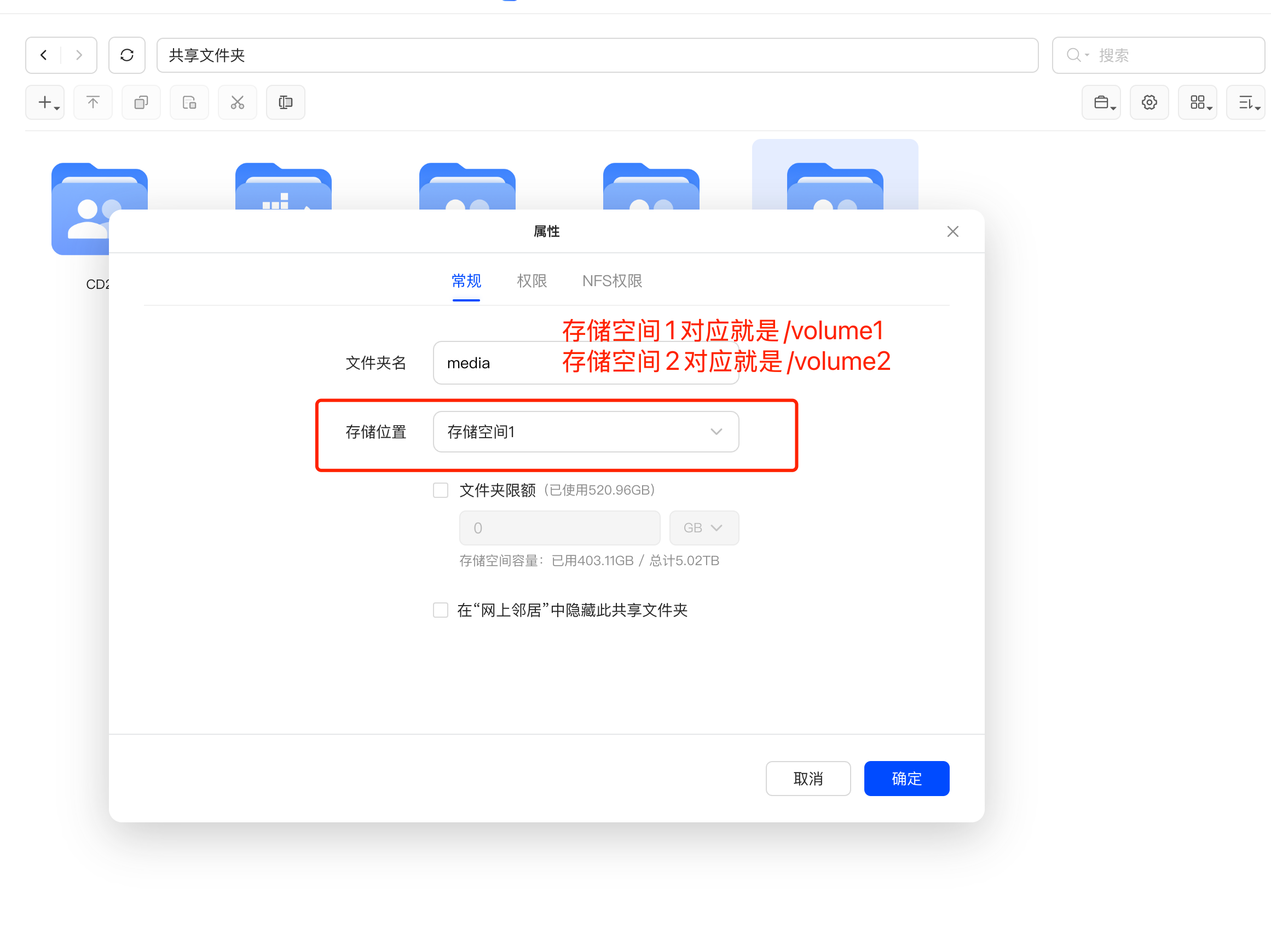
查看文件夹真实路径
我们要依次获取config、core、media三个文件夹真实路径


我的真实路径为/volume1/docker/AppData/moviepilot-v2/config、/volume1/docker/AppData/moviepilot-v2/core、/volume1/media 、/volume1/CD2/CloudDrive稍后后要填入yaml文件,注意保存。
services:
moviepilot:
stdin_open: true # 保持容器的标准输入打开,方便交互
tty: true # 分配伪终端,便于调试和交互式运行
container_name: moviepilot-v2 # 设置容器名称为 moviepilot-v2
hostname: moviepilot-v2 # 设置容器的主机名为 moviepilot-v2
network_mode: host # 使用宿主机的网络模式(与宿主机共享网络堆栈)
ports:
- target: 3000 # 容器内监听的端口
published: 3000 # 将容器的端口 3000 映射到宿主机的 3000 端口
protocol: tcp # 使用 TCP 协议
volumes:
- '/volume1/media:/media' # 挂载本地媒体库目录
- '/volume1/CD2/CloudDrive:/cloud' # 挂载云盘目录
- '/volume1/docker/AppData/moviepilot-v2/config:/config' # 持久化存储配置文件
- '/volume1/docker/AppData/moviepilot-v2/core:/moviepilot/.cache/ms-playwright' # 持久化缓存数据
- '/var/run/docker.sock:/var/run/docker.sock:ro' # 允许容器访问宿主机的 Docker socket,通常用于Docker-in-Docker
environment:
- 'NGINX_PORT=3000' # 设置 Nginx 使用的端口为 3000
- 'PORT=3001' # 应用内部的端口号
- 'PUID=0' # 设置用户 ID 为 0(root 用户)
- 'PGID=0' # 设置组 ID 为 0(root 组)
- 'UMASK=000' # 设置文件权限掩码为 000,意味着创建的文件会有最大权限
- 'TZ=Asia/Shanghai' # 设置时区为上海
- 'AUTH_SITE=iyuu' # 设置认证站点名称为 iyuu,其他认证方式注意看目录进行修改
- 'IYUU_SIGN=xxxx' # 设置 IYUU密钥,其他认证方式注意看目录进行修改
- 'SUPERUSER=admin' # 设置超级管理员账户名为 admin,可自定义
- 'API_TOKEN=自定义' # 设置 API Token,用于身份验证
- 'MOVIEPILOT_AUTO_UPDATE=release' # 自动更新设置
- 'PROXY_HOST=http://IP:端口' # HTTP 网络代理
restart: always # 如果容器崩溃或停止,始终重新启动
image: jxxghp/moviepilot-v2:latest # 使用 jxxghp 的 moviepilot-v2 镜像
# 注意:容器将共享宿主机的网络堆栈,并且暴露的端口会与宿主机端口直接绑定。食用方法
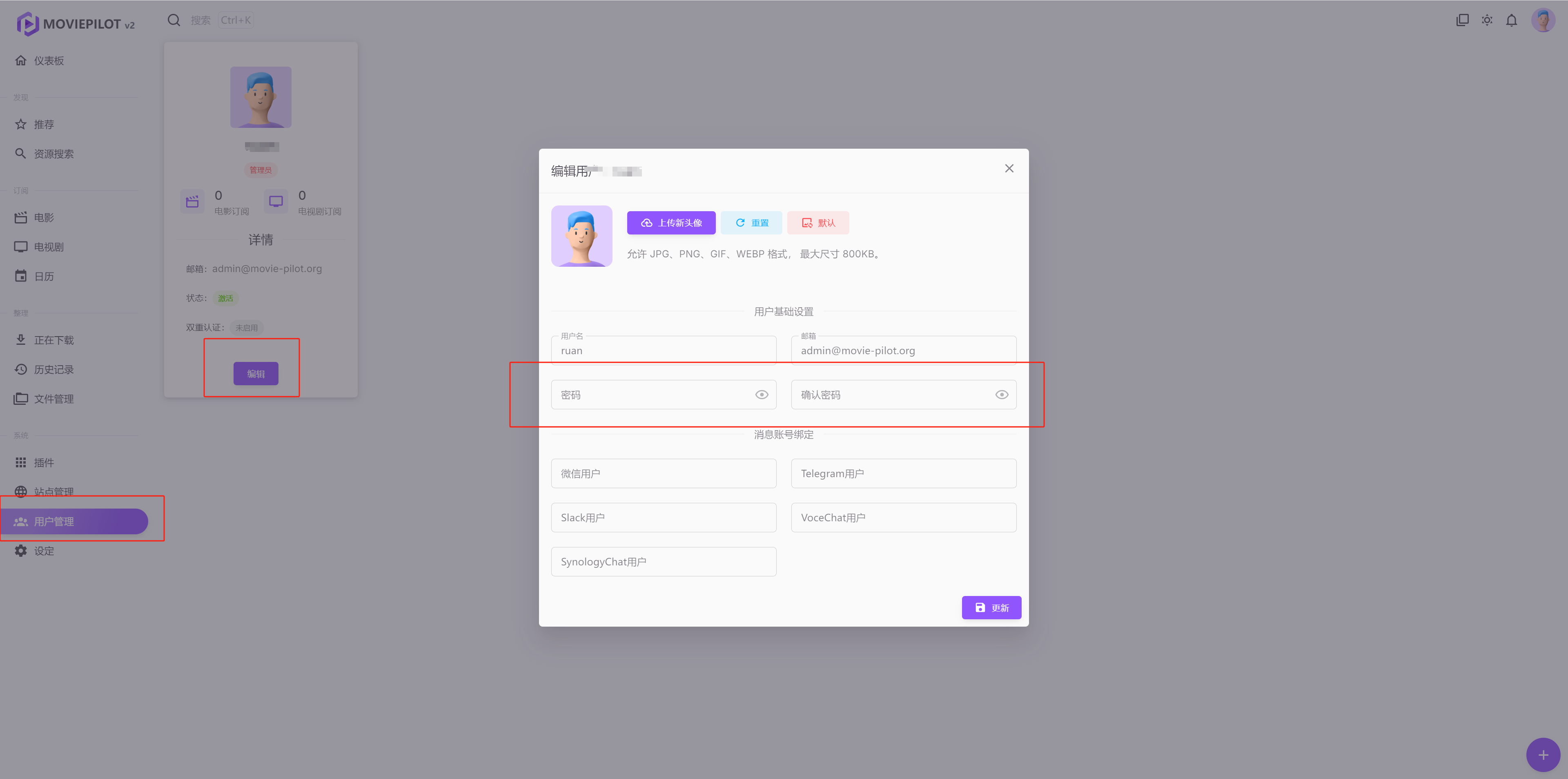
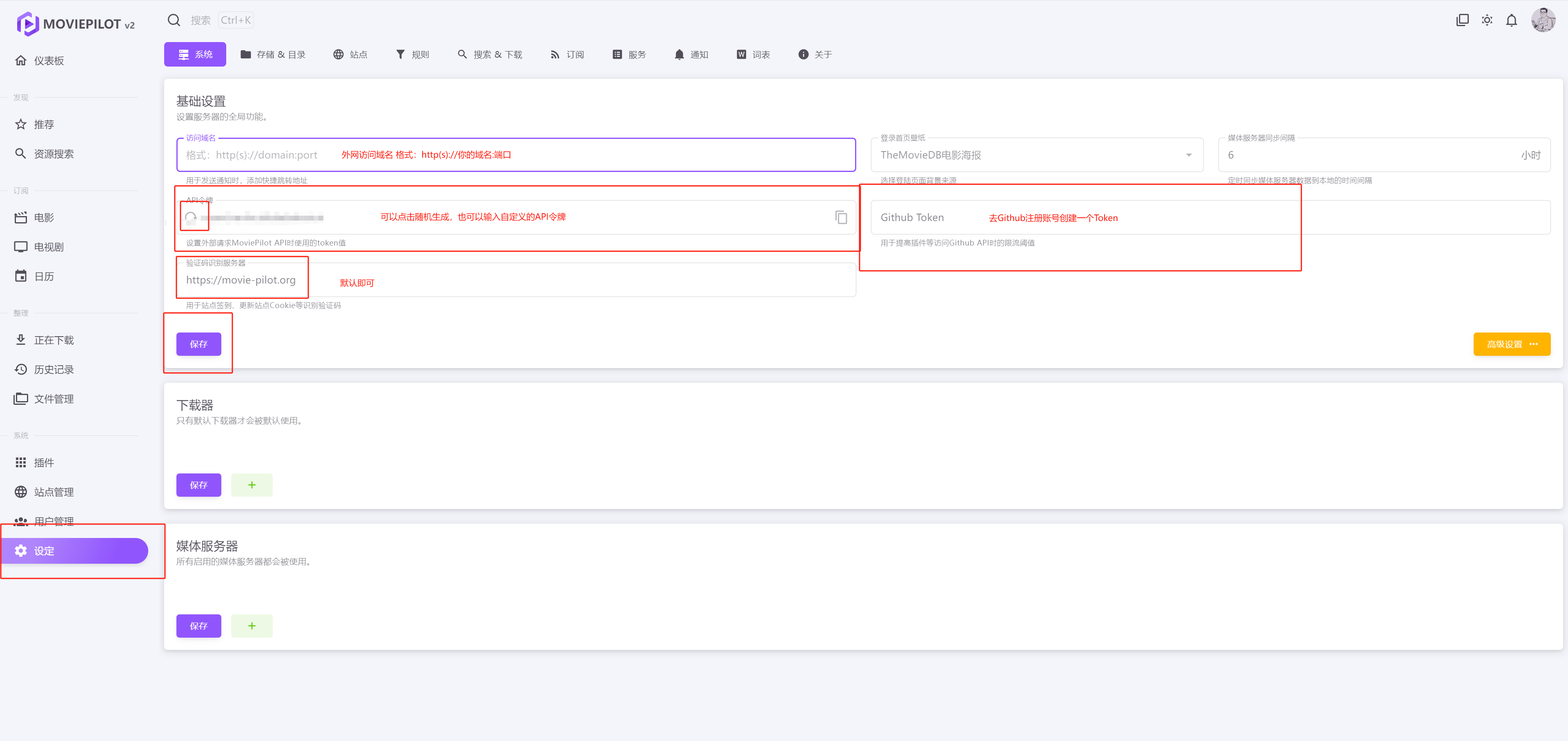
基本设置
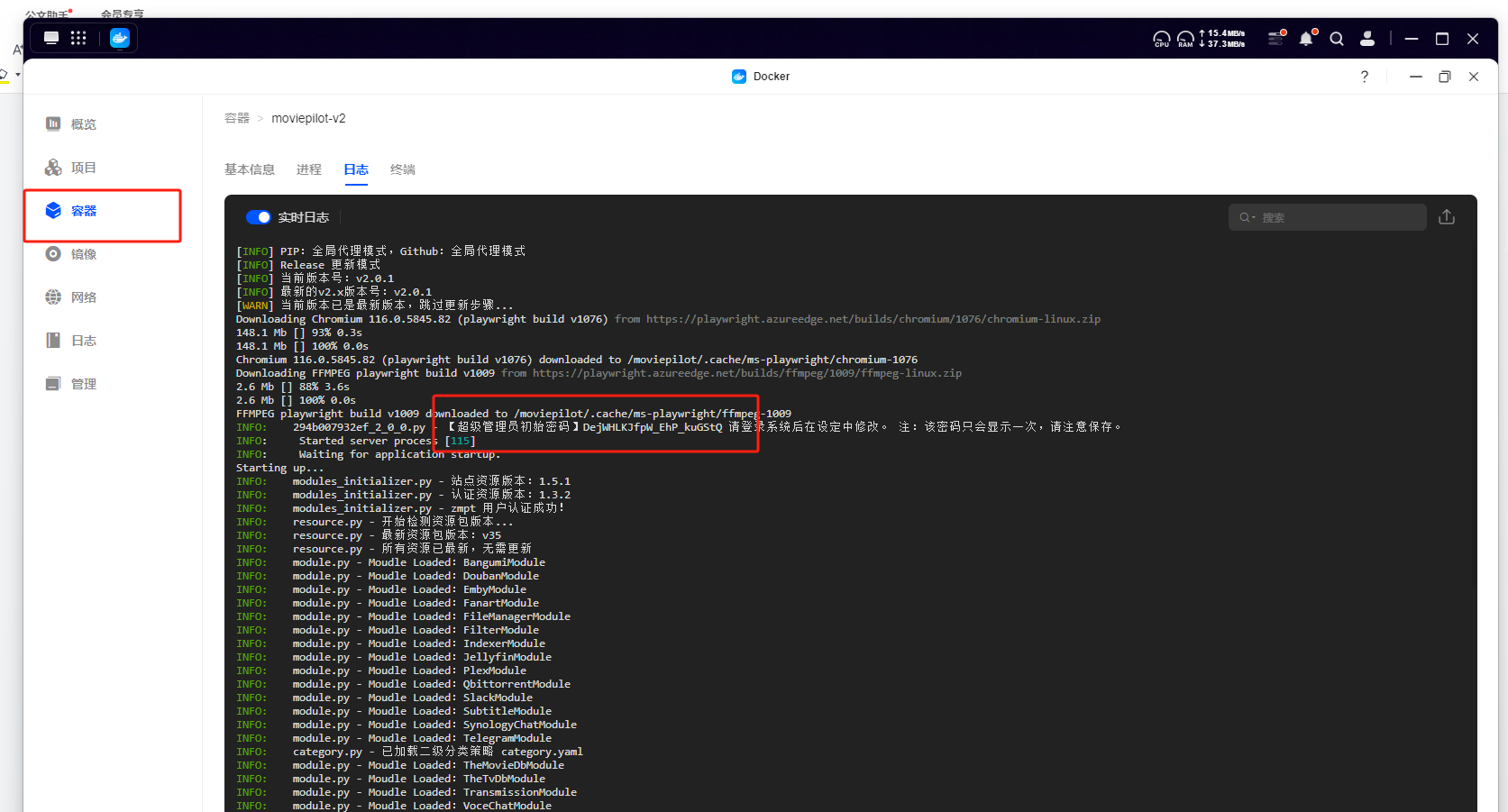
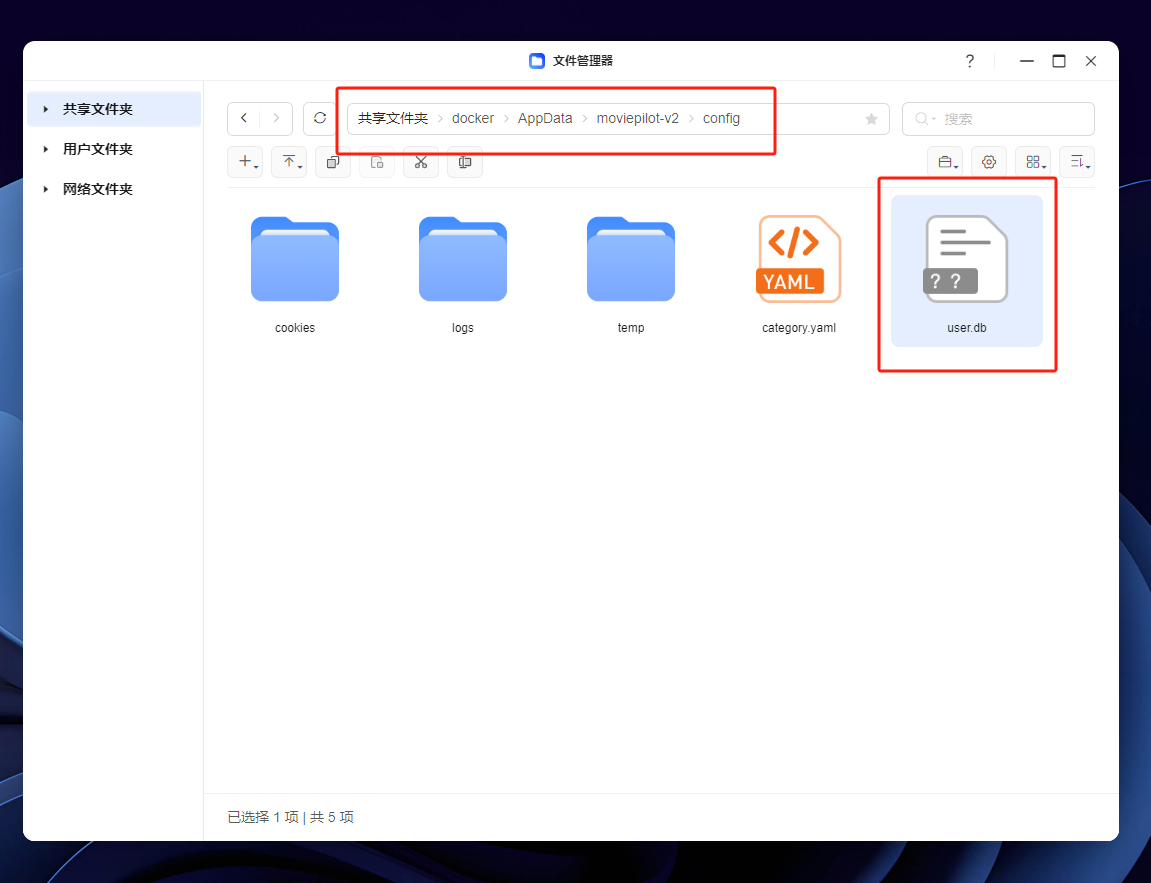
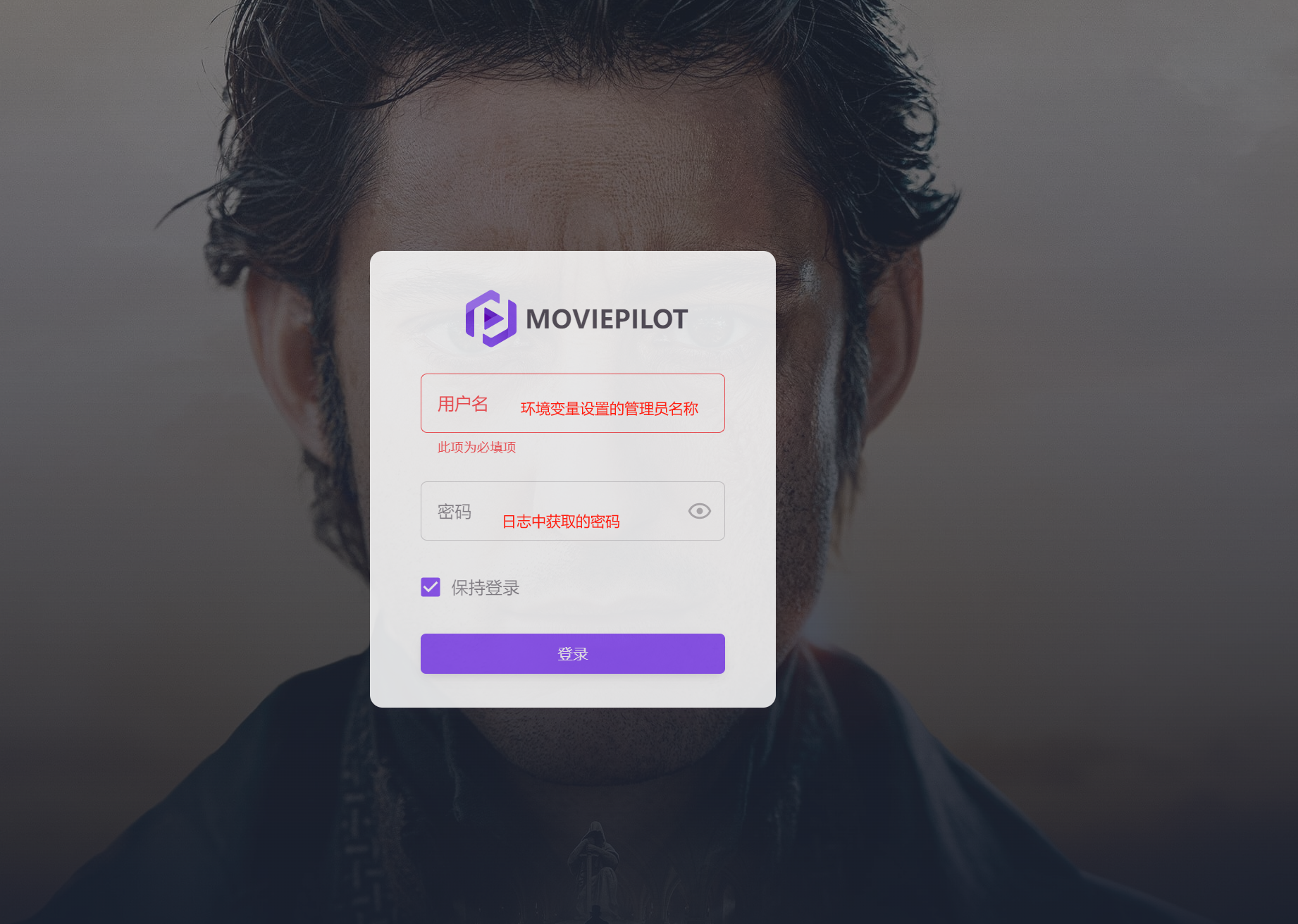
日志获取初始管理员密码

注意:初始管理员密码只会出现一次,如果不显示或者忘记了密码,需要去配置文件夹目录删除名为:user.db的文件,重启后即可重新在日志获取初始密码。

浏览器访问http://设备IP:3000




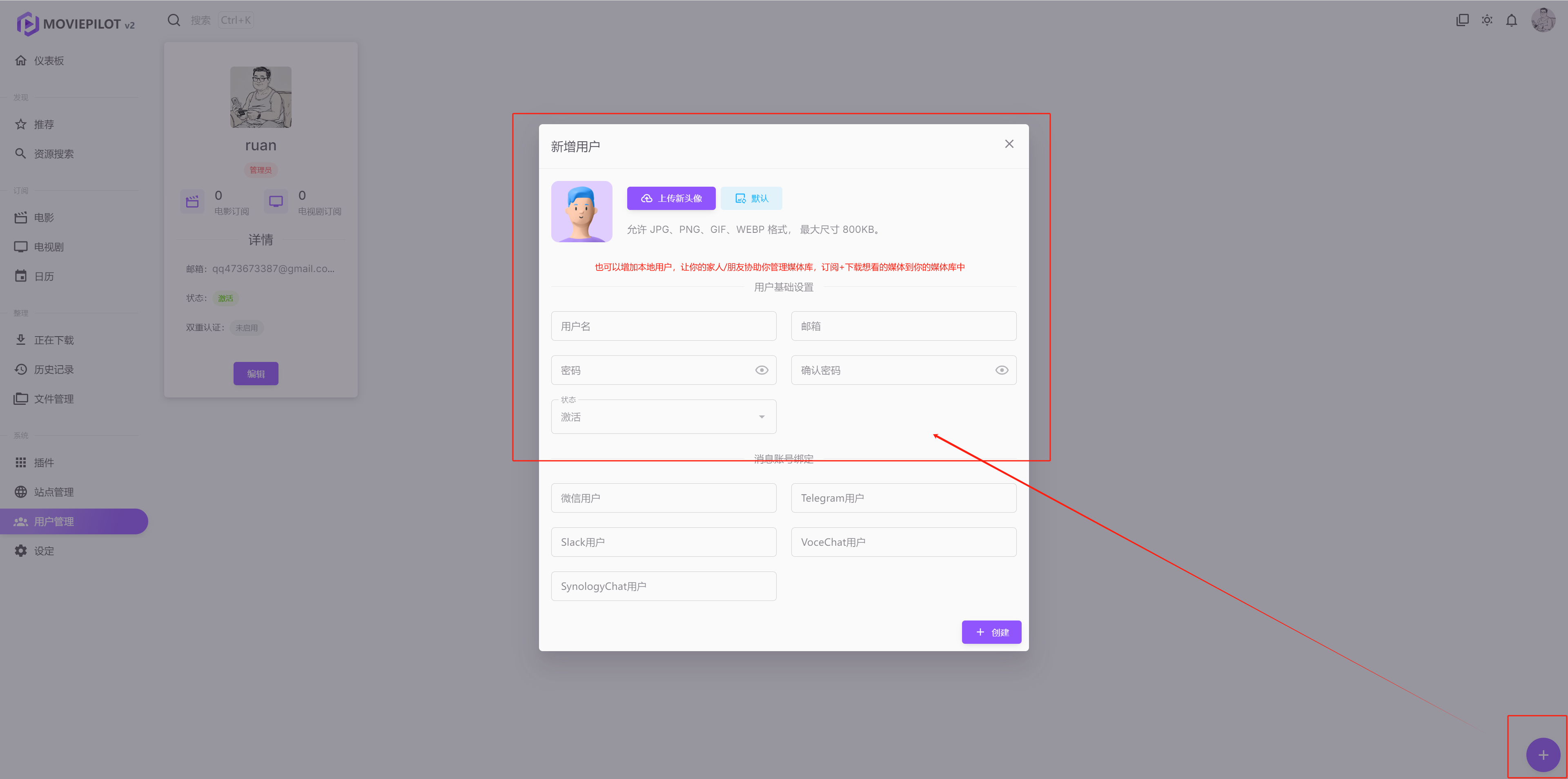
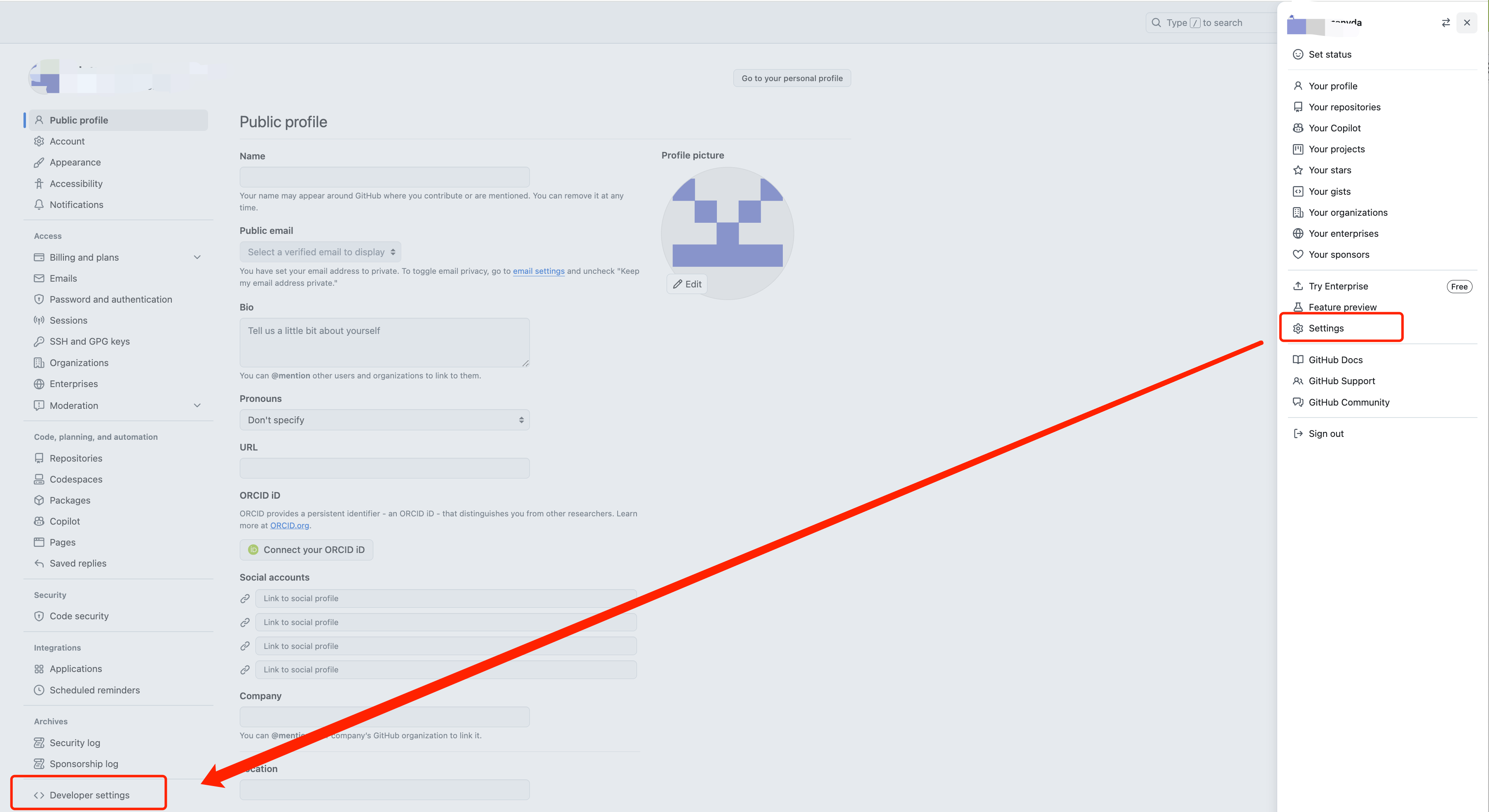
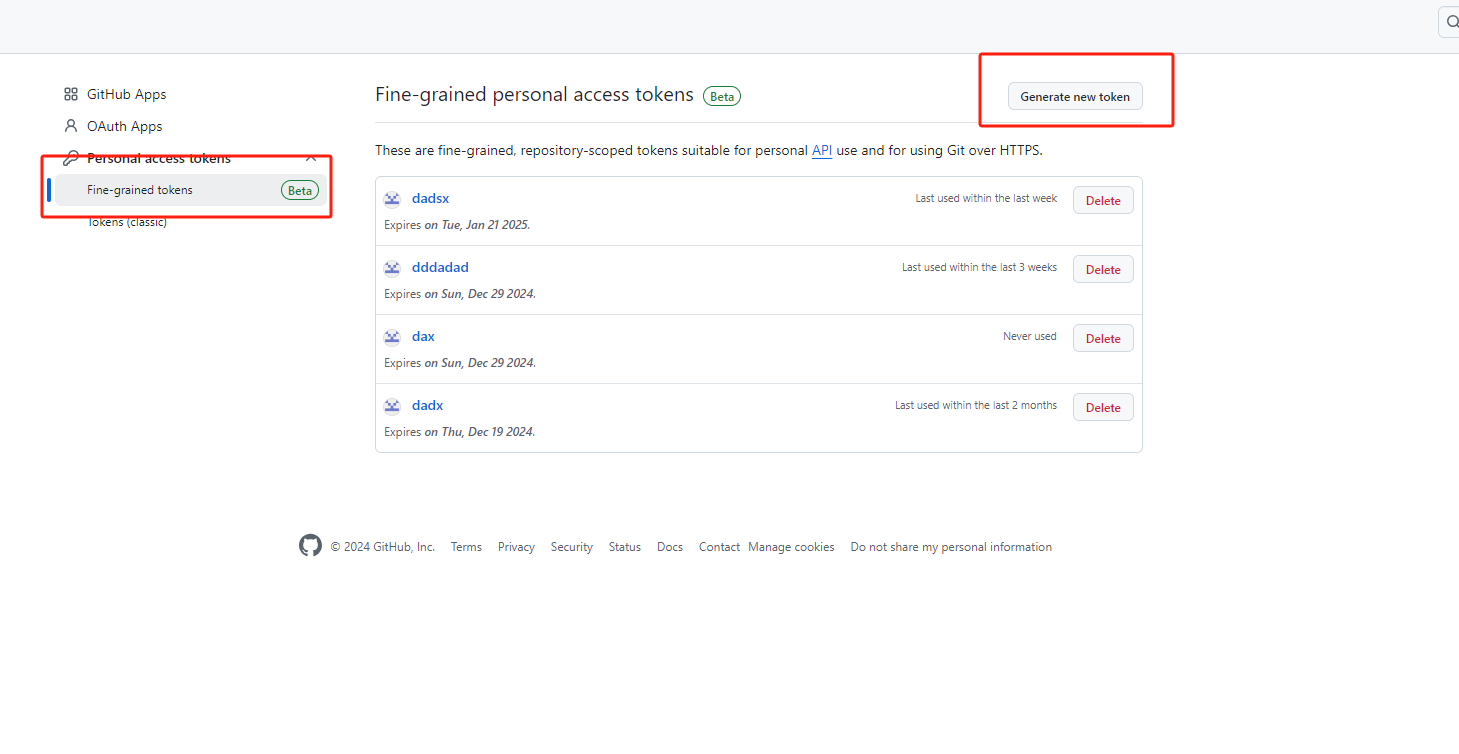
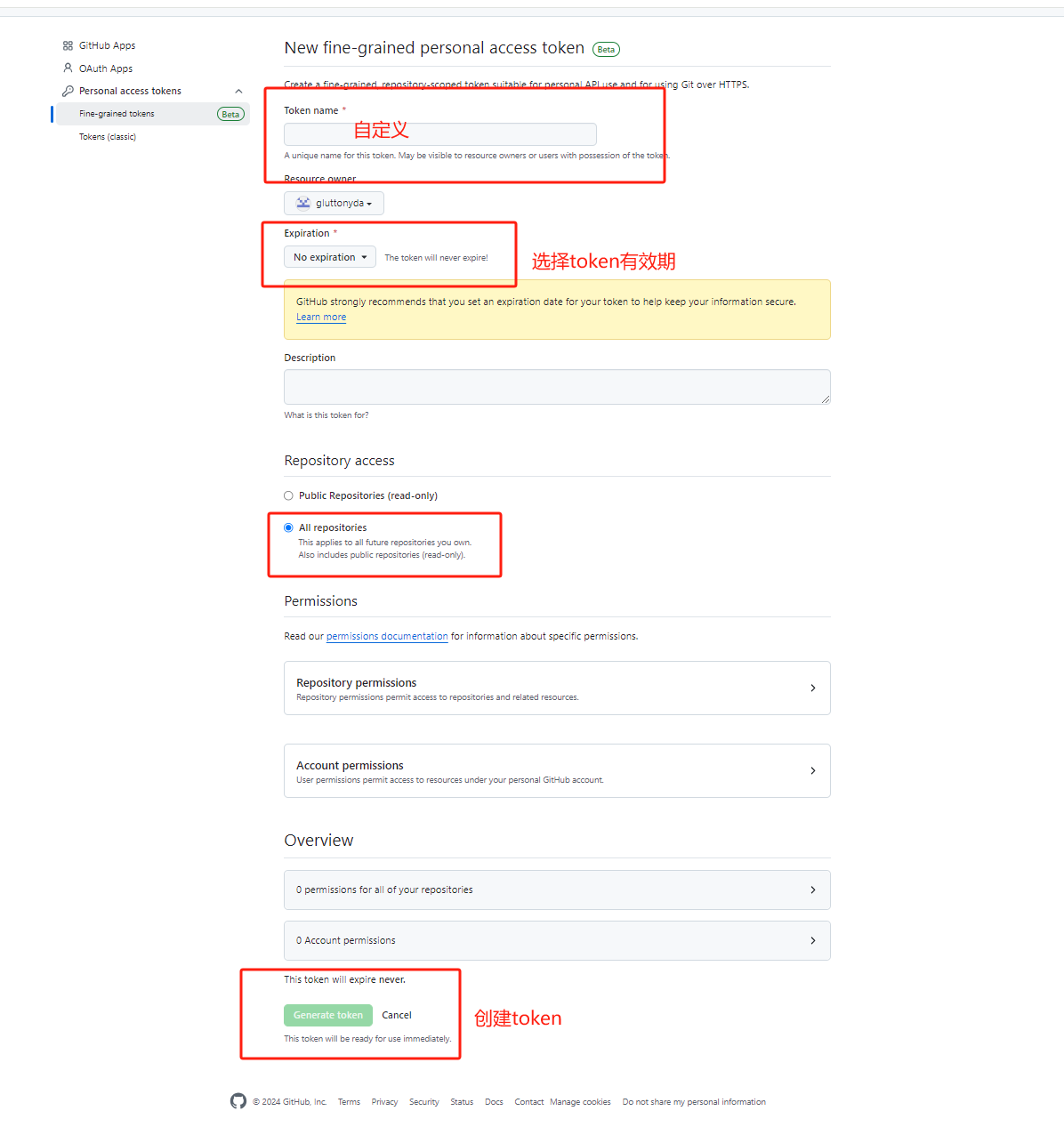
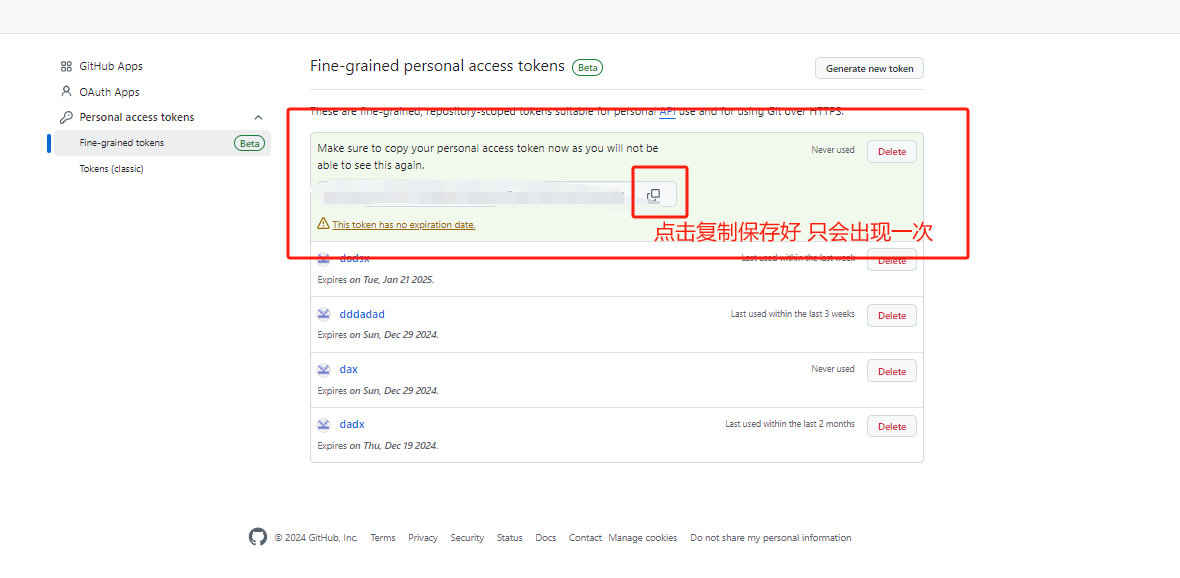
获取Github Token




基本设置

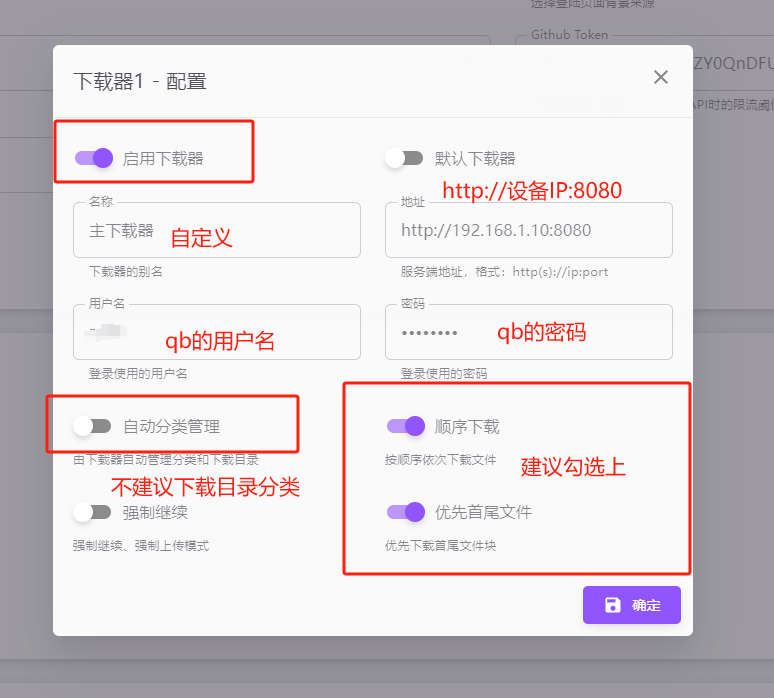
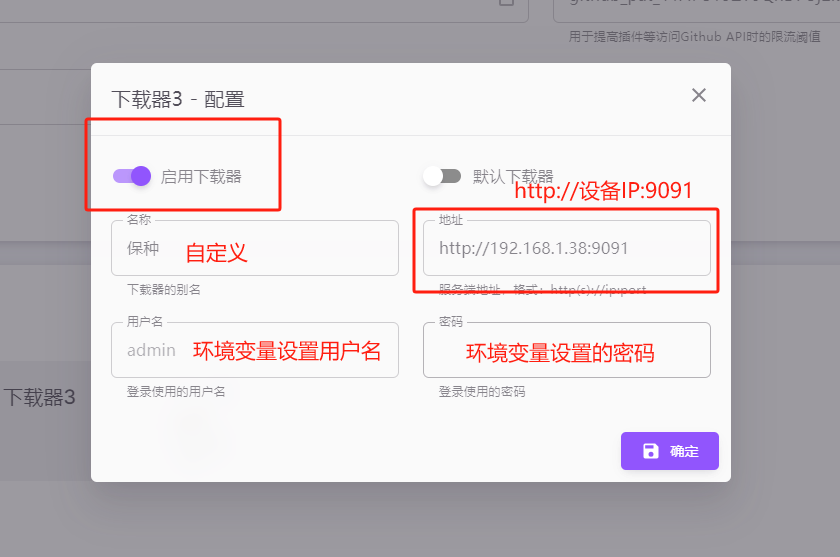
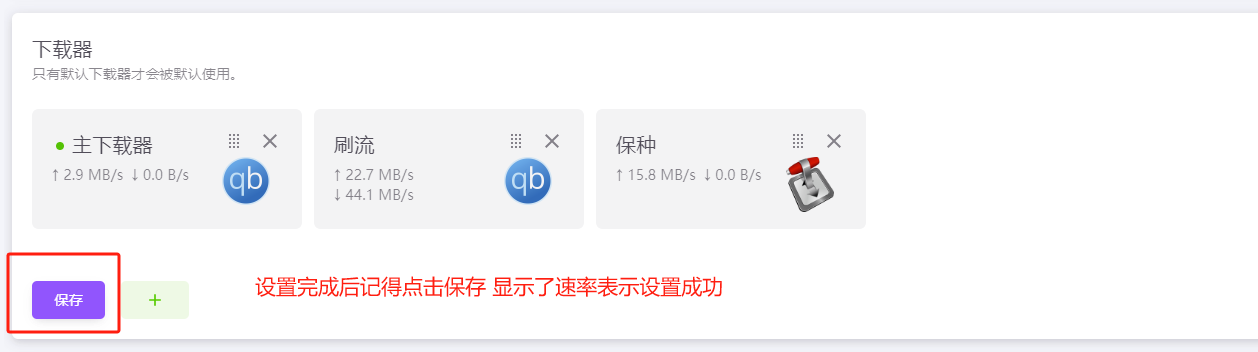
下载器设置

Qbittorrent

Transmission

MPV2相对于V1增加了多下载器的支持,我自己是有一个专门下载+订阅的QB容器,还有一个专门用来刷流的QB,以及一个保种的TR容器,三者互不冲突,且可以统一交给MPV2进行管理。

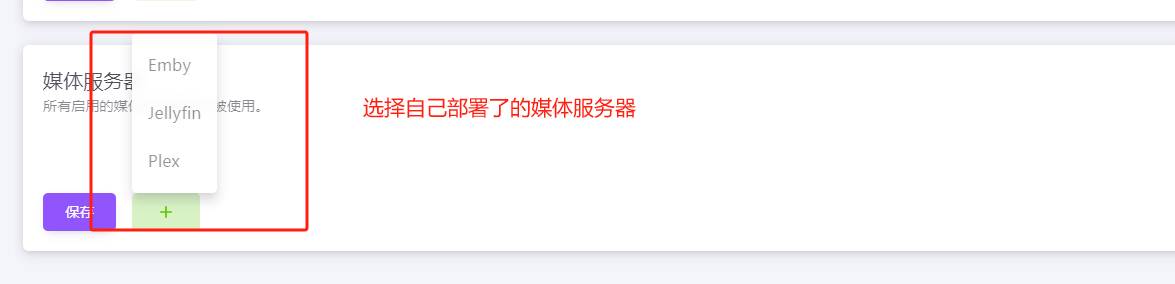
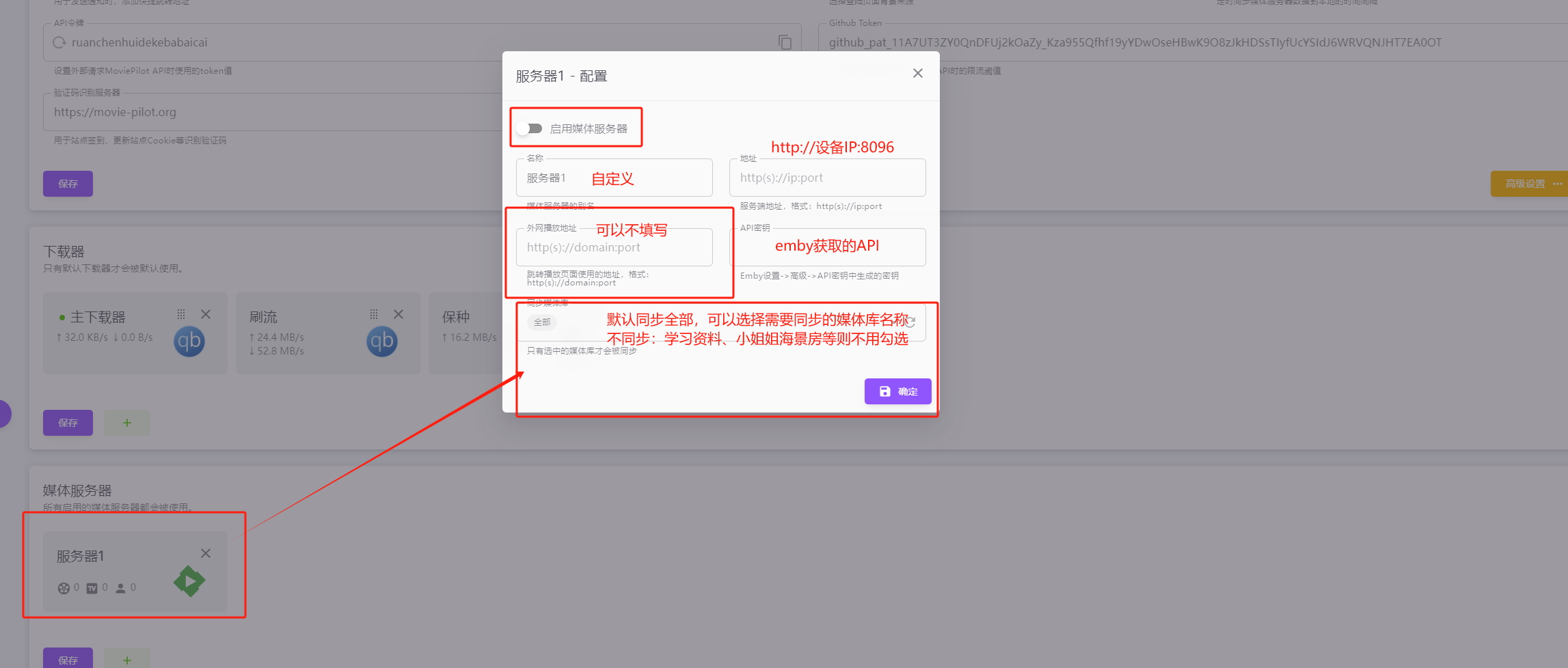
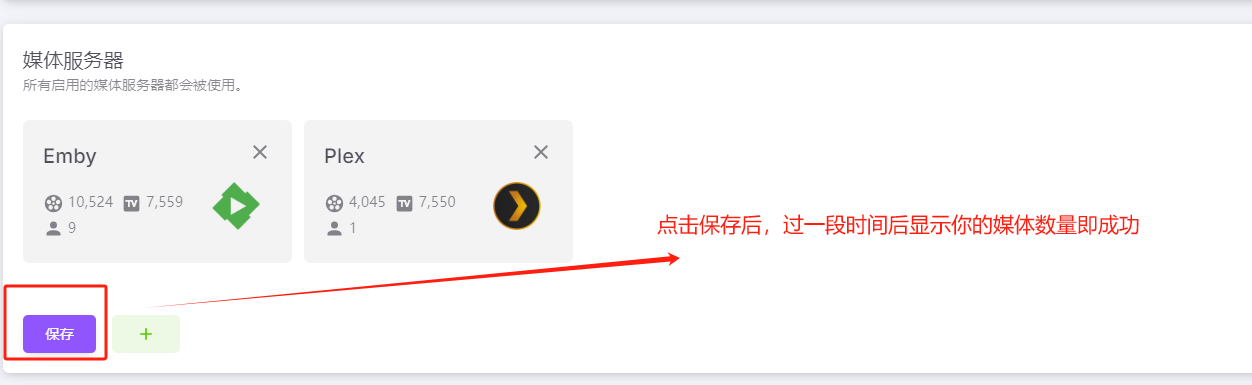
媒体服务器设置

Emby

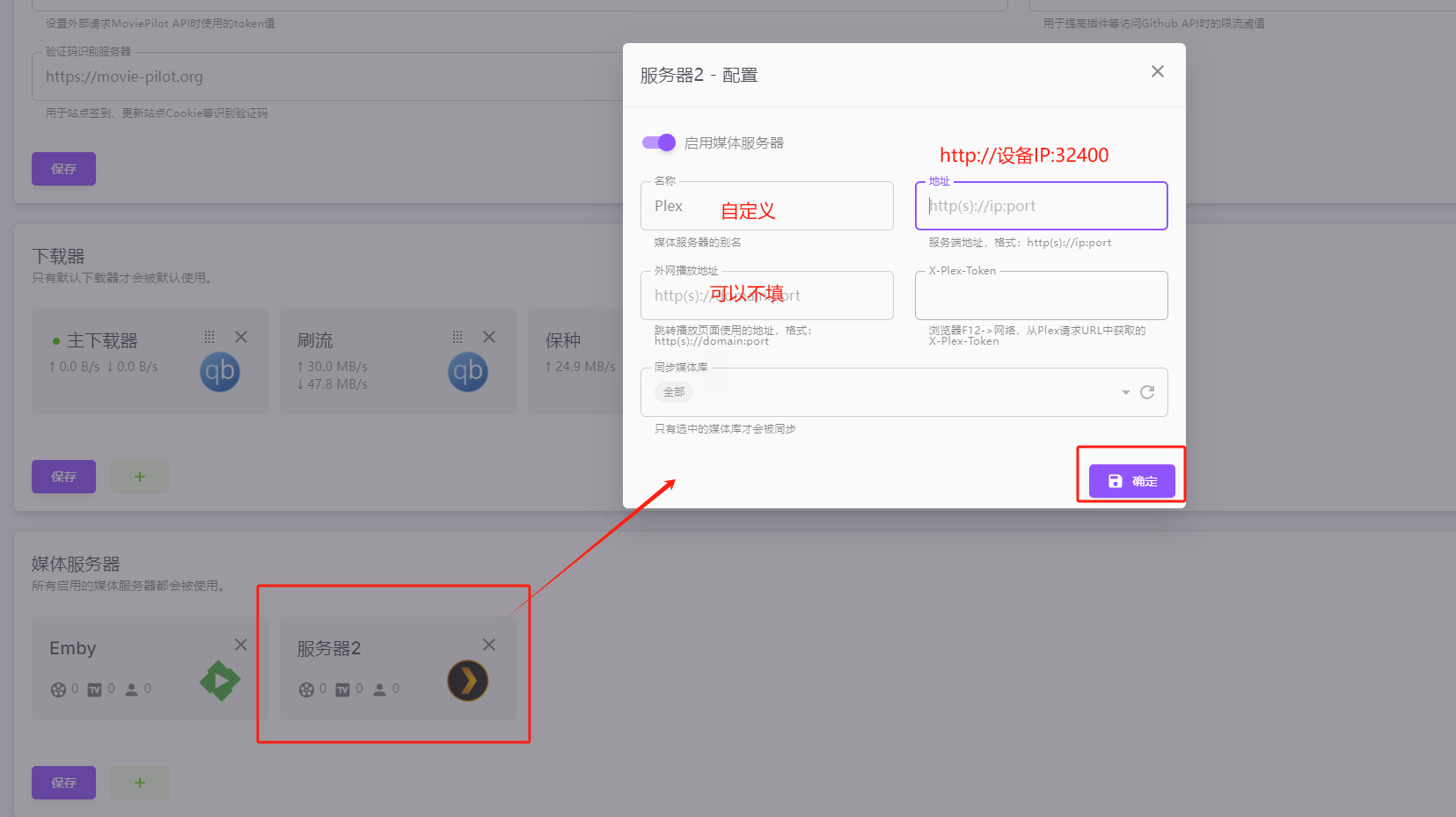
Plex
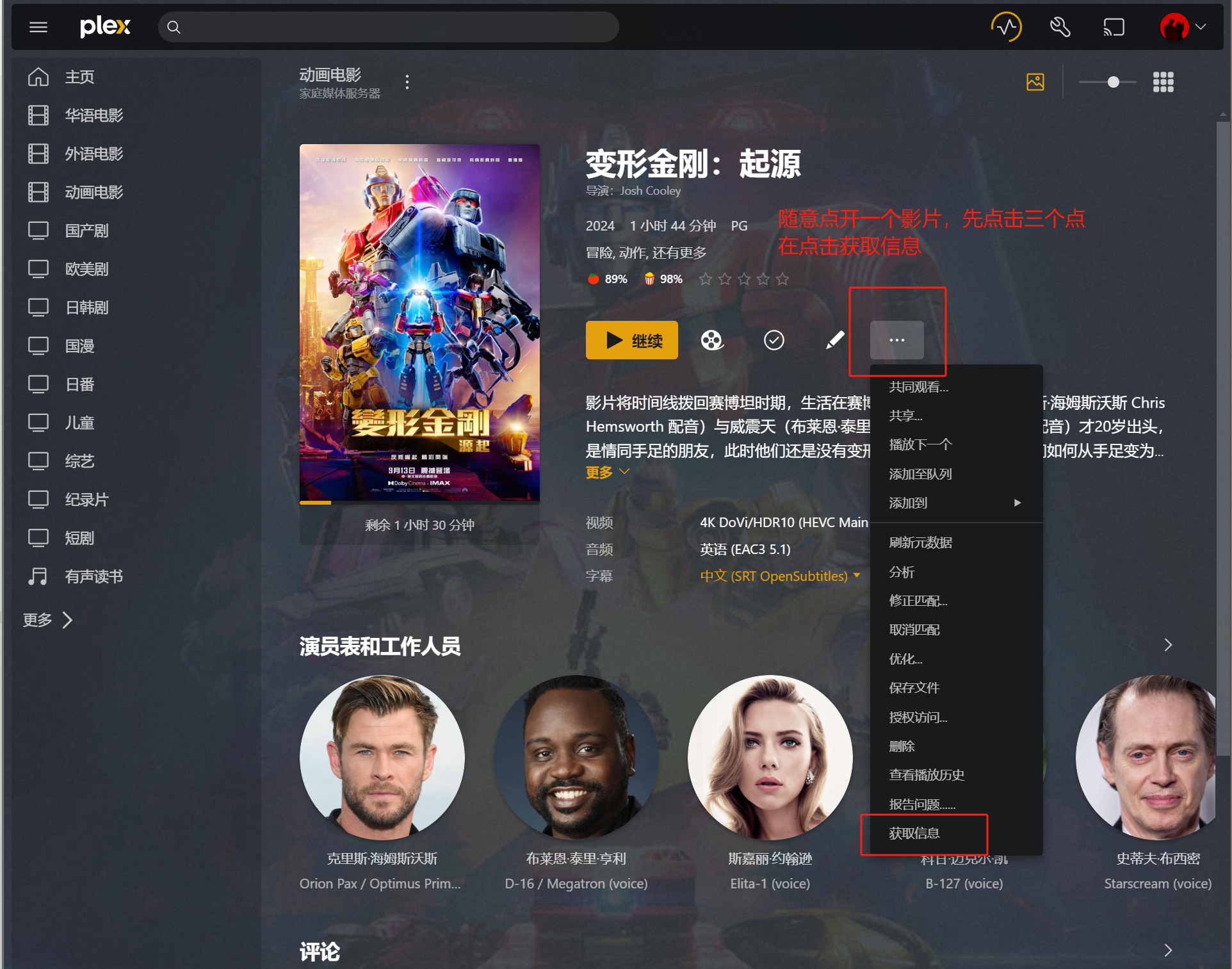
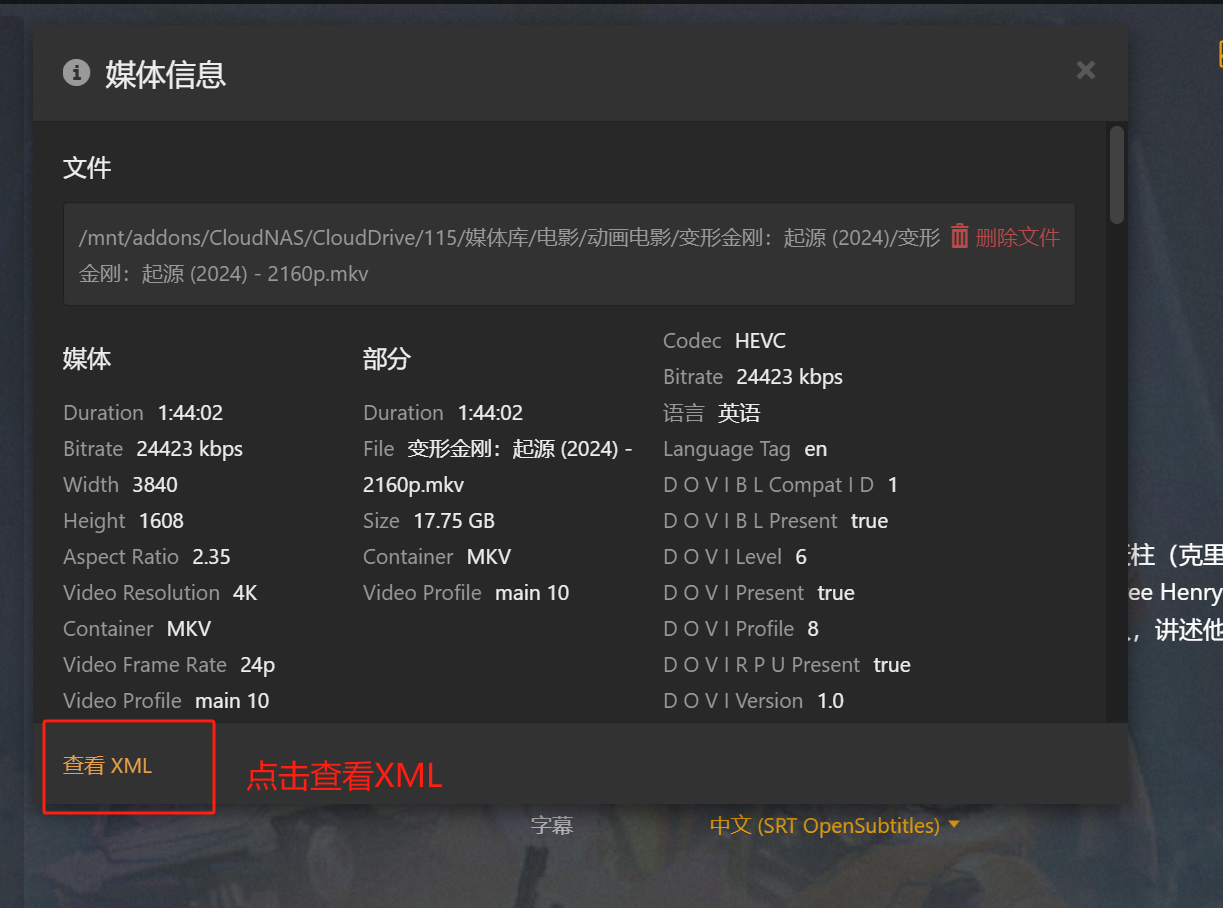
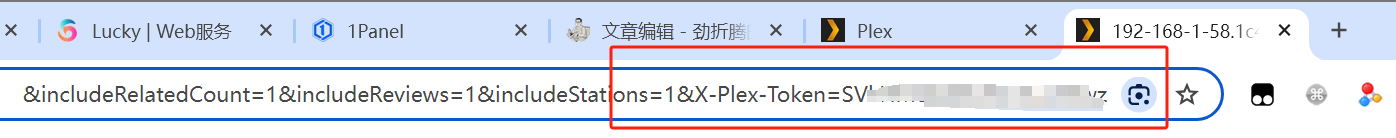
获取X-PLEX-Token


浏览器地址一直拖到最后看到如图字样复制下来,填入即可



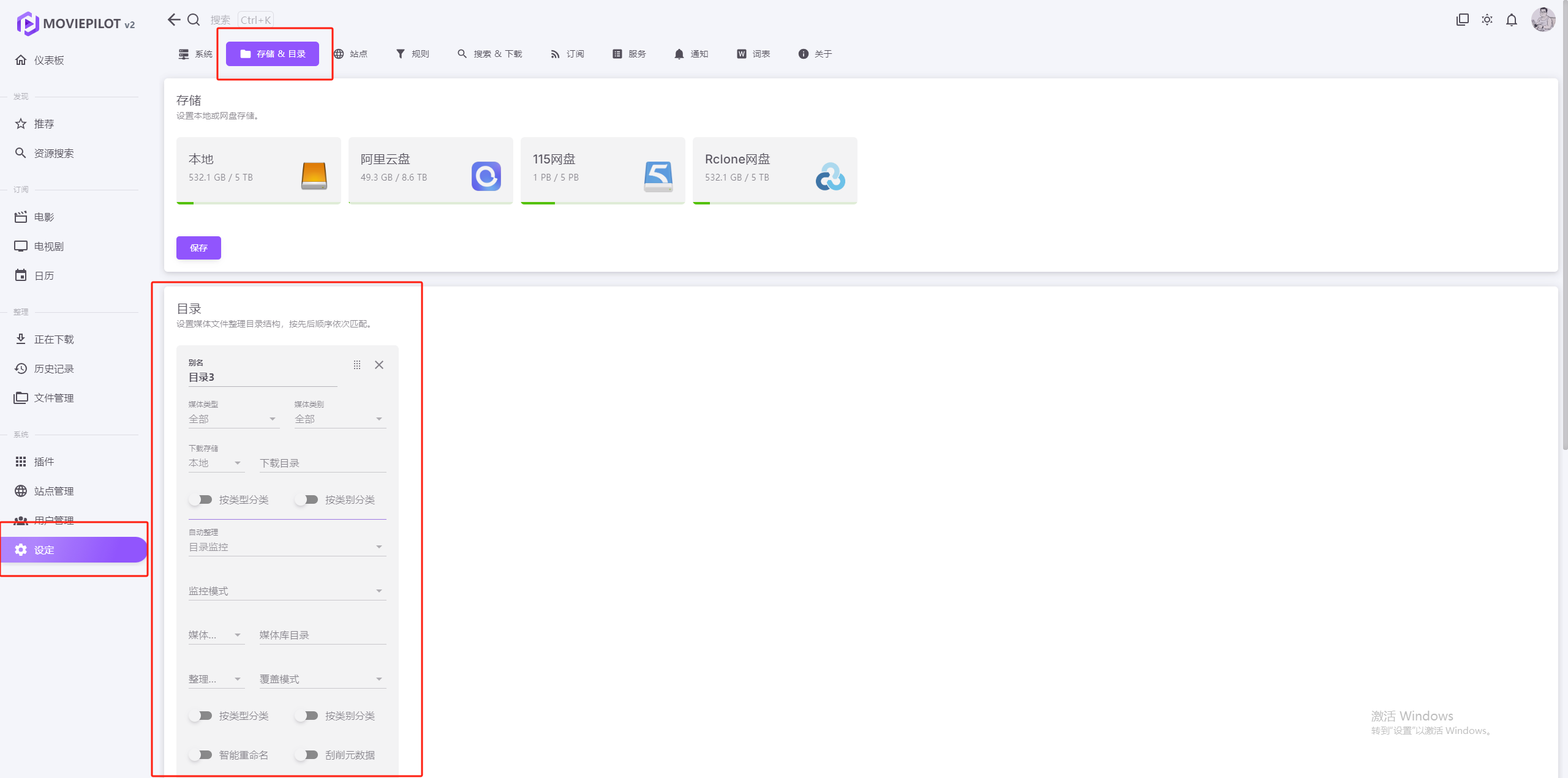
多目录支持与分类的原理讲解
设定中可统一设定下载和媒体库目录,可添加多个目录配置项,系统按先后顺序依次匹配,匹配到的第一个附合条件的目录做为使用目录。通过拖动卡片调整目录项的优先顺序,一般情况下需要细化的目录则需要调整到前面才能生效。(不想看的原理朋友可以直接往下滑跳转到推荐懒人配置)

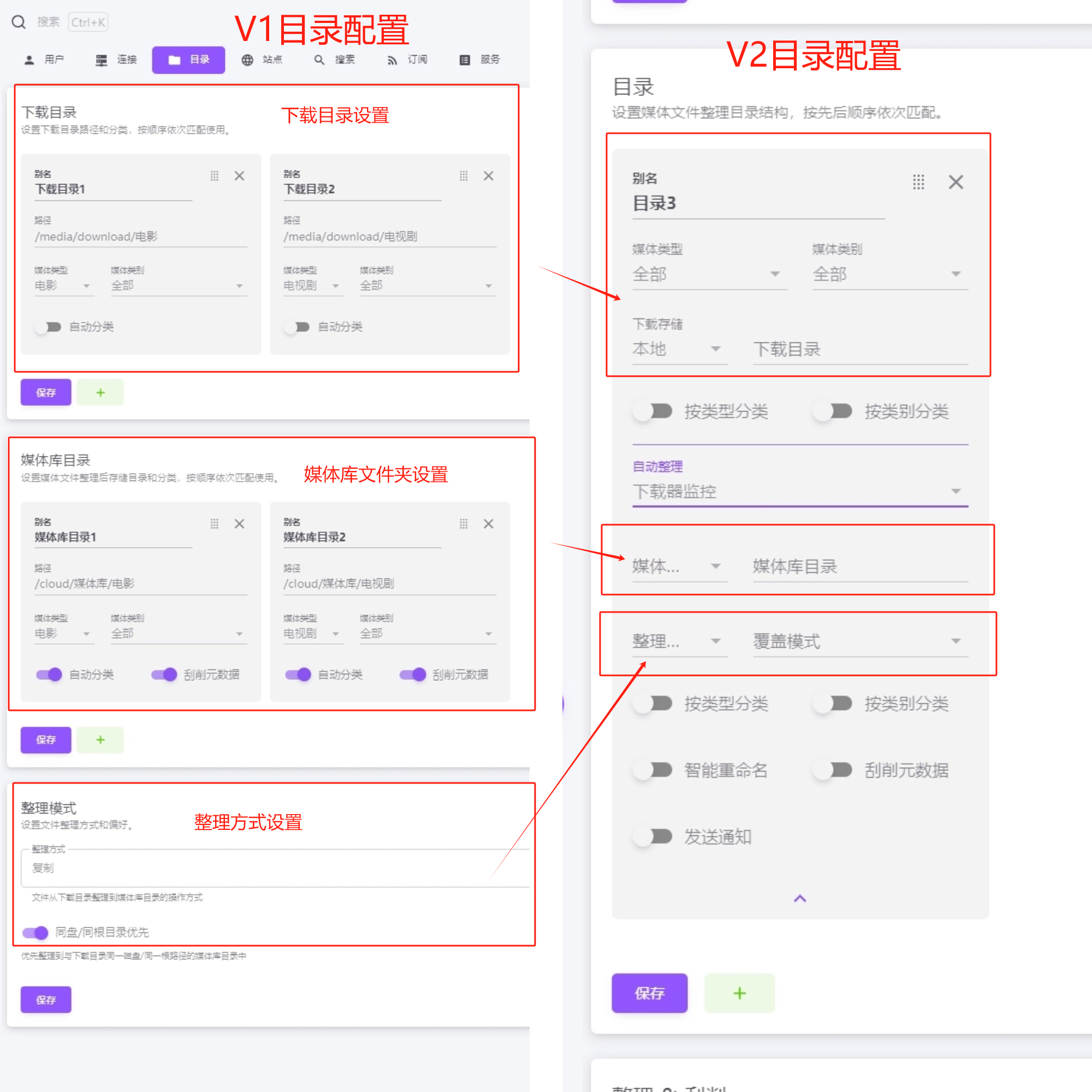
其实V2相对于V1没有那么大的改动,大家可以对照自己V1的设置,去调整V2的选项。其实都是一一对应的。

我将分为几个部分给大家解释一下V2有哪些变化
文件自动整理选项
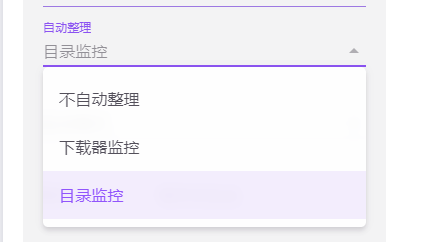
MoviePilot V2版本支持按目录设定是否通过下载器监控整理或者目录监控整理,内建集成了目录监控功能,无需安装第三方插件。
下载器监控自动整理间隔为5分钟,设定中所有启用的下载器且设定了对应目录时都会自动整理。
目录监控为实时。但请避免对网盘目录使用目录监控,容易触发大量API请求导致被流控。

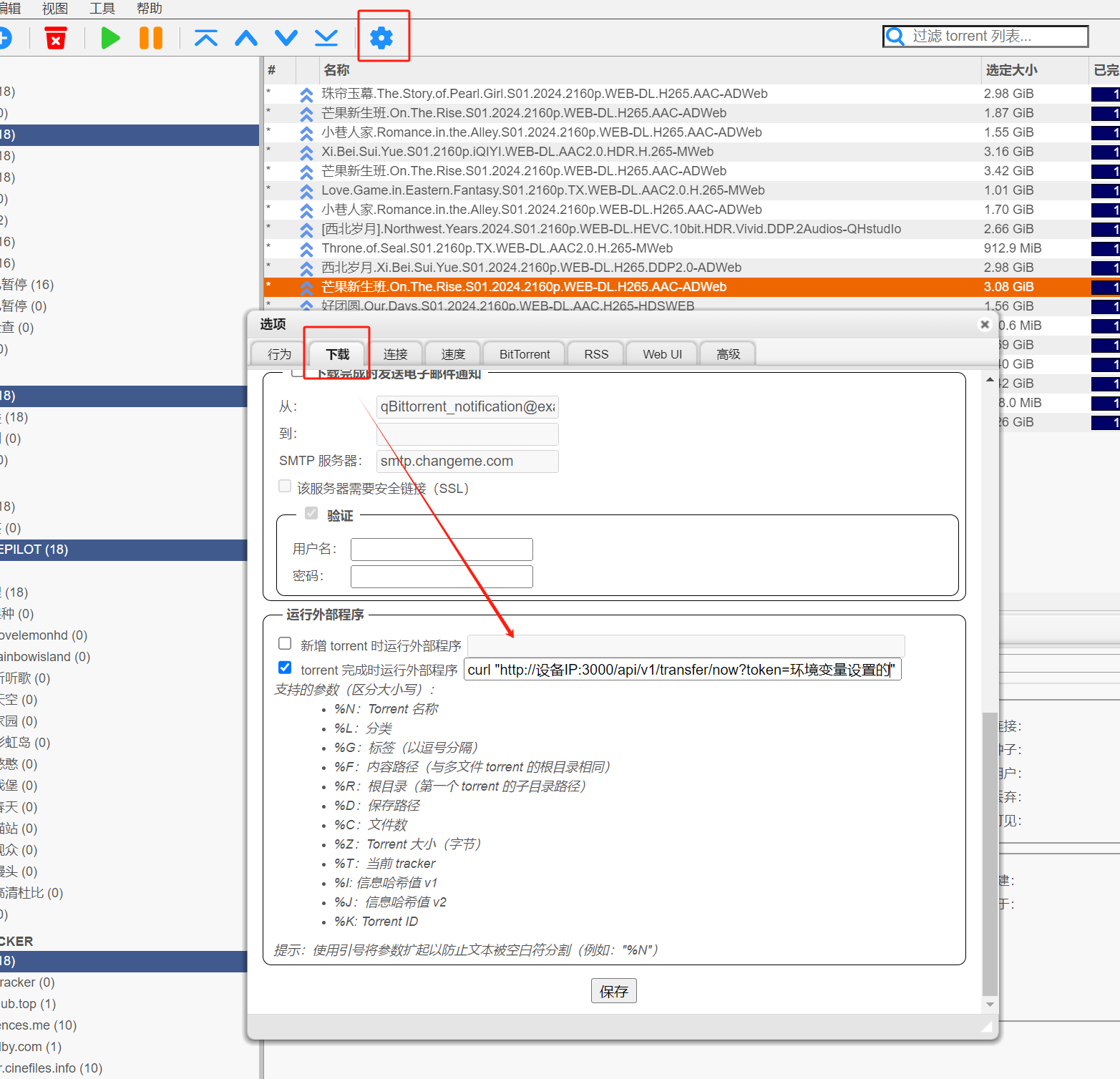
如果使用Qbittorrent做为下载器,可在 QB设置->下载完成时运行外部程序 处填入:curl "http://localhost:3000/api/v1/transfer/now?token=moviepilot" ,实现无需等待轮循下载完成后立即整理入库(地址、端口和token按实际调整,curl也可更换为wget)。

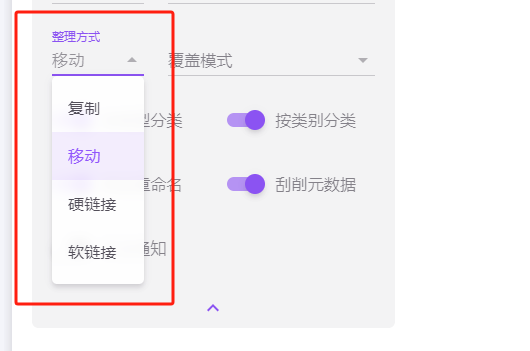
整理方式选项
根据磁盘结构、空间大小、保种需要等综合决定使用哪种文件整理方式,并且MP也支持直接整理到网盘中。

复制:复制一份副本,多占用一份空间。(想要做种,又想整理到网盘选择该选项即可)
移动:移动文件存储位置,会影响原文件做种。
硬链接:一份文件生成多个文件入口,但只占用一份存储空间,只有所有入口都删除后才能释放文件占用空间;可以修改硬链接后的文件名但不会影响原文件做种(不能修改文件内容);要求在同一磁盘/存储空间/映射路径下才能硬链接。
软链接:类似于快捷方式,原文件删除后软链接即会失效;使用软链接时的原文件路径需要与生成软链接时的原文件路径保持一致,否则无法使用,也就是在docker环境下,映射前后的目录路径需要一致。
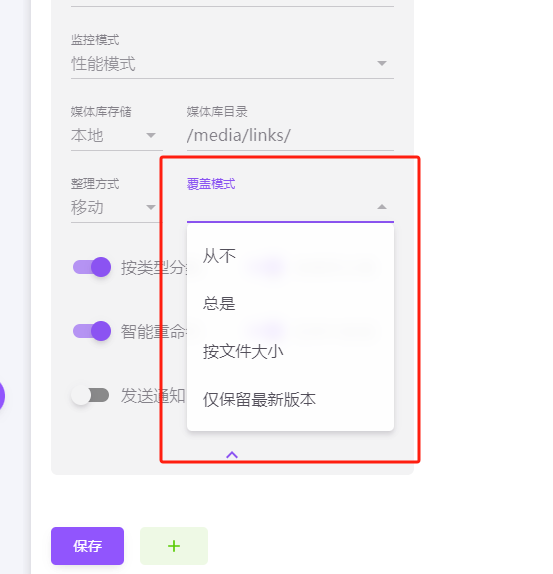
覆盖模式选项

从不:当媒体库中存在同名文件时中断整理,历史记录中将产生错误的整理记录。
总是覆盖:直接使用下载的文件覆盖媒体库中的同名文件。
按大小覆盖:当下载文件比媒体库中已有文件更大时覆盖已有文件,否则中断整理并在历史记录中将产生错误的整理记录。
仅保留最新版本:同一个电影或者电视剧剧集,删除媒体库中的其它版本文件(包括文件名不一致的),仅保留下载整理的最新版本。
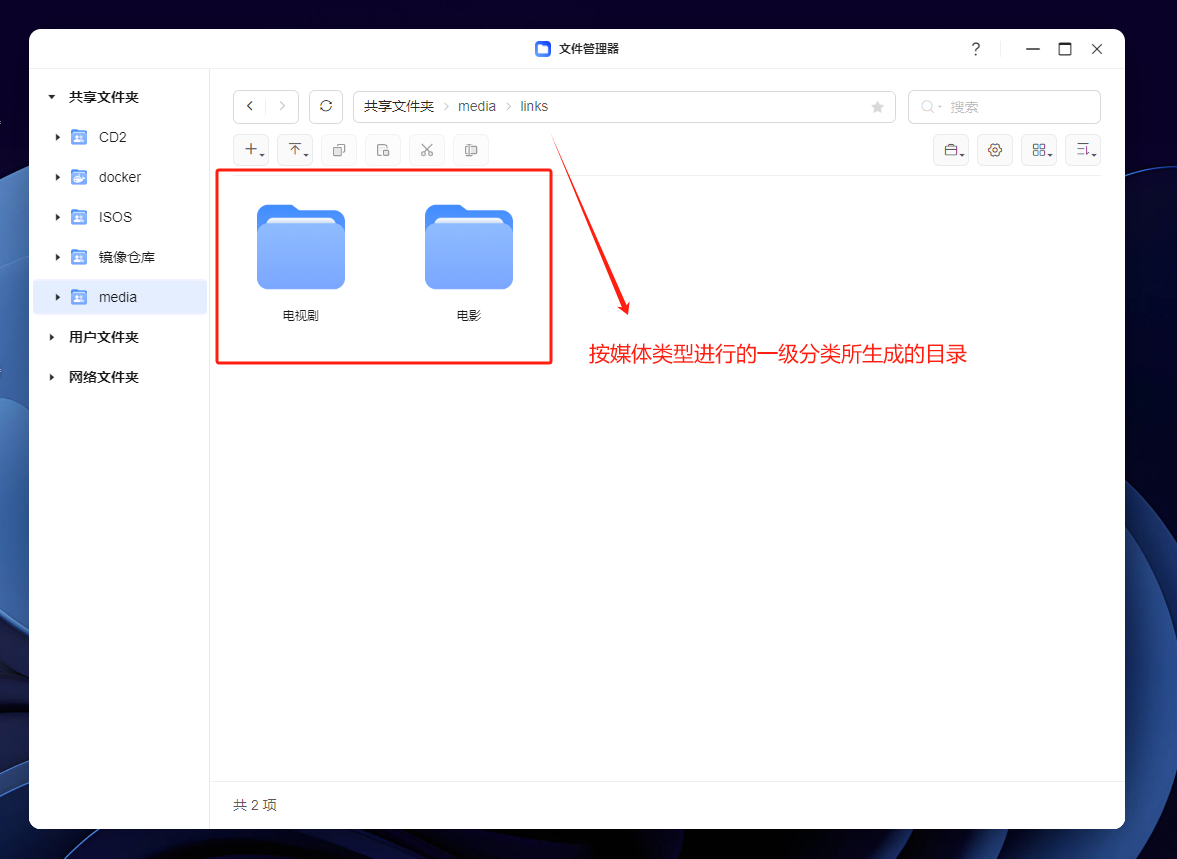
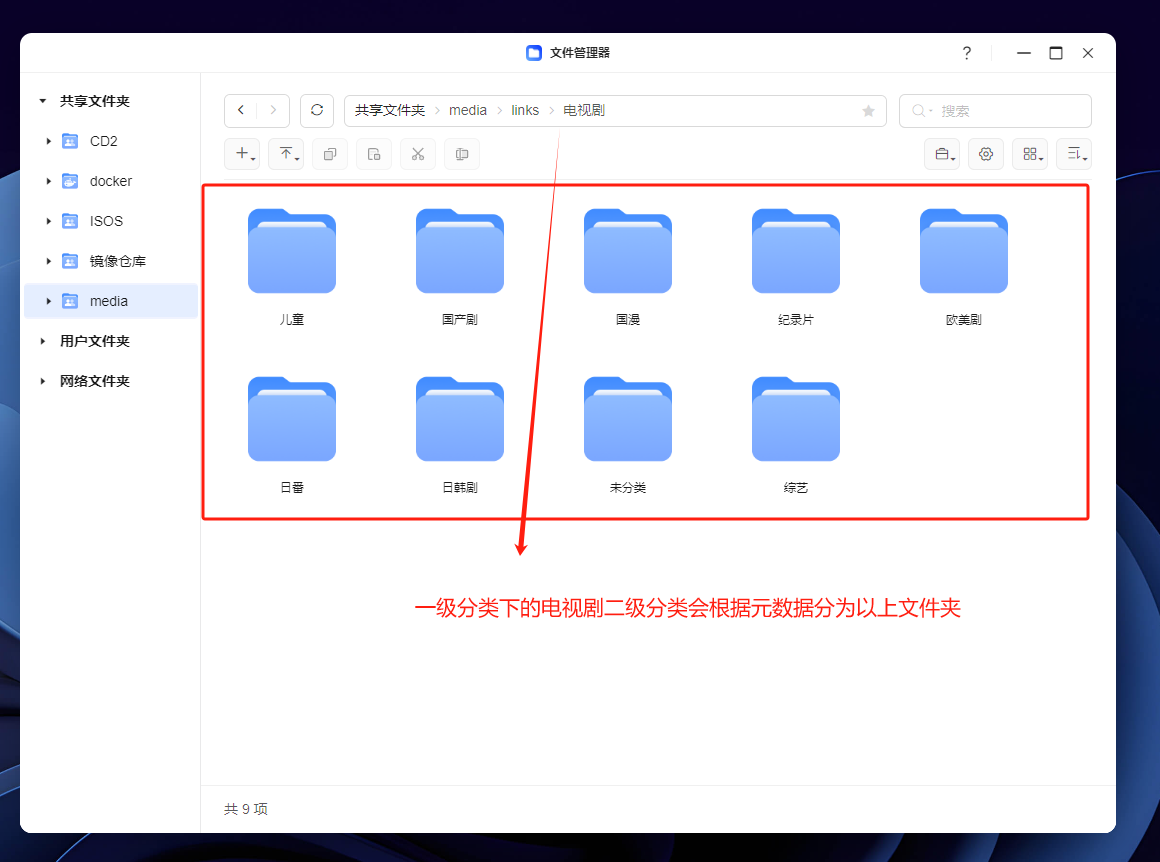
下载目录和媒体库目录均支持一级、二级分类:
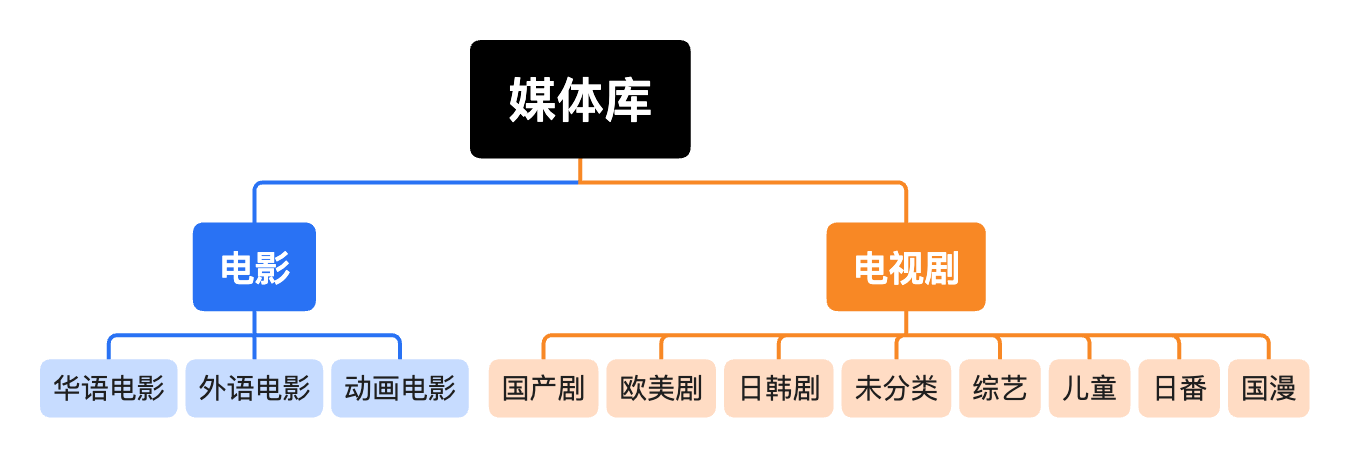
一级分类为媒体类型,固定分为:电影、电视剧。
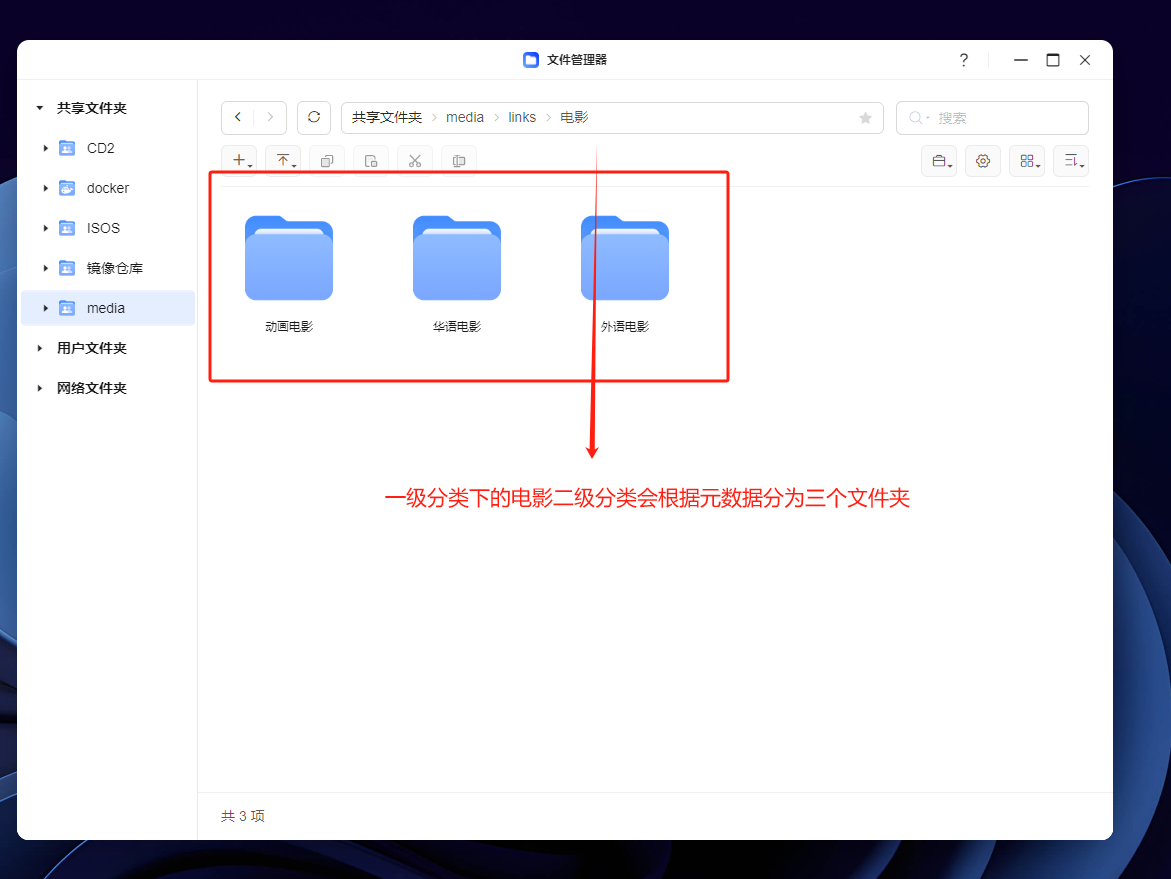
二级分类为媒体类别,通过分类策略结合TheMovieDb的元数据确定分类。
电影

电视剧

目录设置时请关注以下特性:
媒体类型和媒体类别为使用这个目录的判定条件,按媒体的元数据进行匹配,全部代表匹配通过。
简单来说在V2版本中,无论是下载目录还是媒体目录都是:
开启:按类型分类,即会自动生成一级目录:电影、电视剧。
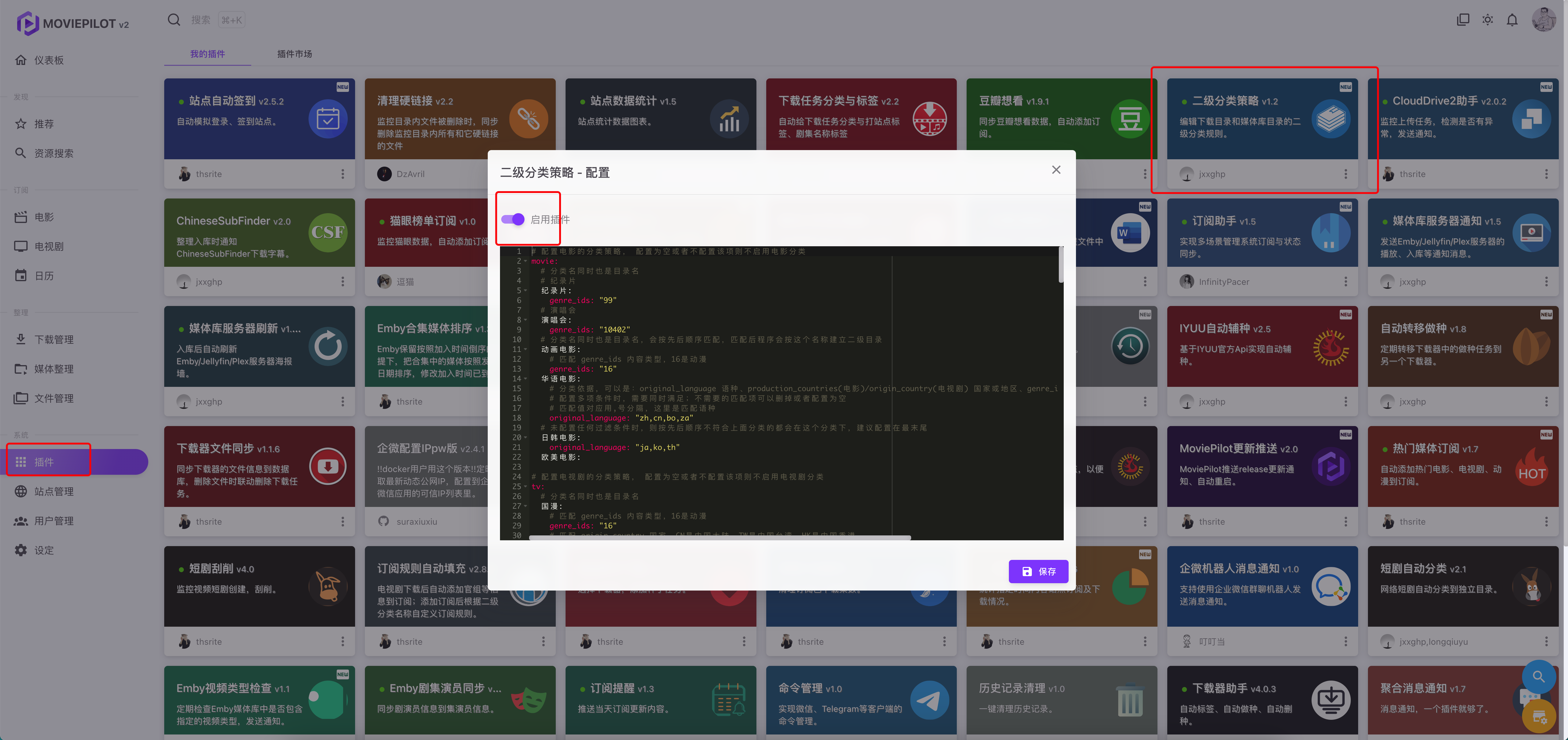
开启:按类别分类,即会自动生成电影、电视剧的二级目录。二级分类策略修改则需要在插件:二级分类策略,进行修改。
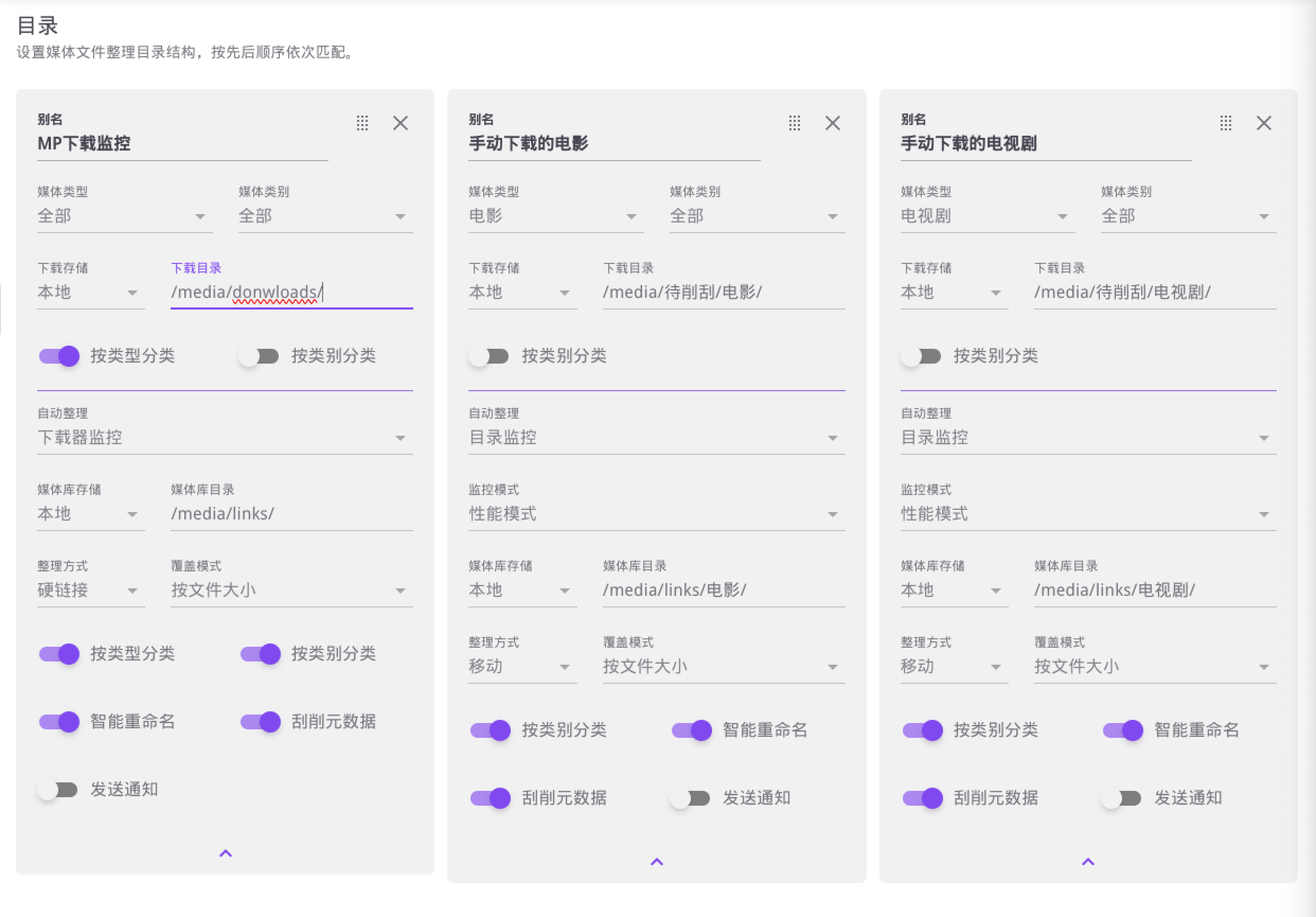
推荐的懒人目录配置(一)
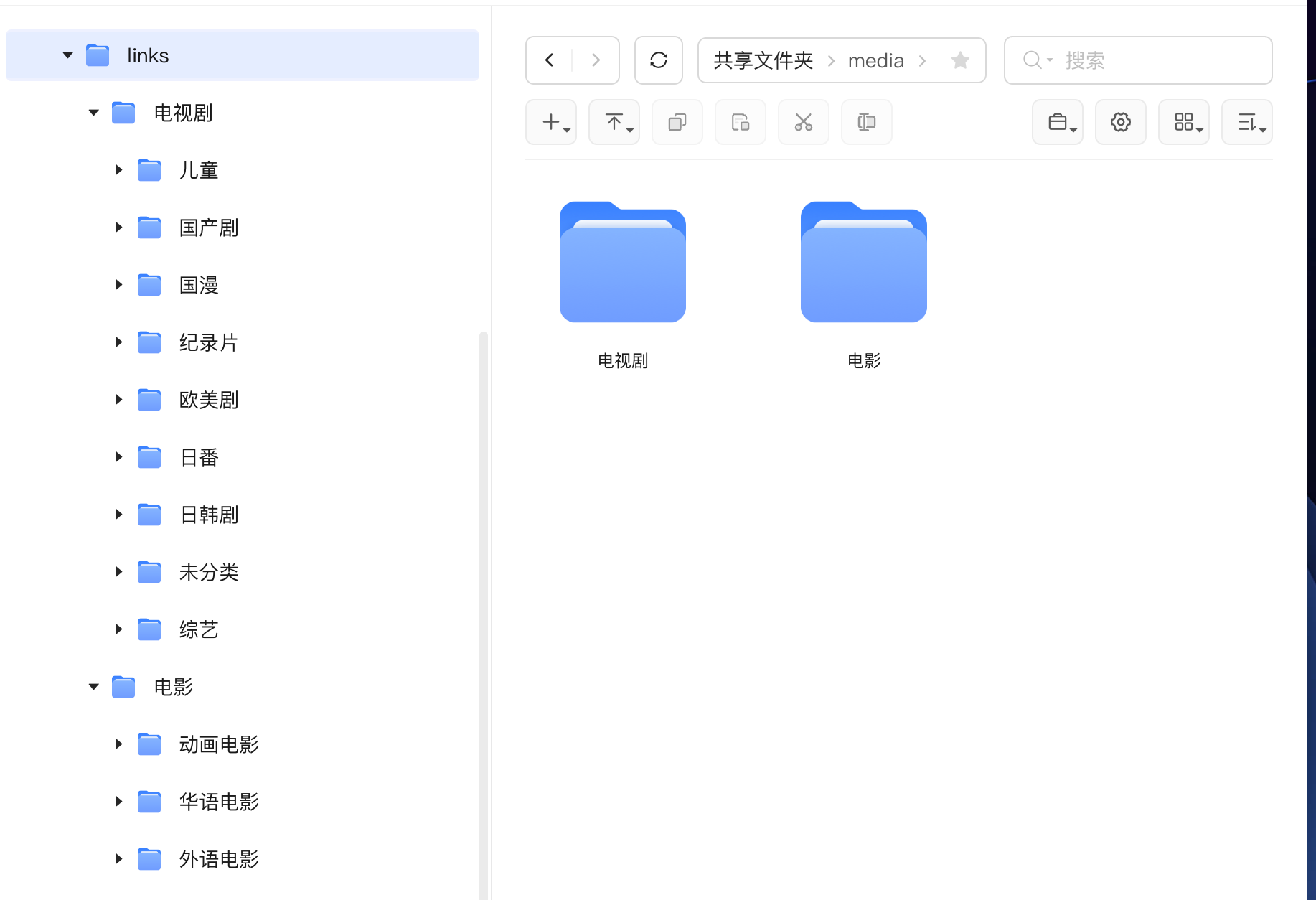
该设置跟MP-V1的默认分类一致,下载目录只自动生成一级目录:电影、电视剧,媒体目录按二级分类策略自动生成一级目录:电影、电视剧,且在电影、电视剧下自动生成二级目录。
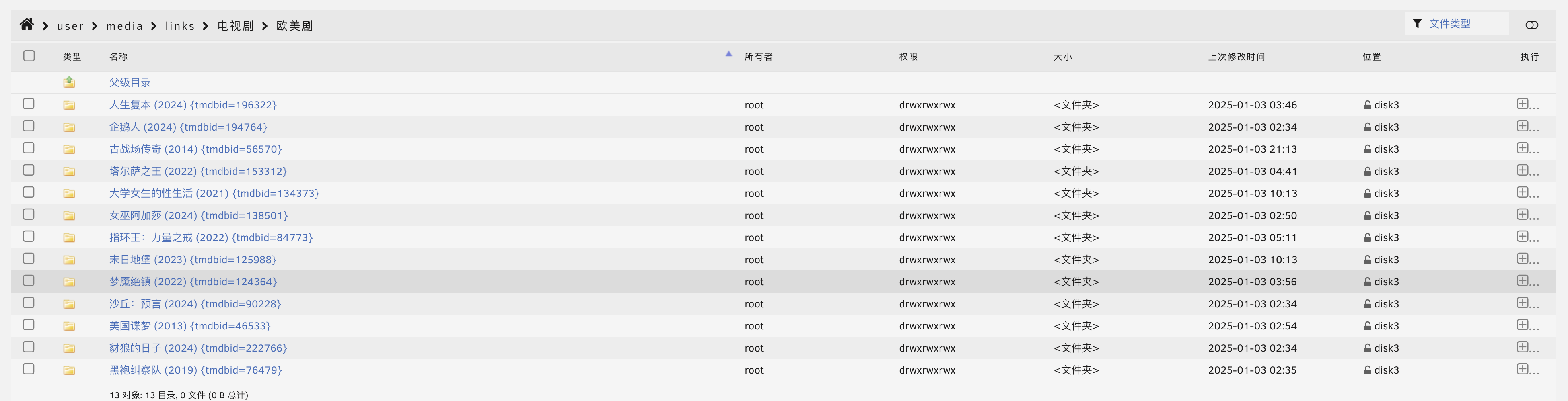
媒体库目录结构图:

MP内目录设置

从MP中搜索、订阅的内容,通过QB等下载器下载到目录
/media/downloads中,通过硬链接(不影响做种)的方式整理到/media/links下,按如下图所示进行整理、分类、削刮。从PTPP、迅雷、网盘等其他渠道下载的内容,通过目录监控的形式下载到目录
/media/待削刮中,通过移动的方式(不做种)的方式整理到/media/links下,同样也是按下图所示进行整理、分类、削刮。
用这样两种方式将全链路下载的资源,通过MP的集中管理,进行整理、削刮、分类,到一个媒体文件夹中,让你的媒体服务器直接读取该目录下削刮、整理好的文件即可。

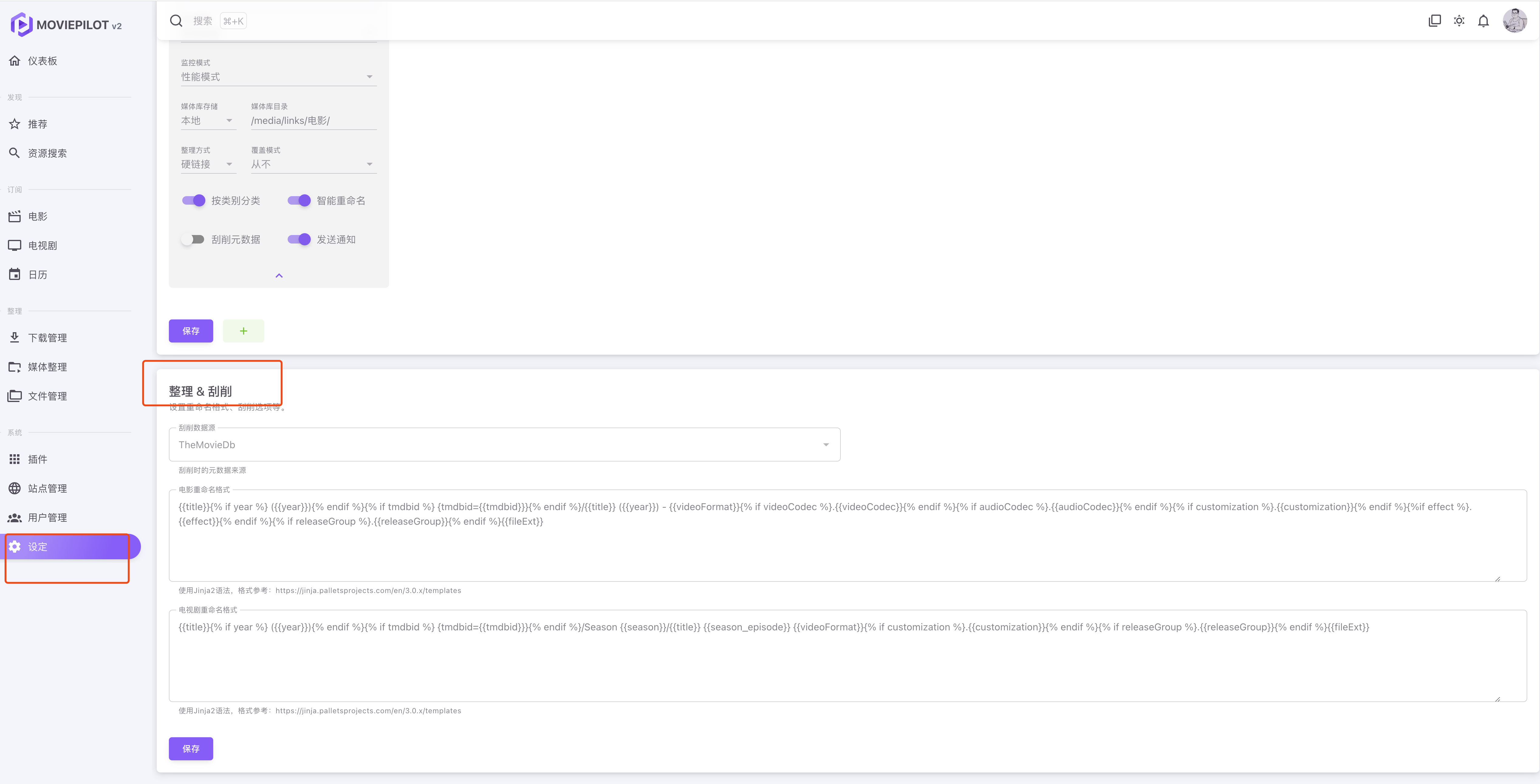
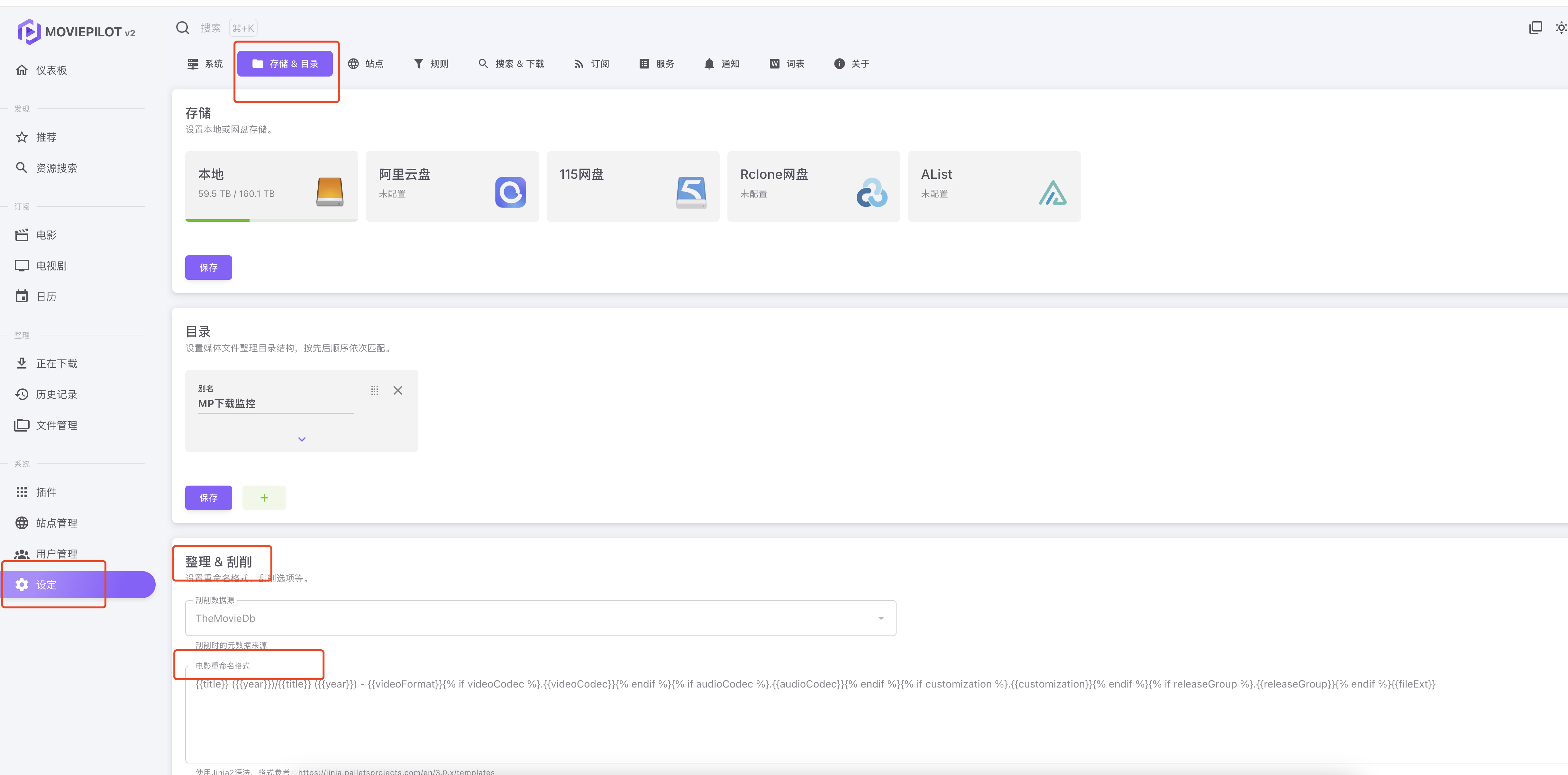
电影、电视剧自定义命名格式
没有特殊需求的可以保持MP默认的命名格式即可

电影(保留制作组、文件夹名称不带tmdbID)
{{title}} ({{year}})/{{title}} ({{year}}) - {{videoFormat}}{% if videoCodec %}.{{videoCodec}}{% endif %}{% if audioCodec %}.{{audioCodec}}{% endif %}{% if customization %}.{{customization}}{% endif %}{%if effect %}.{{effect}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}电影(保留制作组、文件夹名称带tmdbID)
{{title}}{% if year %} ({{year}}){% endif %}{% if tmdbid %} {tmdbid={{tmdbid}}}{% endif %}/{{title}} ({{year}}) - {{videoFormat}}{% if videoCodec %}.{{videoCodec}}{% endif %}{% if audioCodec %}.{{audioCodec}}{% endif %}{% if customization %}.{{customization}}{% endif %}{%if effect %}.{{effect}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}{{title}}: 电影标题,例如 "阿凡达"、"流浪地球"。{% if year %} ({{year}}){% endif %}: 如果电影有年份信息,则在标题后面添加年份,例如 "阿凡达 (2009)"。{% if tmdbid %} {tmdbid={{tmdbid}}}{% endif %}: 如果电影有 TMDB ID,则在文件夹名中添加 TMDB ID 信息,例如 "{tmdbid=1726}",方便识别和管理。/: 表示文件夹和文件名的分隔符,例如 "阿凡达 (2009)/阿凡达 (2009) - ..."。{{title}} ({{year}}) -: 电影标题和年份,与文件夹名相同。{{videoFormat}}: 视频格式,例如 "1080p BluRay"、"4K HDR"。{% if videoCodec %}.{{videoCodec}}{% endif %}: 如果电影有视频编码信息,则在文件名中添加视频编码,例如 ".x265.10bit"。{% if audioCodec %}.{{audioCodec}}{% endif %}: 如果电影有音频编码信息,则在文件名中添加音频编码,例如 ".杜比全景声"。{% if customization %}.{{customization}}{% endif %}: 如果电影有自定义标签,则在文件名中添加自定义标签,例如 ".REMUX"、".IMAX"。{% if effect %}.{{effect}}{% endif %}: 如果电影有特效信息,则在文件名中添加特效信息,例如 ".HDR10+"、".杜比视界"。{% if releaseGroup %}.{{releaseGroup}}{% endif %}: 如果电影有发布组信息,则在文件名中添加发布组信息,例如 ".CHD"、".Ubits"。{{fileExt}}: 文件扩展名,例如 ".mkv"、".mp4"。

电视剧(保留制作组、文件夹名称不带tmdbID)
{{title}} ({{year}})/Season {{season}}/{{title}} {{season_episode}} {{videoFormat}}{% if customization %}.{{customization}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}电视剧(保留制作组、文件夹名称带tmdbID)
{{title}}{% if year %} ({{year}}){% endif %}{% if tmdbid %} {tmdbid={{tmdbid}}}{% endif %}/Season {{season}}/{{title}} {{season_episode}} {{videoFormat}}{% if customization %}.{{customization}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}{{title}}: 剧集标题,例如 "权力的游戏"、"曼达洛人"。{% if year %} ({{year}}){% endif %}: 如果剧集有年份信息,则在标题后面添加年份,例如 "权力的游戏 (2011)"。{% if tmdbid %} {tmdbid={{tmdbid}}}{% endif %}: 如果剧集有 TMDB ID,则在文件夹名中添加 TMDB ID 信息,例如 "{tmdbid=1399}",方便识别和管理。/: 表示文件夹层级的分隔符。Season {{season}}/: 表示剧集文件会被整理到以 "Season " 加上季数命名的文件夹下,例如 "Season 1"、"Season 2" 等。{{title}}: 剧集标题,与第一项相同。{{season_episode}}: 表示季和集的信息,例如 "S01E01" 表示第一季第一集。{{videoFormat}}: 视频格式,例如 "1080p BluRay"、"720p WEB-DL"。{% if customization %}.{{customization}}{% endif %}: 如果剧集有自定义标签,则在文件名中添加自定义标签,例如 ".REMUX"、".杜比视界"。{% if releaseGroup %}.{{releaseGroup}}{% endif %}: 如果剧集有发布组信息,则在文件名中添加发布组信息,例如 ".CHD"、".HHWEB"。{{fileExt}}: 文件扩展名,例如 ".mkv"、".mp4"。

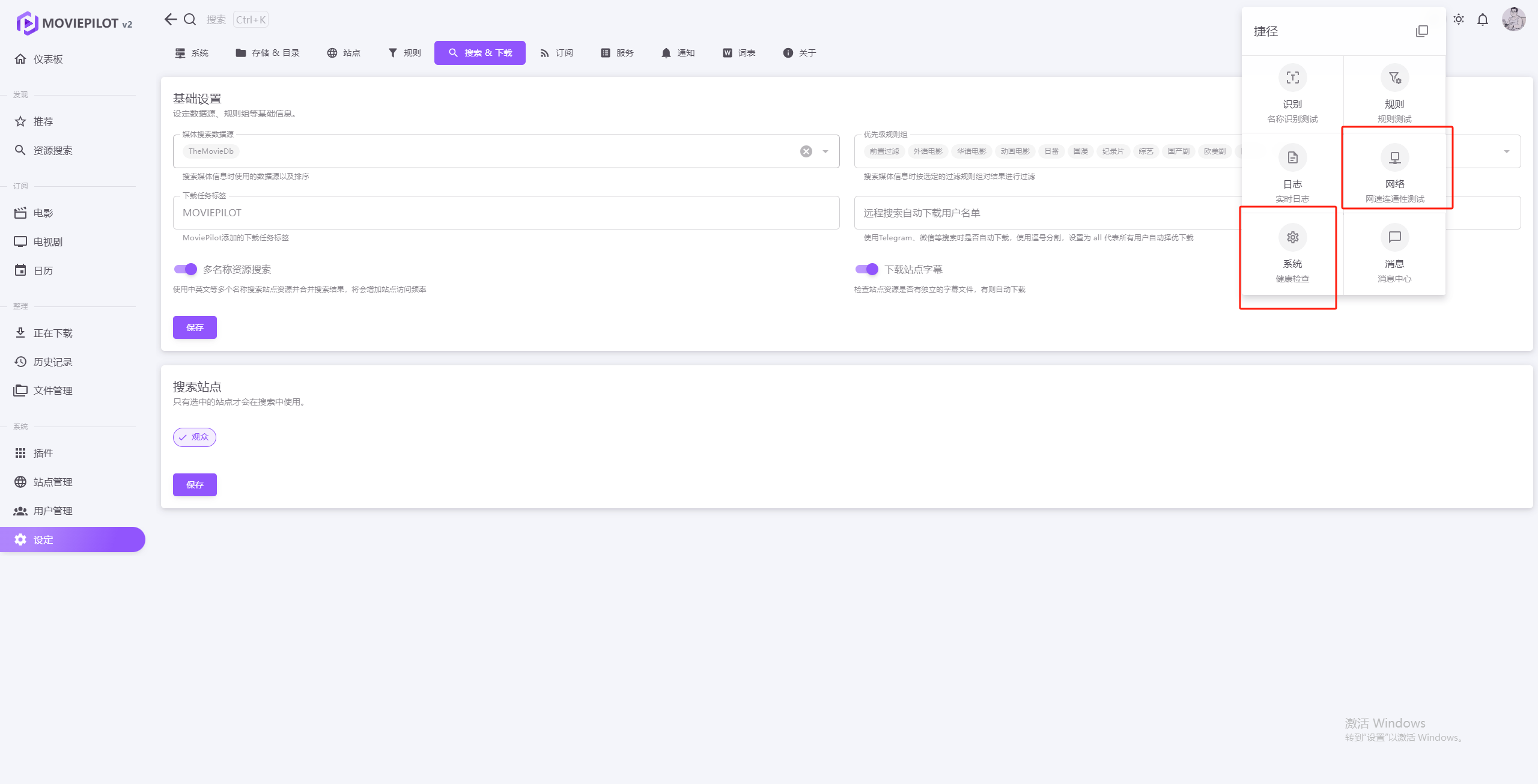
健康检查、网络测试
设置完后点击保存,可以点击右上角的图标执行系统的健康检查,检查有哪些服务没有连接上,如果都是绿色显示正常即可进入下一步,如果有红色的错误,参照上面教程去修改这个地方的配置。

站点配置
使用CookieCloud进行站点同步
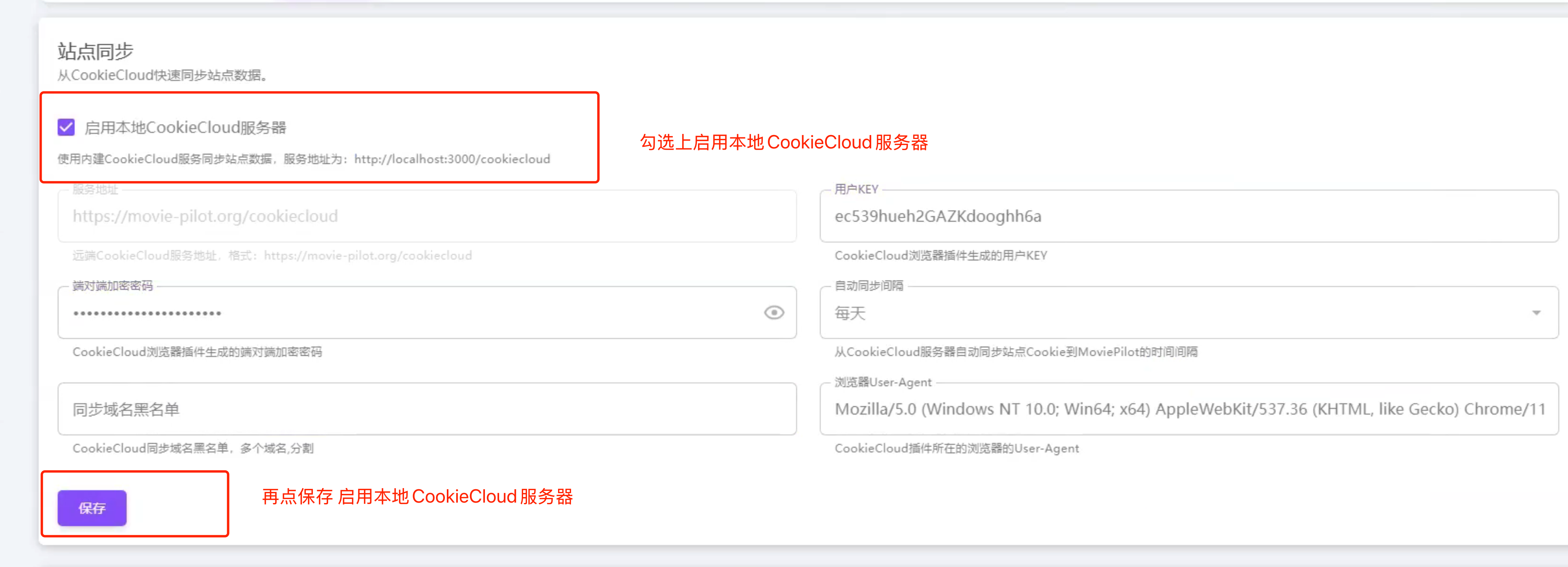
启用MP自带的CookieCloud
必须先勾选启用,再点击保存,才算成功启用,否则无法使用

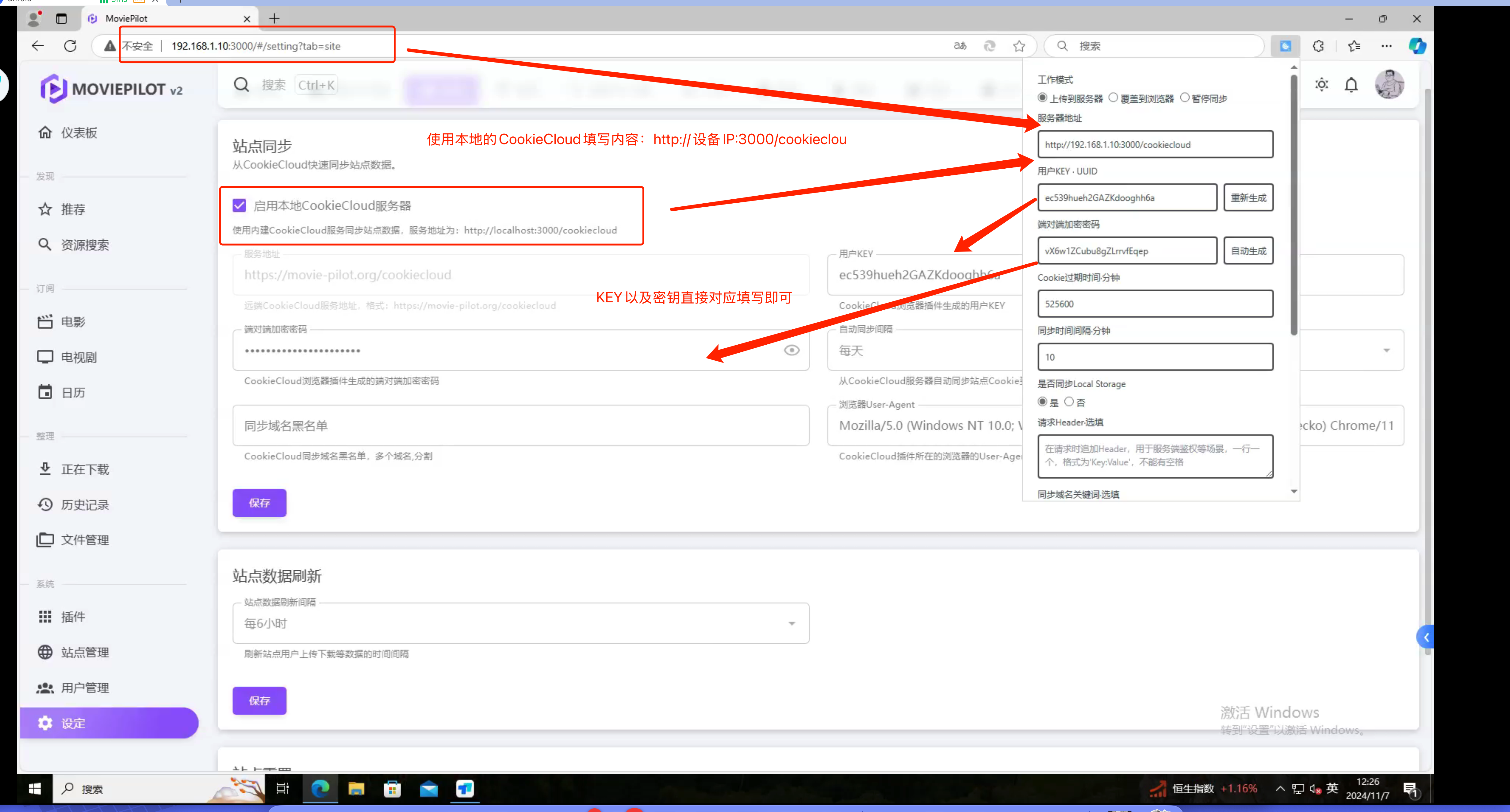
浏览器下载拓展程序CookieCloud
照着图中对应填写即可,然后点保存

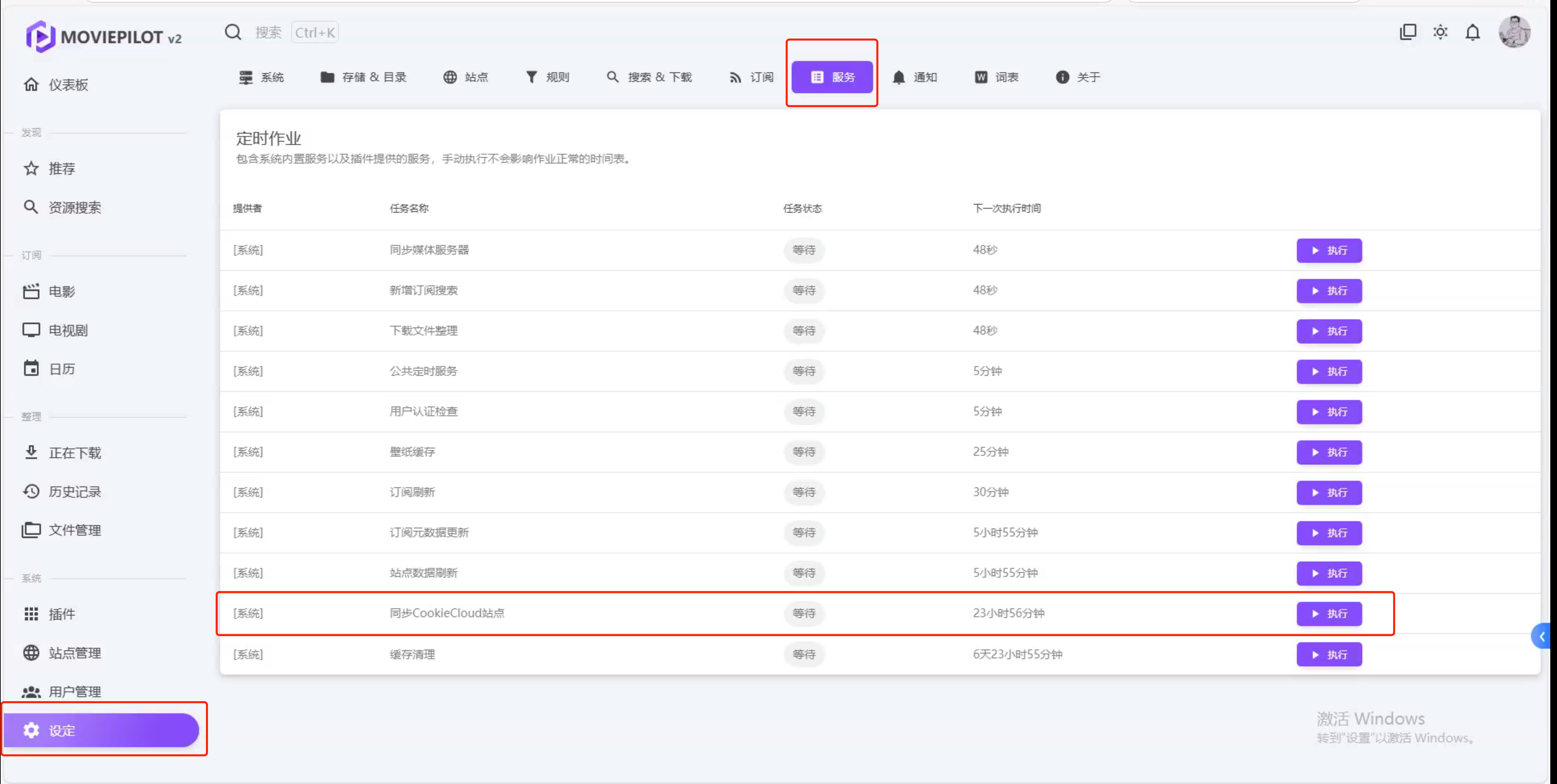
手动执行一下同步站点功能即可

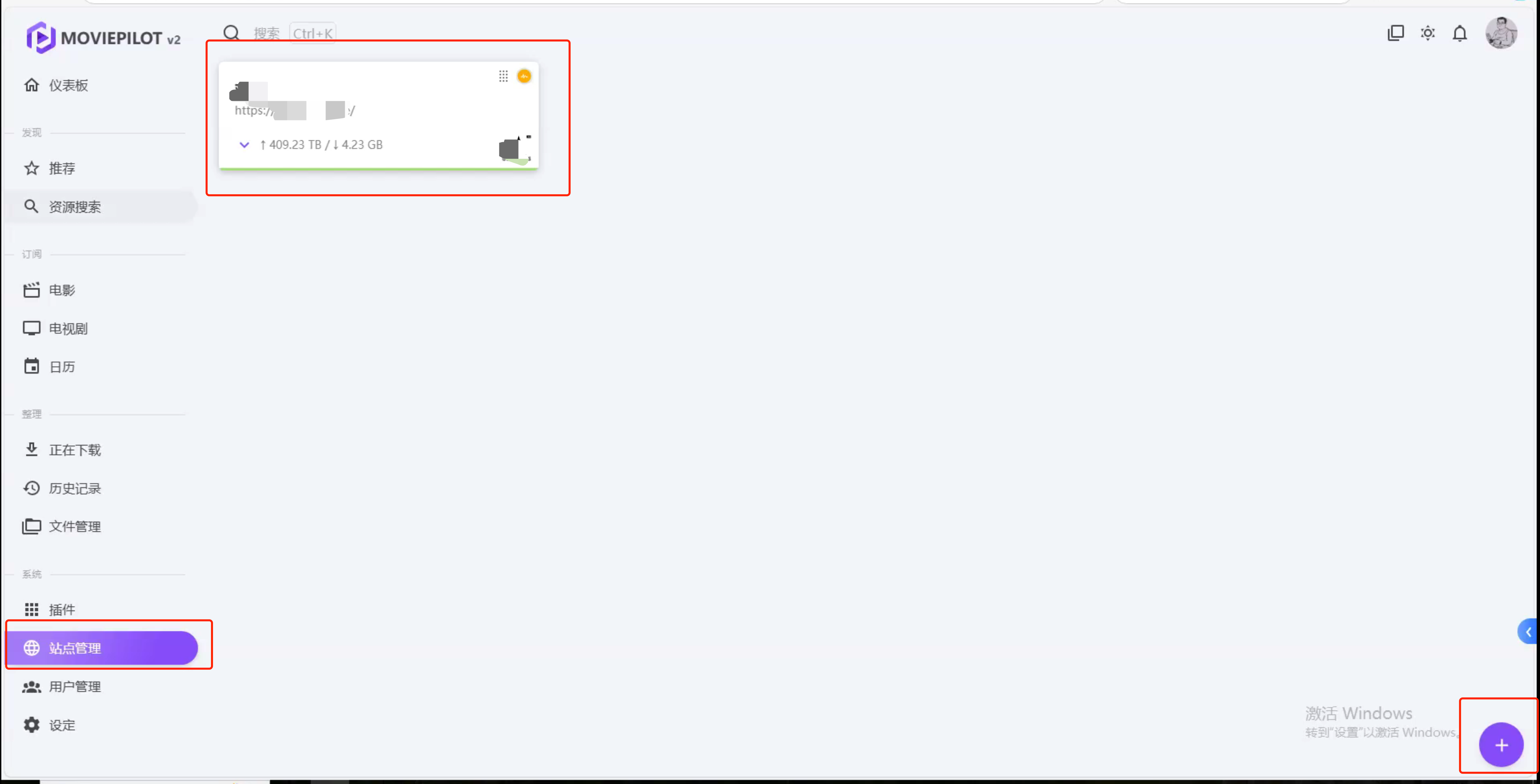
同步完成后的站点会显示在这块,可以看到大部分的站点已经出现在列表中,未出现的在列表中的站点点击右下角的+号添加即可。

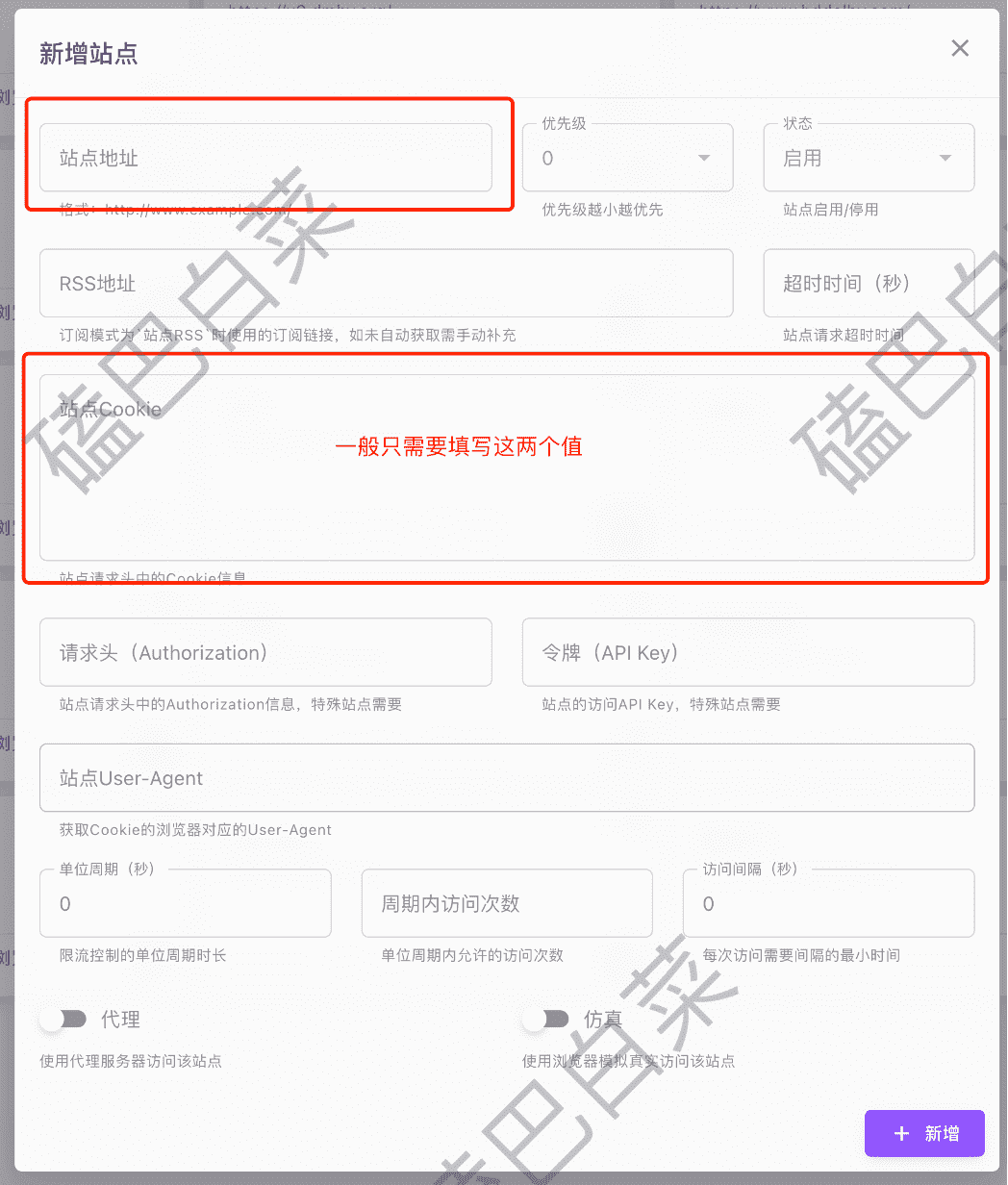
手动添加站点
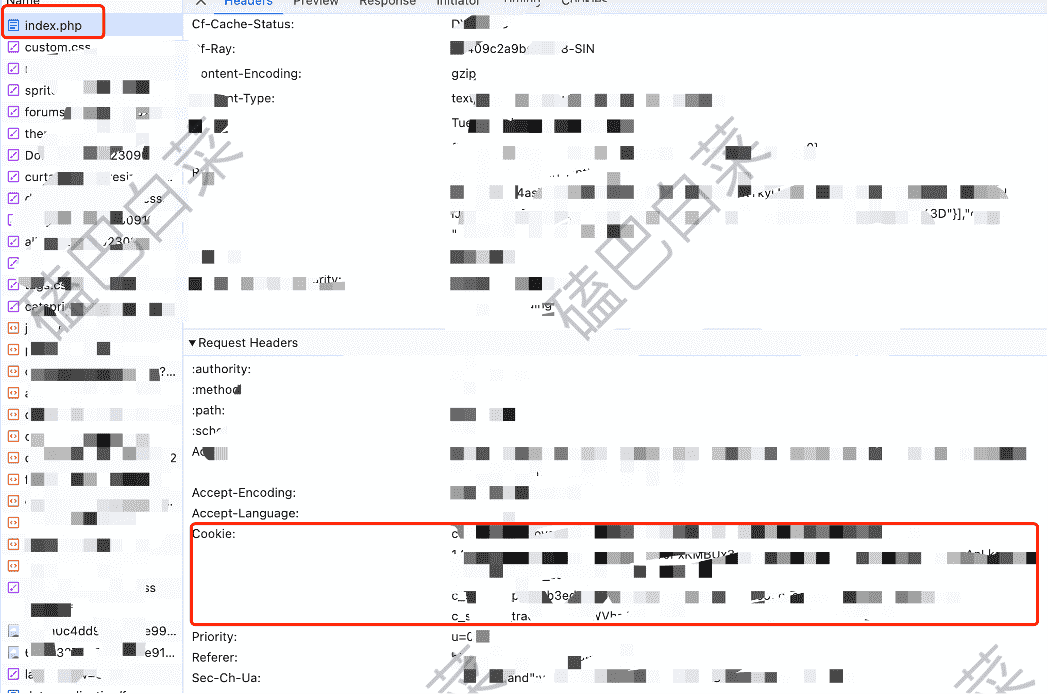
获取站点Cookie
打开站点网页,F12调出开发者模式,一般站点cookie值在network下的index.php下,复制值填入即可。

添加站点一般只需要填写站点地址+Cookie

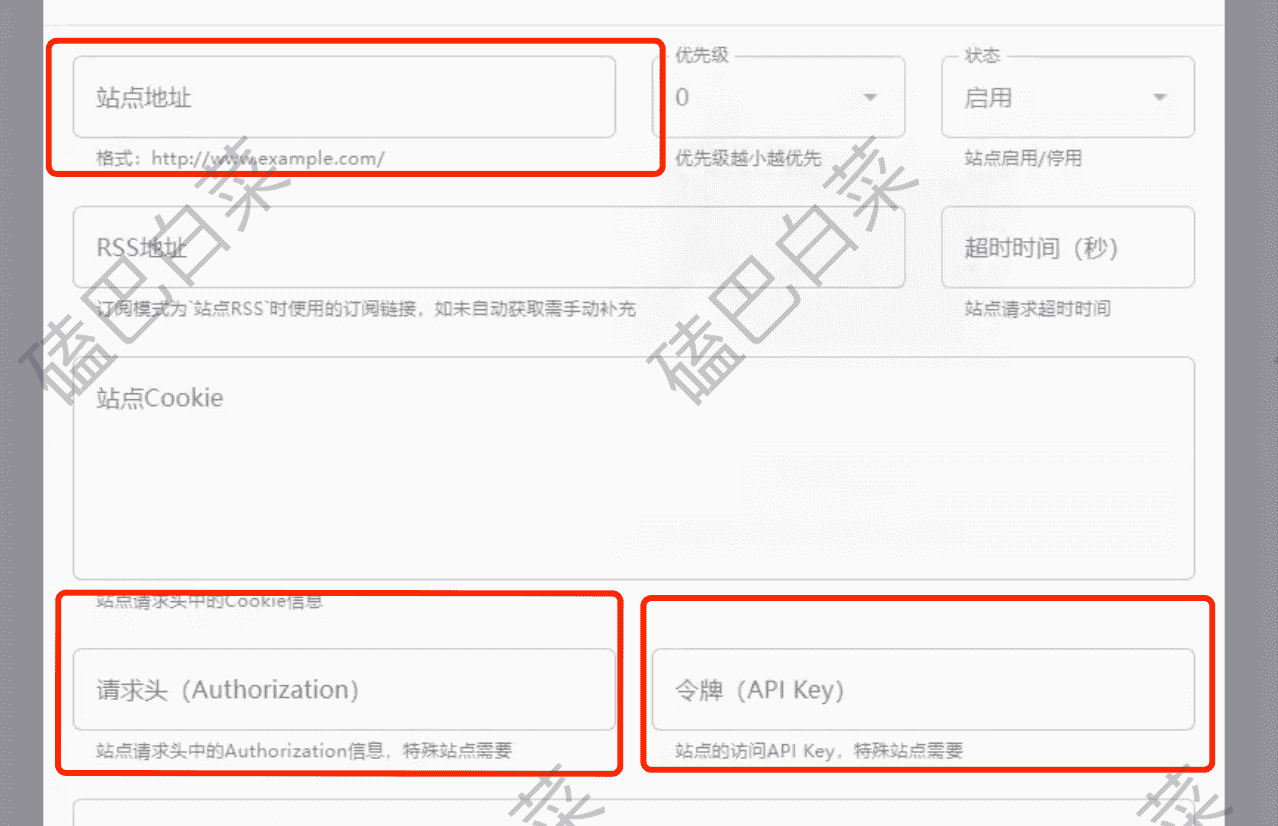
添加馒头站点
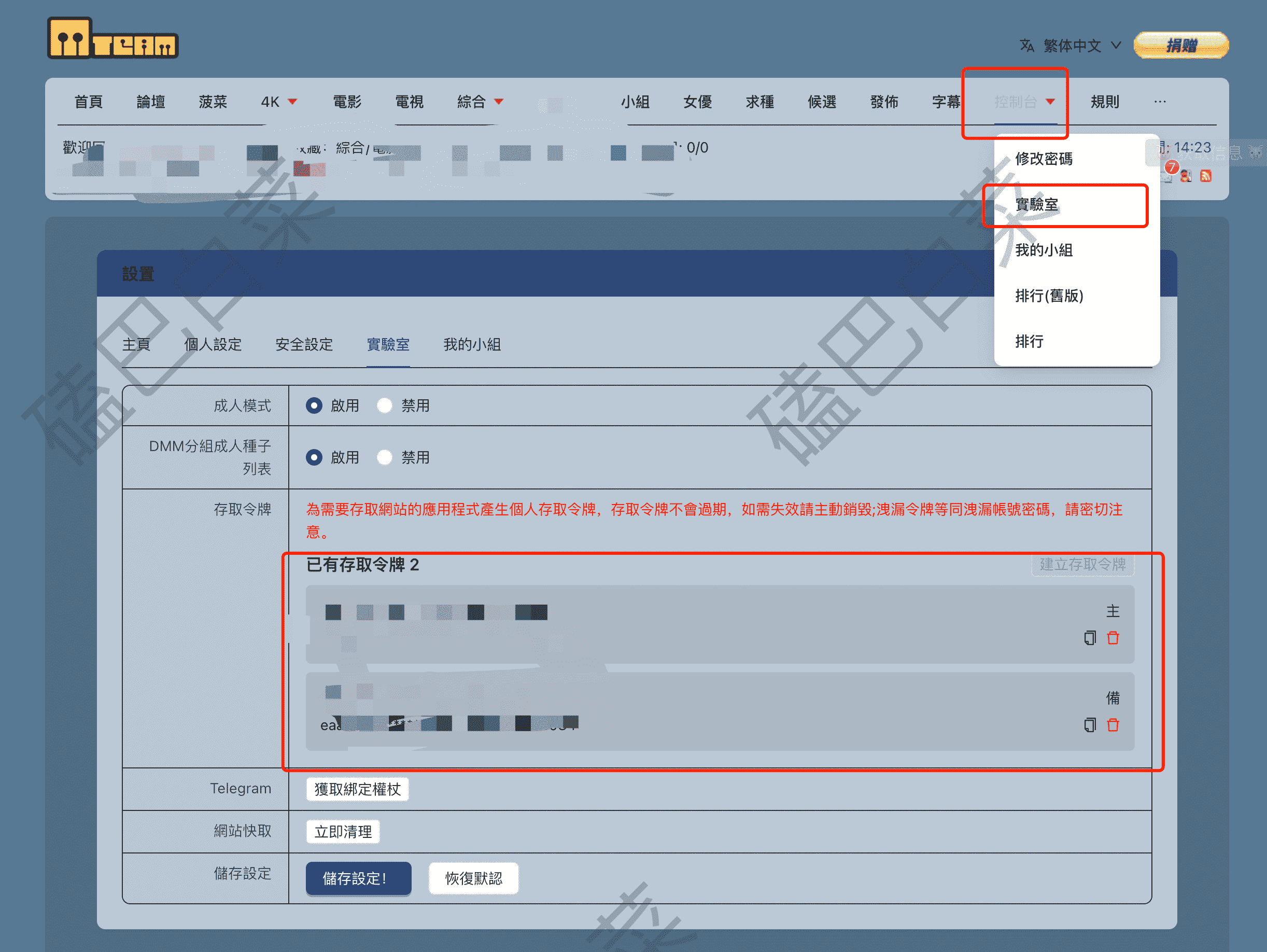
只需要填写网址+请求头+令牌即可

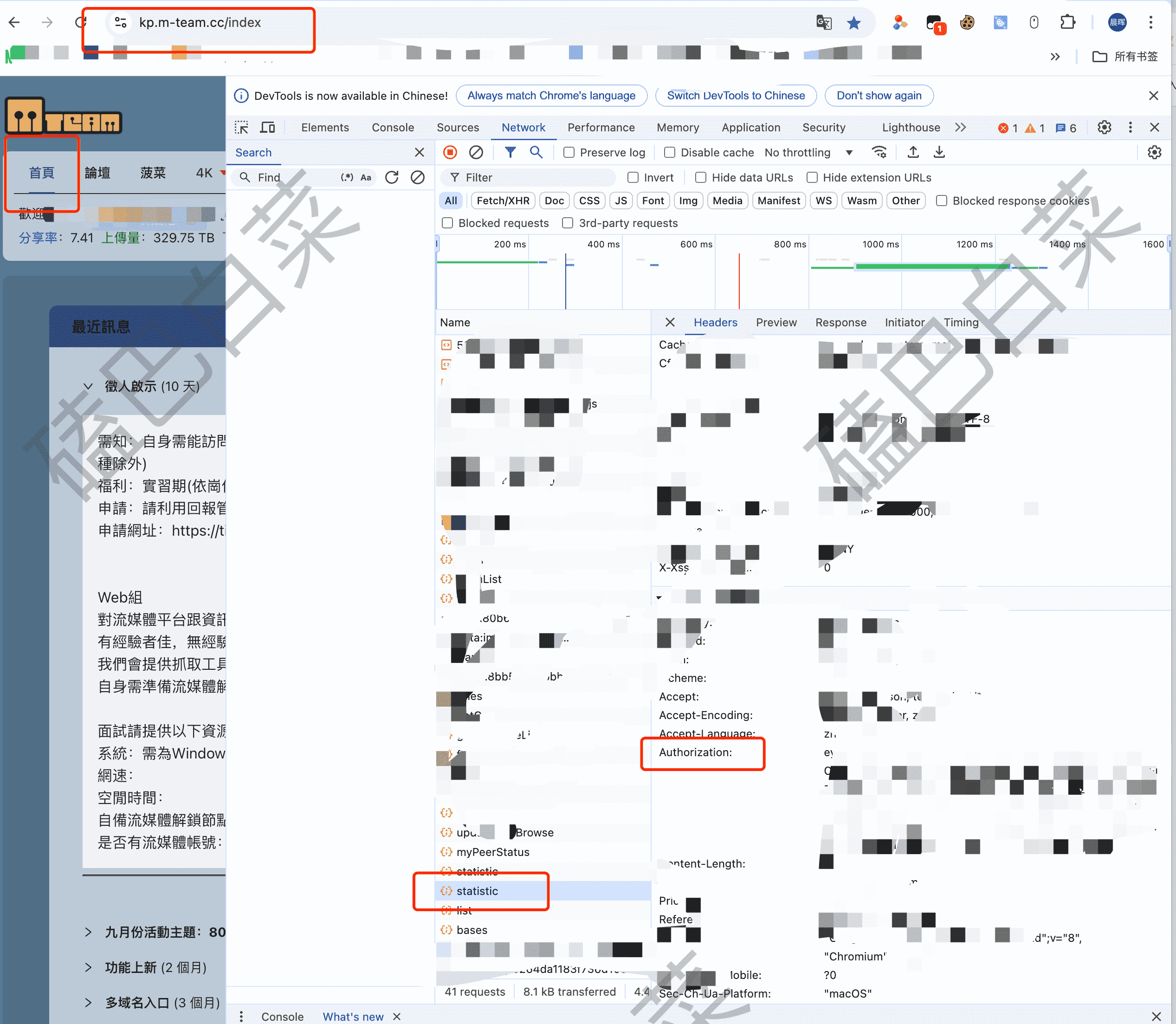
获取请求头

获取API访问令牌

规则设置
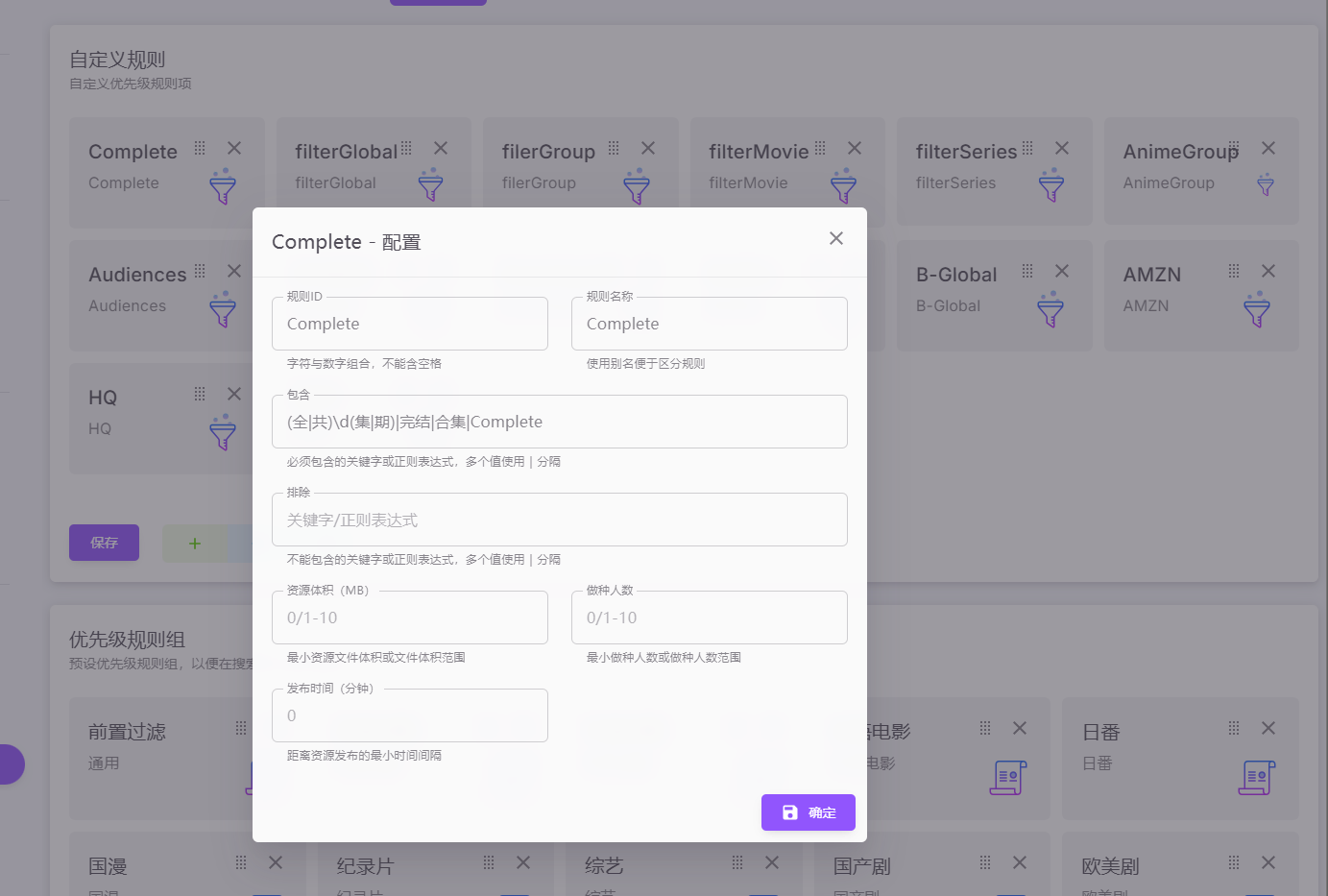
自定义规则
MoviePilot-V2加入了自定义规则,可以自定义编写用于筛选资源的规则列表,主要用于管理资源的分类和过滤条件。每个条目都有一个id(标识符)、name(名称)、include(包含条件)和exclude(排除条件)等字段。自定义规则列表能帮助用户更加精准、快捷地找到符合偏好的高质量资源,同时保证了筛选的灵活性和效率,让MP的订阅功能得到了史诗级的提升。

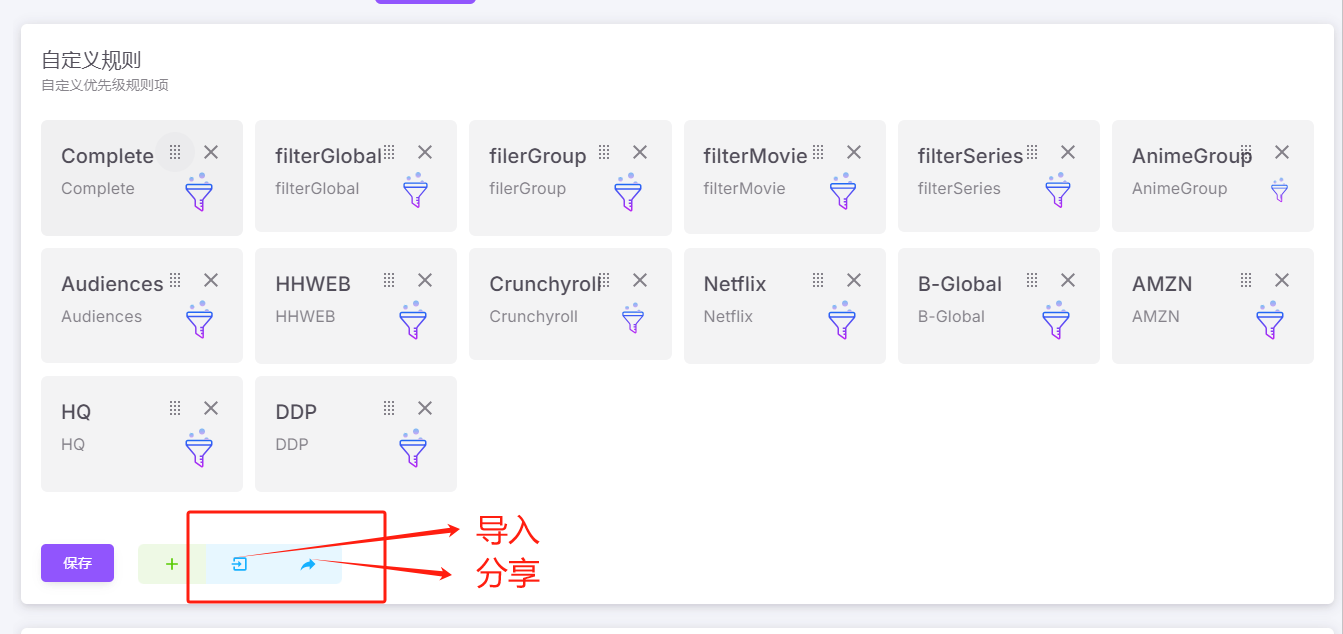
同时作者还加入了导入、分享功能,方便各位同学直接抄作业。

分享一套自定义规则
[{"id":"Complete","name":"Complete","include":"(全|共)\\d(集|期)|完结|合集|Complete","exclude":""},{"id":"filterGlobal","name":"filterGlobal","include":"","exclude":"(?i)日语无字|先行|DV|MiniBD|DIY原盘|iPad|UPSCALE|AV1|BDMV|RMVB|DVD|vcd|480p|OPUS","seeders":""},{"id":"filerGroup","name":"filerGroup","include":"","exclude":"(?i)SubsPlease|Up to 21°C|VARYG|TELESYNC|NTb|sGnb|BHYS|HDSWEB|DBD|HDH|COLLECTiVE|SRVFI|HDSPad"},{"id":"filterMovie","name":"filterMovie","include":"","exclude":"","size_range":"0-22000","seeders":""},{"id":"filterSeries","name":"filterSeries","include":"","exclude":"","size_range":"0-4096"},{"id":"AnimeGroup","name":"AnimeGroup","include":"7³ACG|VCB-Studio","exclude":"","size_range":""},{"id":"Audiences","name":"Audiences","include":"ADE|ADWeb","exclude":"","seeders":""},{"id":"HHWEB","name":"HHWEB","include":"HHWEB","exclude":""},{"id":"Crunchyroll","name":"Crunchyroll","include":"CR|Crunchyroll","exclude":""},{"id":"Netflix","name":"Netflix","include":"Netflix|NF","exclude":""},{"id":"B-Global","name":"B-Global","include":"B-Global|BG","exclude":""},{"id":"AMZN","name":"AMZN","include":"AMZN|Amazon","exclude":""},{"id":"HQ","name":"HQ","include":"HQ|高码|EDR","exclude":"","size_range":""},{"id":"DDP","name":"DDP","include":"DDP","exclude":""}]Complete:筛选全集或完结资源。
include中有匹配“(全|共)\d(集|期)|完结|合集|Complete”内容的条件,表示要包含这些关键词的资源。filterGlobal:全局过滤器,用于排除不需要的资源。
exclude字段包含多种过滤关键词(如“日语无字”、“先行”等),排除与这些关键词匹配的资源。filerGroup:用于排除不符合要求的小组资源,
exclude字段包含多个小组的名称(如“SubsPlease”、“Up to 21°C”等)。filterMovie:电影资源的过滤规则,
size_range字段设置了大小限制为0到22000MB。filterSeries:剧集资源的过滤规则,
size_range字段设置了大小限制为0到102400MB。AnimeGroup:特定动漫小组的筛选规则,
include字段包含“7³ACG”和“VCB-Studio”等。Audiences:包含特定观众群体的关键词,如“ADE”和“ADWeb”。
HHWEB:筛选包含“HHWEB”关键字的资源。
Crunchyroll:筛选包含“CR”或“Crunchyroll”关键词的资源。
Netflix:筛选包含“Netflix”或“NF”关键词的资源。
B-Global:筛选包含“B-Global”或“BG”关键词的资源。
AMZN:筛选包含“AMZN”或“Amazon”关键词的资源。
HQ:筛选包含高清资源(“HQ”或“高码”或“EDR”)。
DDP:筛选包含“DDP”关键词的资源。
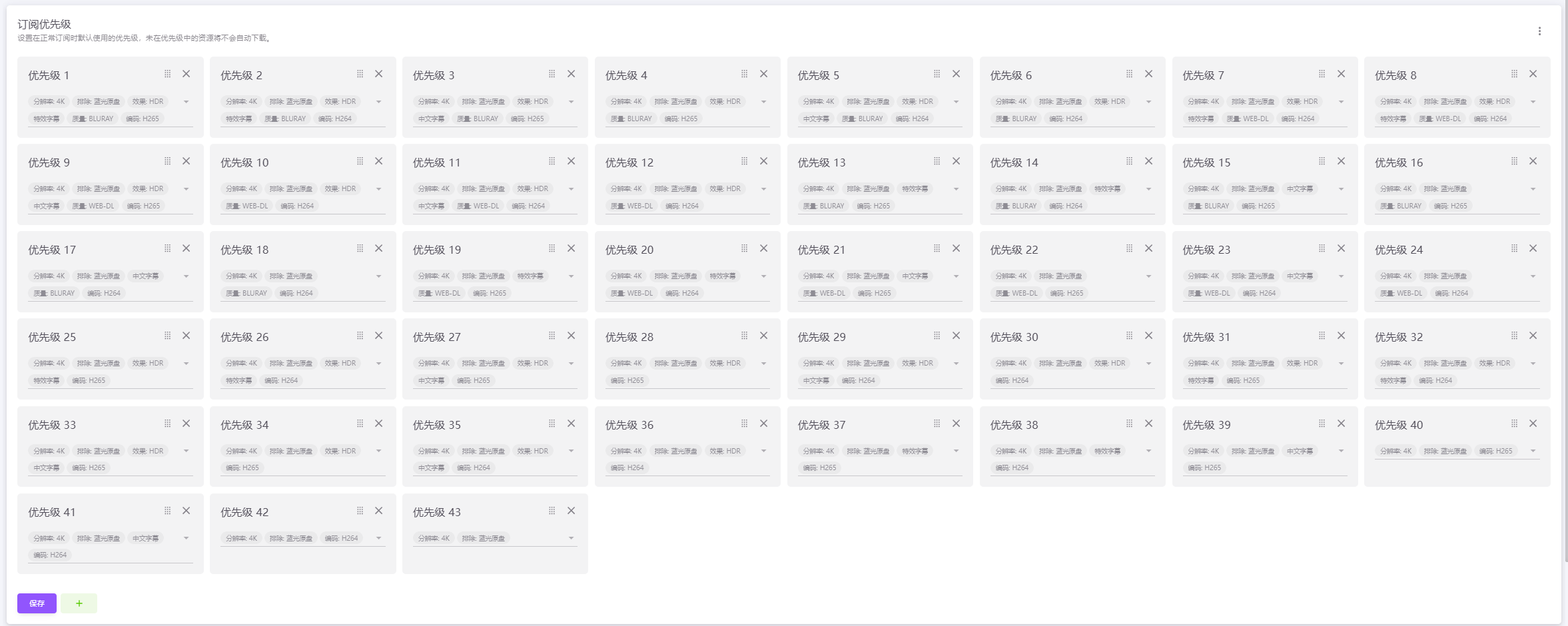
优先级规则
MoviePilot-V2再次更新了优先级规则的高度自定义,让有动手能力的大佬,可以手搓完美契合自己的订阅规则。本次升级将订阅规则细分至媒体类型(电影、电视剧)与媒体类别(根据你的二级分类而定)。比如我想自定义电影的订阅规则,可以自定义。我还想自定义二级分类下华语电影的订阅规则,同样可以自定义。

MPV1的订阅规则是根据设置优先级去匹配你的规则,站点资源命中了该规则就会自动下载。但有优先级匹配会有部分弊端,比如没办法指定追剧定向某个站点小组,必须去订阅管理中手动设置。但电视剧、综艺等,更新勤奋的只有某几个小组,但MP会通过优先级,去下载其他小组资源,导致剧集资源的不统一性。V2进行了全新升级,作者大大真的很厉害。

分享一套优先级规则(基于上面分享的自定义规则,并且需要先去插件修改二级分类策略)

movie:
动画电影:
genre_ids: '16'
华语电影:
original_language: 'zh,cn,bo,za'
现场:
genre_ids: '10402'
外语电影:
tv:
国漫:
genre_ids: '16'
origin_country: 'CN,TW,HK'
日番:
genre_ids: '16'
origin_country: 'JP'
纪录片:
genre_ids: '99'
综艺:
genre_ids: '10764,10767'
国产剧:
origin_country: 'CN,TW,HK'
欧美剧:
origin_country: 'US,FR,GB,DE,ES,IT,NL,PT,RU,UK'
日韩剧:
origin_country: 'JP,KP,KR,TH,IN,SG'
未分类:
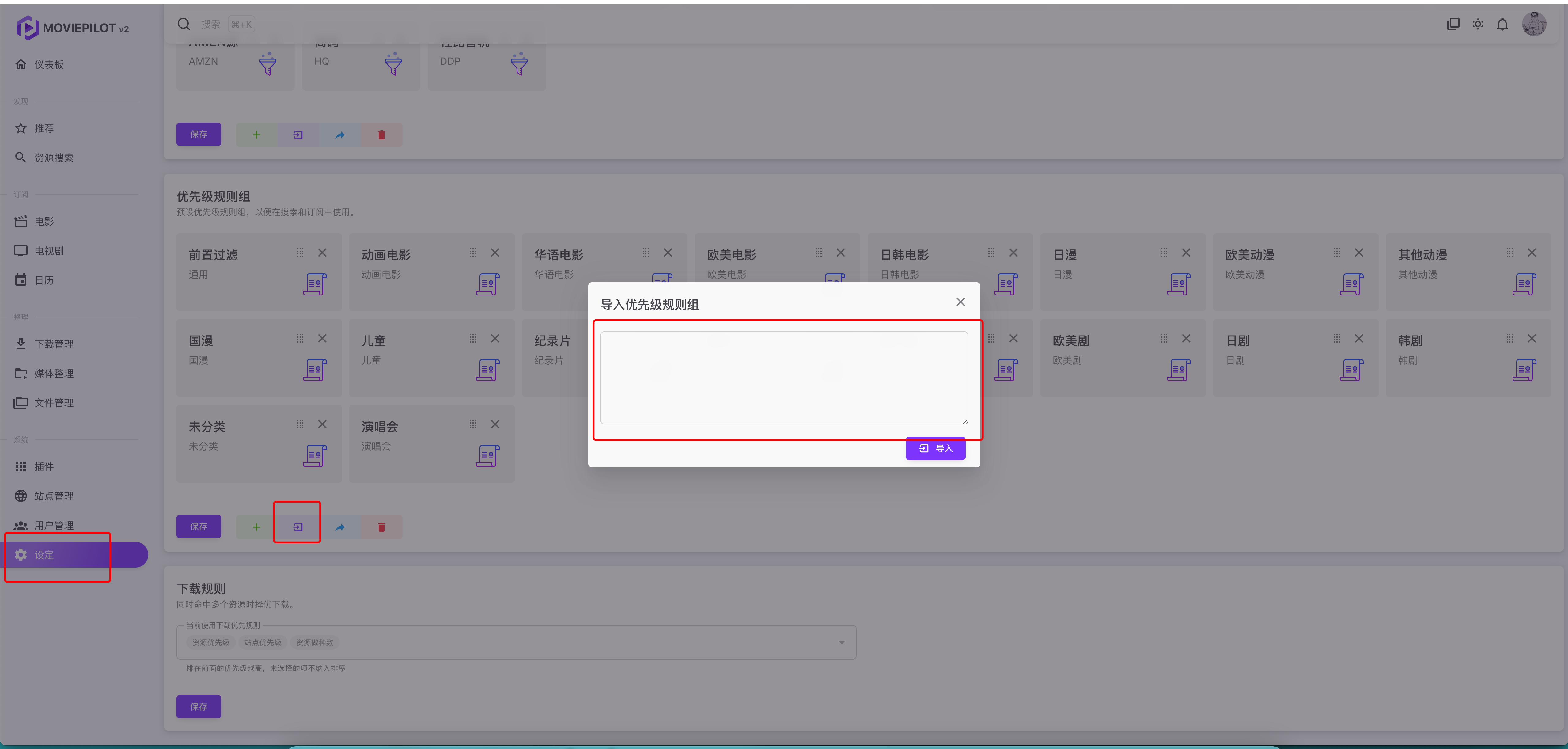
[{"name":"前置过滤","rule_string":"filterGlobal& !BLU & !REMUX & !3D & !DOLBY &filerGroup","media_type":"","category":""},{"name":"动画电影","rule_string":" SPECSUB & 4K & BLURAY & H265 > CNSUB & 4K & BLURAY & H265 > CNSUB & 4K & BLURAY > CNSUB & 1080P & BLURAY > CNSUB & 4K > CNSUB & 1080P ","media_type":"电影","category":"动画电影"},{"name":"华语电影","rule_string":" 4K & BLURAY & H265 > 1080P & BLURAY > 4K > 1080P ","media_type":"电影","category":"华语电影"},{"name":"外语电影","rule_string":" SPECSUB & 4K & BLURAY & H265 &filterMovie> CNSUB & 4K & BLURAY & H265 &filterMovie> CNSUB & 1080P & BLURAY &filterMovie> CNSUB & 4K &filterMovie> CNSUB & 1080P &filterMovie","media_type":"电影","category":"外语电影"},{"name":"日番","rule_string":"AnimeGroup& CNSUB & BLURAY & 1080P >Audiences& H265 & BLURAY & 1080P >Audiences&AMZN&HHWEB& CNSUB & 1080P >Audiences&Crunchyroll& CNSUB & 1080P >Audiences&Netflix&HHWEB& CNSUB & 1080P >Audiences&B-Global& 4K & CNSUB >Audiences&B-Global& 1080P & CNSUB >Audiences&HHWEB& CNSUB & 1080P > CNSUB & BLURAY & 1080P > 1080P & CNSUB > 1080P ","media_type":"电视剧","category":"日番"},{"name":"国漫","rule_string":" 4K &Audiences&HHWEB&DDP> 4K &Audiences&HHWEB> 1080P &Audiences&HHWEB> 4K > 1080P > 720P ","media_type":"电视剧","category":"国漫"},{"name":"纪录片","rule_string":" 4K & BLURAY > 1080P & BLURAY > 4K > 1080P ","media_type":"电视剧","category":"纪录片"},{"name":"综艺","rule_string":" 4K & WEBDL &Complete> 4K & WEBDL &HHWEB> WEBDL & 1080P &HHWEB> 4K & WEBDL &Audiences> 1080P &Audiences& WEBDL > 1080P ","media_type":"电视剧","category":"综艺"},{"name":"国产剧","rule_string":" 4K & WEBDL &HQ> 4K & WEBDL > 4K & WEBDL > 1080P > 720P ","media_type":"电视剧","category":"国产剧"},{"name":"欧美剧","rule_string":" SPECSUB & 1080P & BLURAY &filterSeries> 1080P & WEBDL & CNSUB &filterSeries> CNSUB &filterSeries","media_type":"电视剧","category":"欧美剧"},{"name":"日韩剧","rule_string":" SPECSUB & 1080P & BLURAY &filterSeries> CNSUB & 1080P &filterSeries> 1080P & CNSUB &filterSeries> CNSUB &filterSeries ","media_type":"电视剧","category":"日韩剧"},{"name":"现场","rule_string":" CNSUB & 4K > CNSUB & 1080P > 4K > 1080P > !720P ","media_type":"电影","category":"现场"}]前置过滤:用于在进行其他筛选之前,排除特定的资源格式。
rule_string包含过滤条件filterGlobal,并排除了“BLU”、“REMUX”、“3D”和“DOLBY”格式,同时排除了小组过滤条件filerGroup。动画电影:针对动画电影的优先规则,按以下顺序选择:
有外挂字幕的4K H265蓝光
有中文内嵌字幕的4K H265蓝光
有中文内嵌字幕的4K蓝光
有中文内嵌字幕的1080P蓝光
有中文内嵌字幕的4K或1080P
华语电影:针对华语电影的优先规则,按以下顺序选择:
4K H265蓝光
1080P蓝光
4K或1080P
外语电影:针对外语电影的优先规则,结合
filterMovie的条件,按以下顺序选择:有外挂字幕的4K H265蓝光
有中文内嵌字幕的4K H265蓝光
有中文内嵌字幕的1080P蓝光
有中文内嵌字幕的4K或1080P
日番:针对日本动漫剧集的优先规则,按以下顺序选择:
动漫小组资源,包含中文内嵌字幕的1080P蓝光
包含外挂字幕的1080P H265蓝光或来自特定平台的1080P
各种平台的4K或1080P
国漫:针对中国动漫剧集的优先规则,按以下顺序选择:
包含外挂字幕的4K,优先有DDP音轨的资源
各种1080P和4K
纪录片:针对纪录片资源的优先规则,按以下顺序选择:
4K蓝光
1080P蓝光
各种4K和1080P
综艺:针对综艺节目的优先规则,按以下顺序选择:
完整的4K WEBDL
包含HHWEB或Audiences字幕组的4K或1080P WEBDL
国产剧:针对国产电视剧的优先规则,按以下顺序选择:
高清4K WEBDL,优先包含HQ的高码率资源
各种4K、1080P和720P的WEBDL
欧美剧:针对欧美电视剧的优先规则,结合
filterSeries的条件,按以下顺序选择:有外挂字幕的1080P蓝光
1080P WEBDL,包含中文内嵌字幕
其他包含中文内嵌字幕的资源
日韩剧:针对日韩电视剧的优先规则,按以下顺序选择:
有外挂字幕的1080P蓝光
包含中文内嵌字幕的1080P资源
现场:针对现场表演或现场记录的资源,按以下顺序选择:
中文内嵌字幕的4K或1080P
排除720P
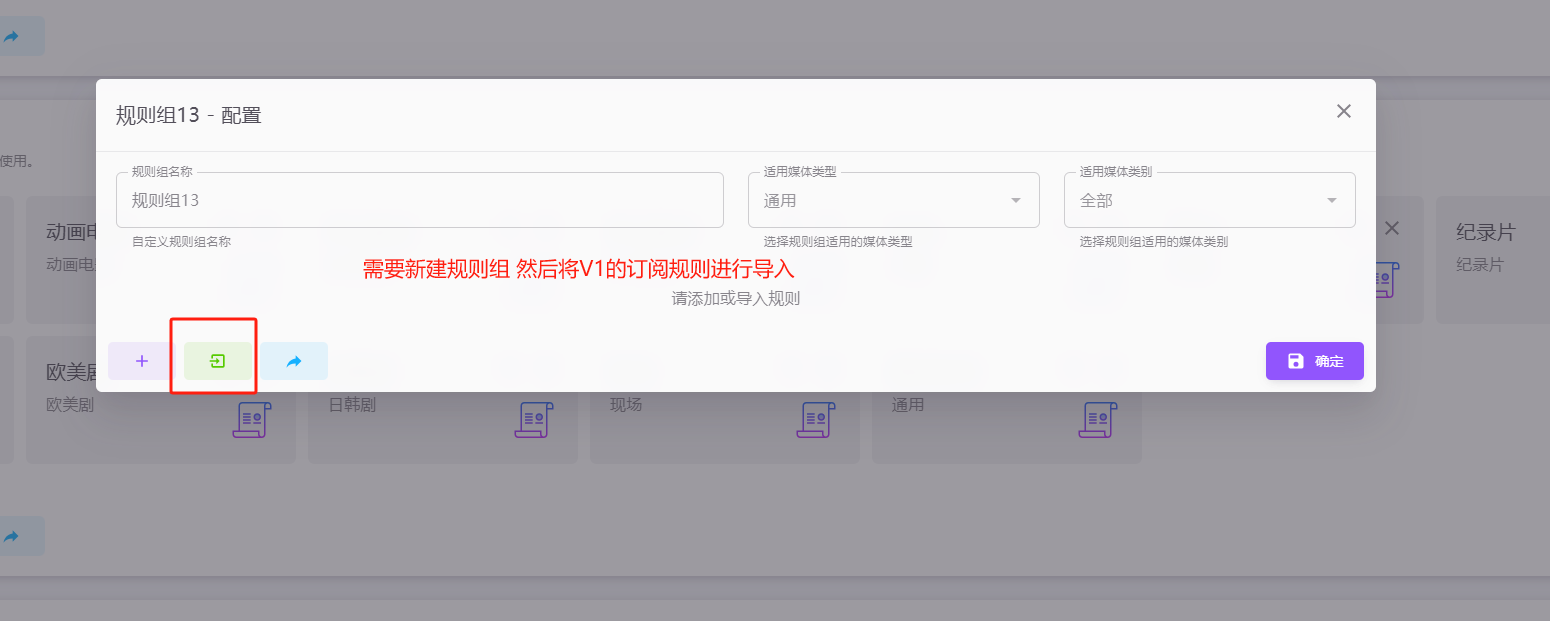
各位大佬可以根据自己的情况进行手动调整,MP-V1的订阅也可以通过手动导入的方式进行添加
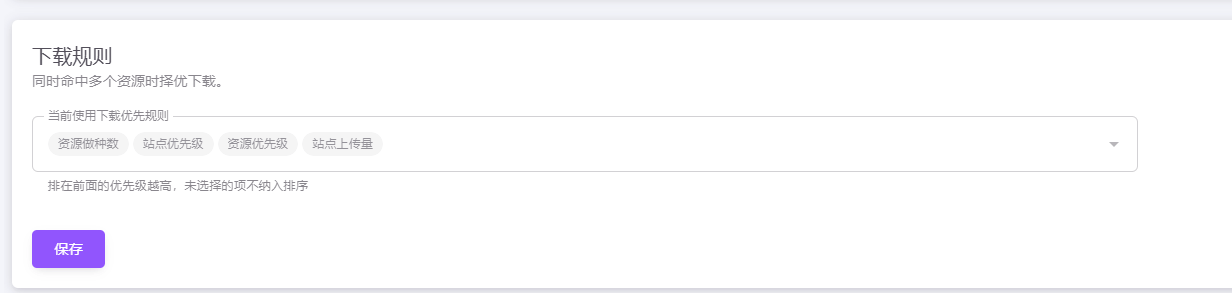
下载规则
同样V2相比于V1的站点优先/做种数优先提供了更多的选择,且可以同时进行多种选择,排在前面的优先级越高,未选择的项不纳入排序
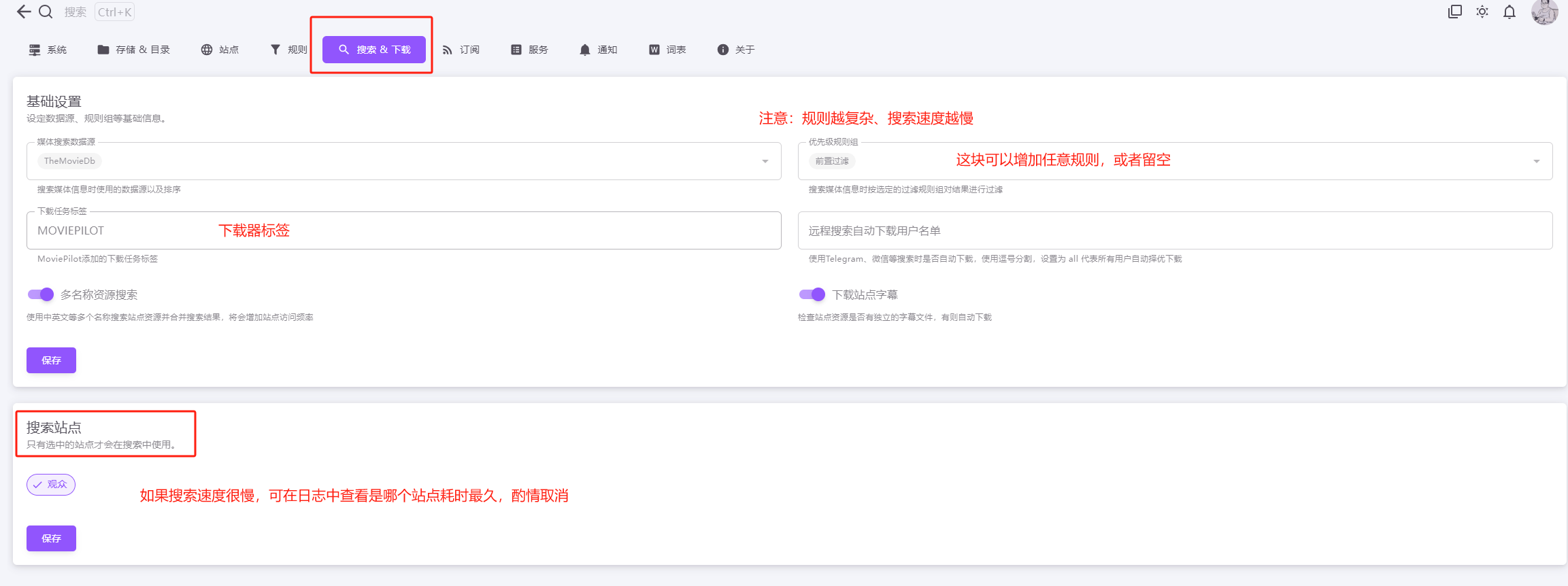
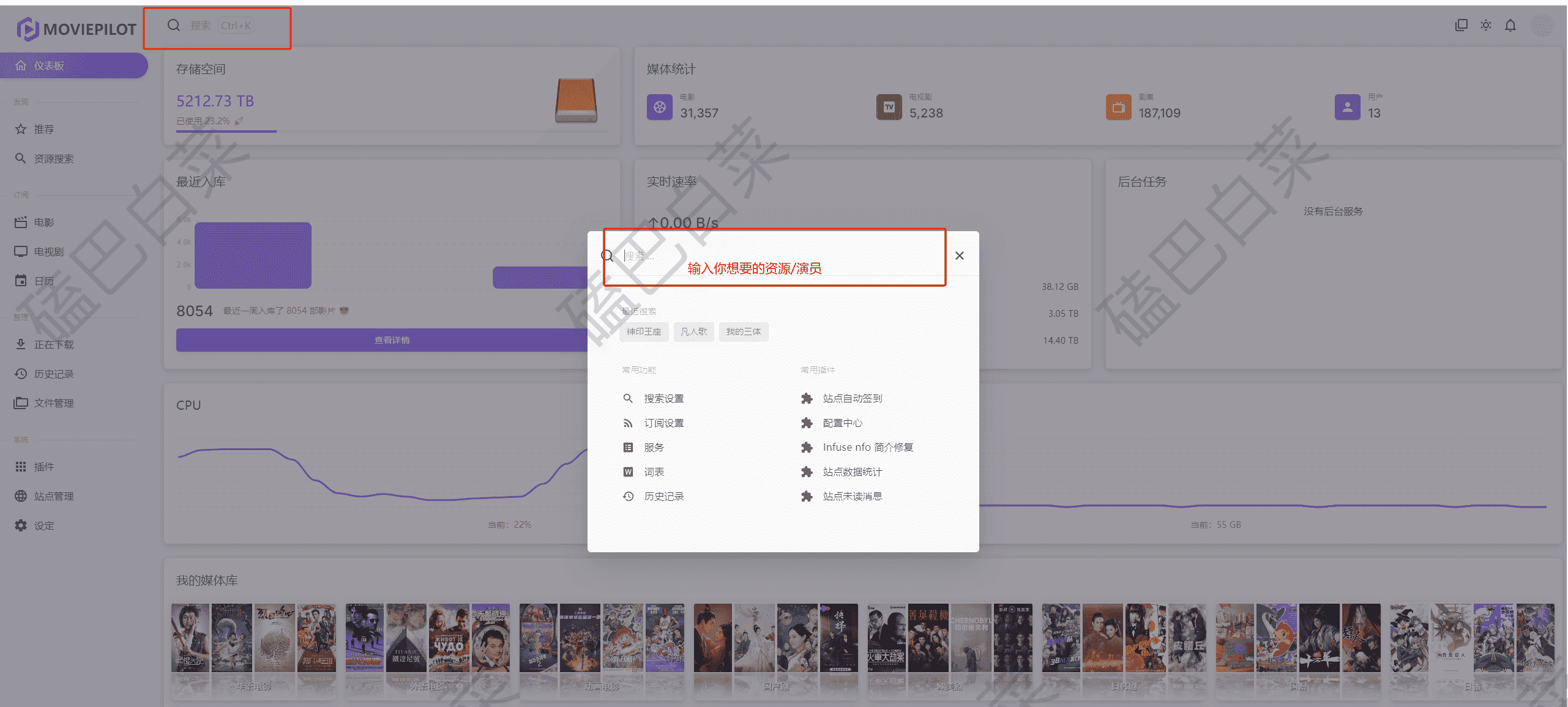
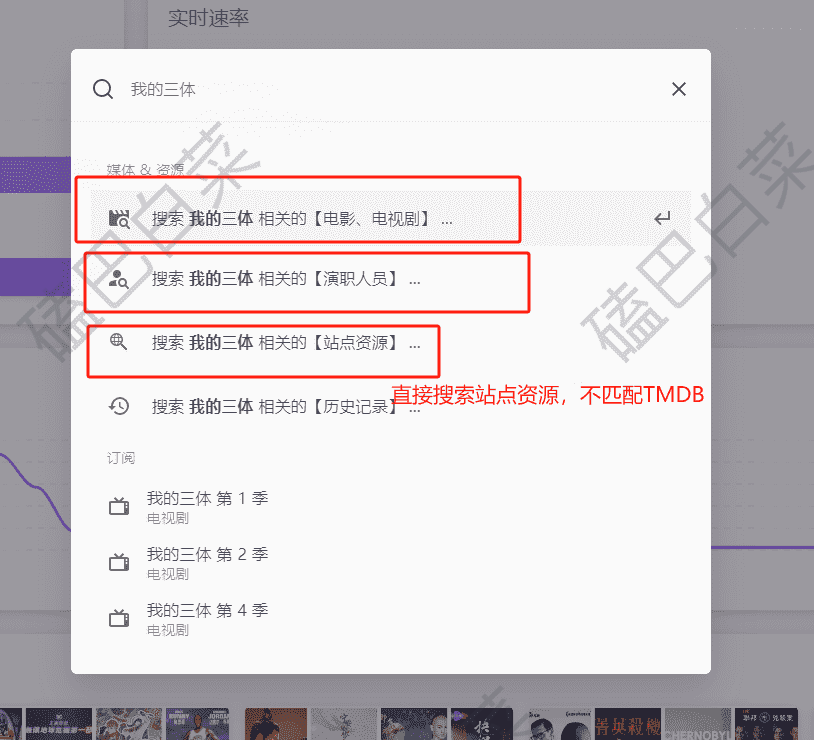
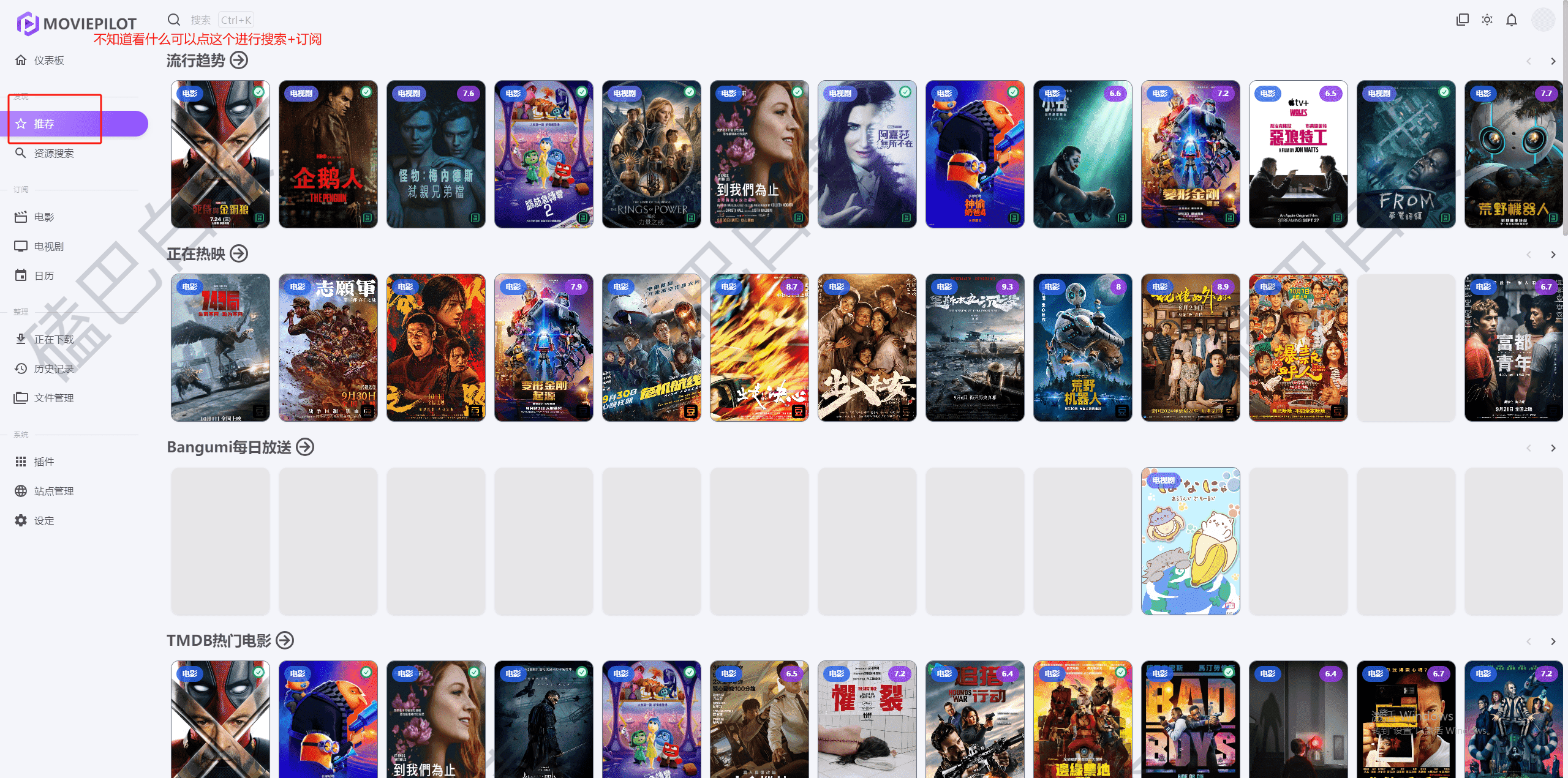
搜索&下载

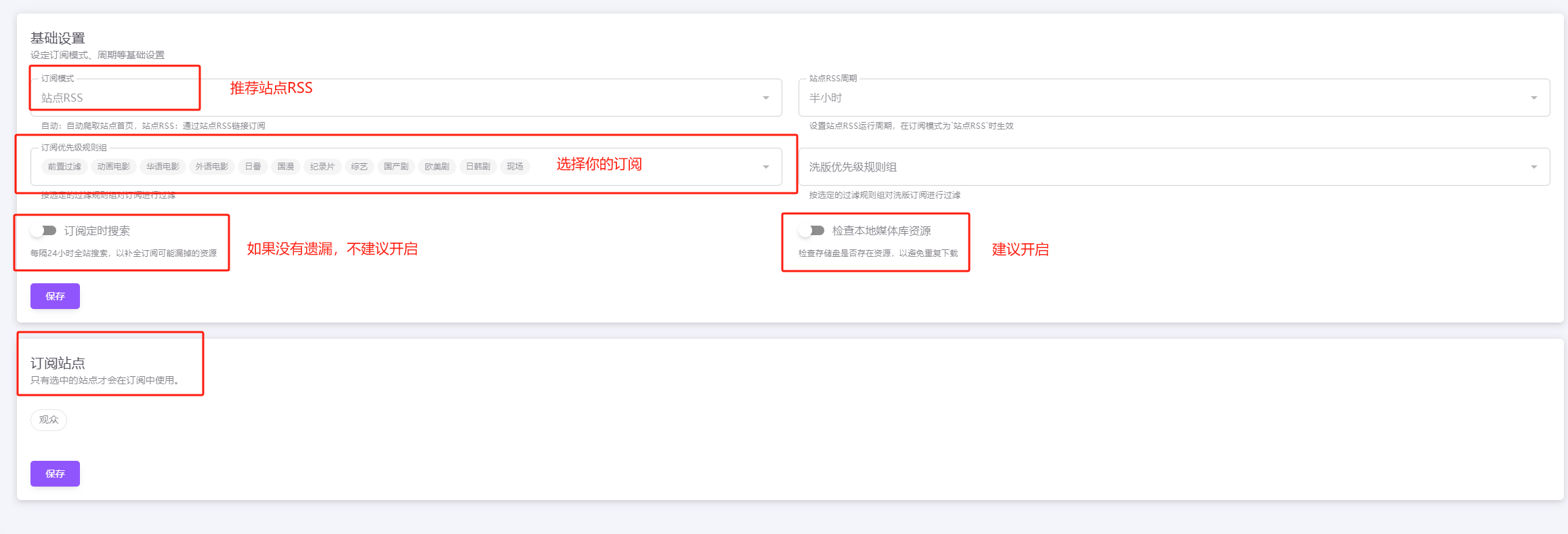
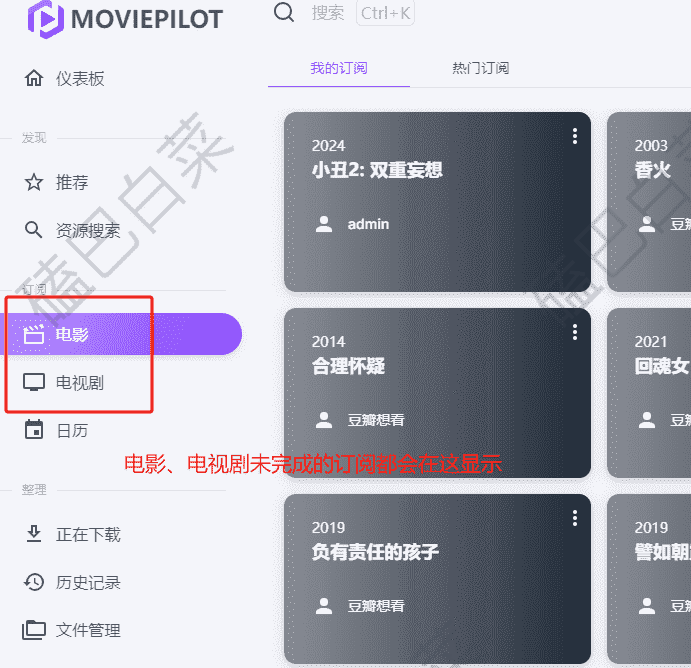
订阅

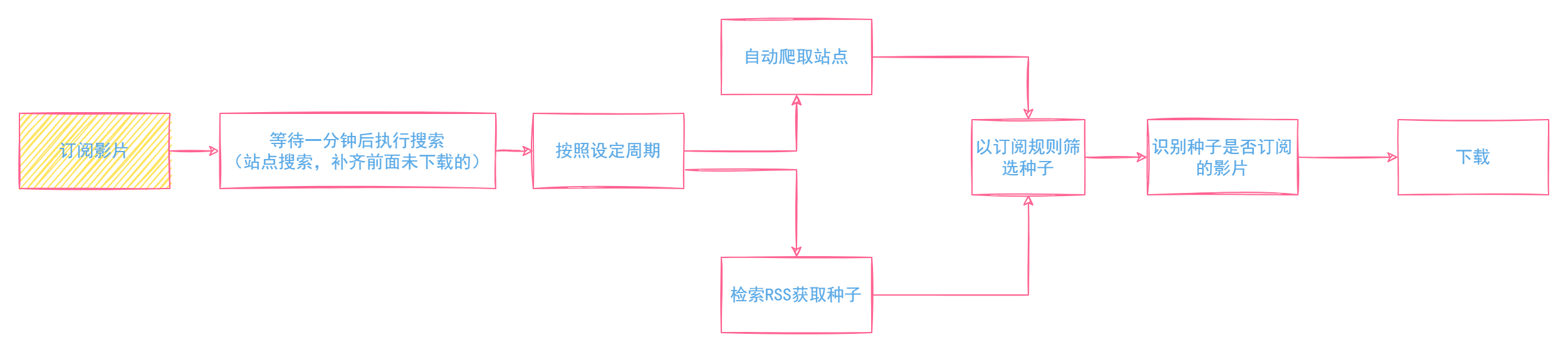
订阅流程图

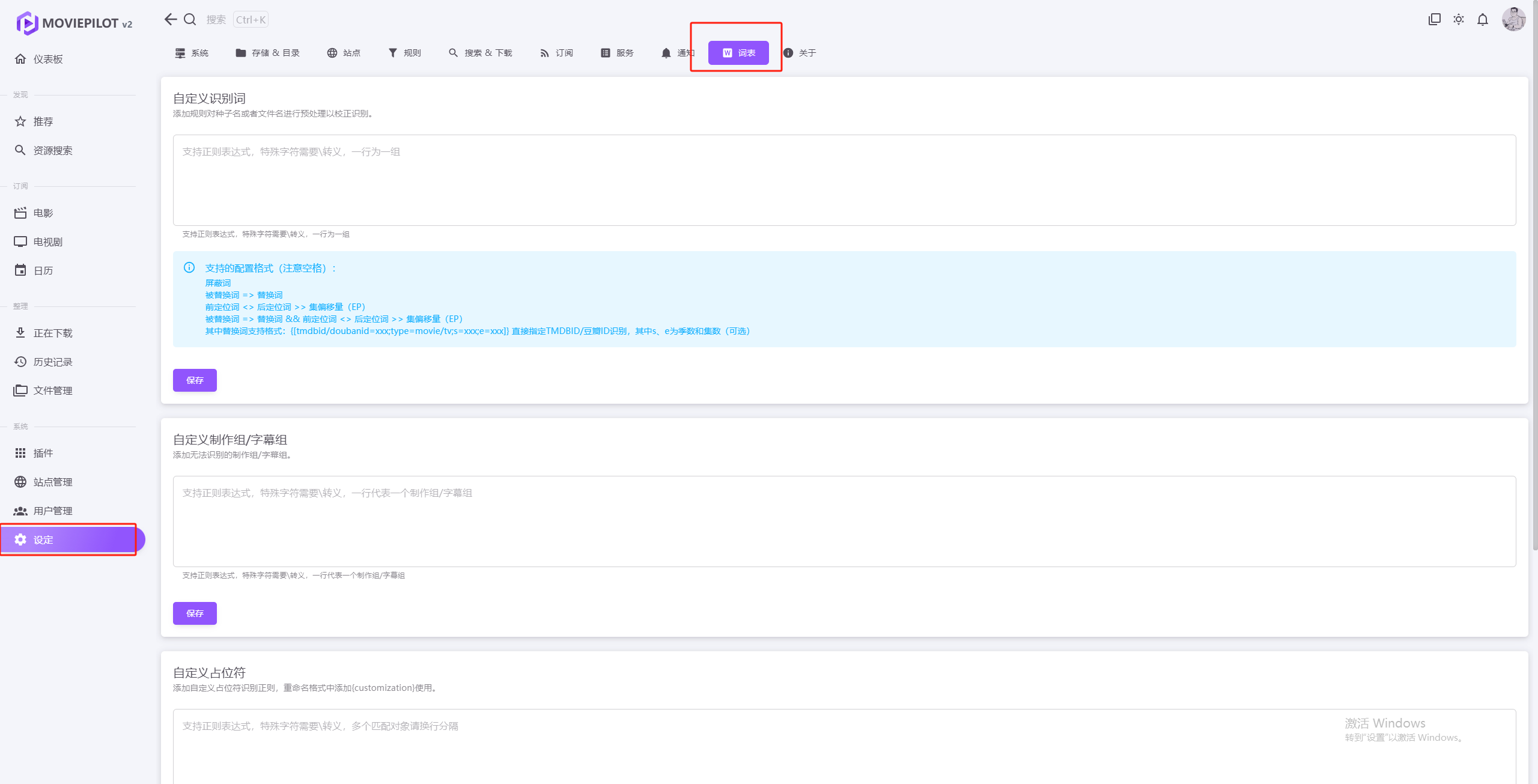
词表

自定义识别词
\[Movie\]
episode\.\d{1}
\.(第\d{1,2}集)\. => \1
(?i)Season( *)0?(\d+) => S\2
(?<=SBSUB.*DR.*?)- => part
\[CHS\_CHT\_JP\]\(\w{8}\)
\[CHT\_JP\]\(\w{8}\)
\[CHS\_JP\]\(\w{8}\)
chs&jpn => jpsc
cht&jpn => jptc
\[SBSUB\]\[CONAN\]\[DR => [银色子弹字幕组][名侦探柯南][S01E
\[SBSUB\]\[CONAN\]\[ => [银色子弹字幕组][名侦探柯南][S01E
(?<=VCB-Studio.*?)2nd Season => S02
(?<=VCB-Studio.*?)IV => S04
(?<=VCB-Studio.*?)III => S03
(?<=VCB-Studio.*?)II => S02
[【\[](Fin|END)[】\]]|(?:|\s|\s-\s)(Fin|END)(?=\])|(?<=\d{1,2})_?(Fin|END)
(?<=[\[【].*?(?:组|組|sub|S(?:UB|ub|tudio)|Raw(?:|s)|社)[\]】])(?:(?:\[|【|★|)\d{1,2}月新番(?:\]|】|★|)|)[\[【](.*?)[\]】] => \1
(?<=[\W_])(CR|Baha|KKTV|Abema|B-Global|Sentai|MyVideo|AMZN|KKTV|friDay|DSNP|LINETV|NF|Viu)(?=[\W_]) => -\1
(?i)(CHS|GB|SC)(&|_|&|\x20)(CHT|BIG5|TC)(&|_|&|\x20)JA?PN? => 简繁日内封
(?i)(CHS|GB|SC)_JA?PN?(&|&|\x20)(CHT|BIG5|TC)_JA?PN? => 简繁日内封
(?i)(CHS|GB|SC)(&|&|\x20)(CHT|BIG5|TC) => 简繁内封
(?i)(CHS|GB|SC)(_|&|&|\x20)JA?PN? => 简日双语
(?i)\[JA?PN?(_|&|&|\x20)?(SC|CHS|GB)\] => [简日双语]
(.*)(VCB-Studio)(.*)(Ma10p_?|Hi10p_?)(.*) => \1\2\3\5
S(eason)? ?0?([2-9]) *\[(OVA|OAD)0?\(?(\d)?\)?\] => S0E\2\4
(S(eason)? ?0?1 *)?\[(OVA|OAD)(\d+)?\] => S0E\4
(S(eason)? ?\d+)? *\[\d+\(?(OVA|OAD)\)?\] => S0
(?<=[\W_])4(?:k|K)(?=[\W_]) => 2160p
(?i)\bSBSUB\b => 银色子弹字幕组
(?i)\bNekomoe kisstan\b => 喵萌奶茶屋
(?i)\bOPFansMaplesnow\b => OPFans枫雪动漫
(?i)\bSakurato\b|樱都字幕组|桜都字幕组|桜都 => 桜都字幕组
(?i)\bHaruhana\b => ❀拨雪寻春❀
(?<=[\W_])CR(?=[\W_]) => Crunchyroll
(?<=[\W_])NF(?=[\W_]) => Netflix
(?<=[\W_])AMZN(?=[\W_]) => Amazon
(?<=[\W_])((H?MAX)|ATVP)(?=[\W_]) => -\1
(?<=[\W_])ATVP(?=[\W_]) => AppleTV+
(?<=[\W_])DSNP(?=[\W_]) => Disney+
(?<=(1080p|2160p)\.)Max\. => -MAX.
(?<=(1080p|2160p)\.)iT\. => -iTunes.
(?<!-)(Disney\+|playWEB|Crunchyroll|Netflix|Amazon|AppleTV\+) => -\1以下自定义制作组/字幕组生效需要修改自定义命名格式规则

电影
{{title}} ({{year}})/{{title}} ({{year}}) - {{videoFormat}}{% if videoCodec %}.{{videoCodec}}{% endif %}{% if audioCodec %}.{{audioCodec}}{% endif %}{% if customization %}.{{customization}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}
电视剧
{{title}} ({{year}})/Season {{season}}/{{title}} {{season_episode}} {{videoFormat}}{% if customization %}.{{customization}}{% endif %}{% if releaseGroup %}.{{releaseGroup}}{% endif %}{{fileExt}}
自定义制作组/字幕组
喵萌奶茶屋
风车字幕组
银色子弹字幕组
枫叶字幕组
诸神字幕组
❀拨雪寻春❀
VARYG
AI-Raws
ANi
SweetSub
LoliHouse
VCB-Studio
7³ACG
OPFans枫雪动漫
SilverBullet
APTX4869
Snow-Raws
B-Global
CR
KKTV
Baha
MyVideo
AMZN
KKTV
friDay
Disney+
LINETV
NF
Viu
Crunchyroll
Netflix
Amazon
MAX
AppleTV+
HMAX
BiliBili
Abema
CatchPlay
iTunes
Remux
ADWeb
NTb
FLUX
DSNP
银色子弹字幕组
RLWeb
Breeze@Sunny
Rain@Sunny
RLeaves自定义占位符
\b(简繁内封|简繁日内封|简繁日英内封|简繁官字内封|官简内封|简日双语|简体内封|简体内嵌|繁体内嵌|简英双语|简繁外挂|简体|HDR|DoVi)\b文件整理屏蔽词
__\w{6}/
Special Ending Movie
\[((TV|BD|\bBlu-ray\b)?\s*CM\s*\d{2,3})\]
\[Teaser.*?\]
\[PV.*?\]
\[NC[OPED]+.*?\]
\[S\d+\s+Recap(\s+\d+)?\]
Menu
Preview
\b(CDs|SPs|Scans|Bonus|映像特典|映像|specials|特典CD|Menu|Logo|Preview|/mv)\b
\b(NC)?(Disc|片头|OP|OVA|OAD|SP|ED|Advice|Trailer|BDMenu|片尾|PV|CM|Preview|MENU|Info|EDPV|SongSpot|BDSpot)(\d{0,2}|_ALL)\b
WiKi.sample如何下载&订阅资源
手动下载






通知&插件设置
企业微信通知(给大家提供了免费的微信代理地址)
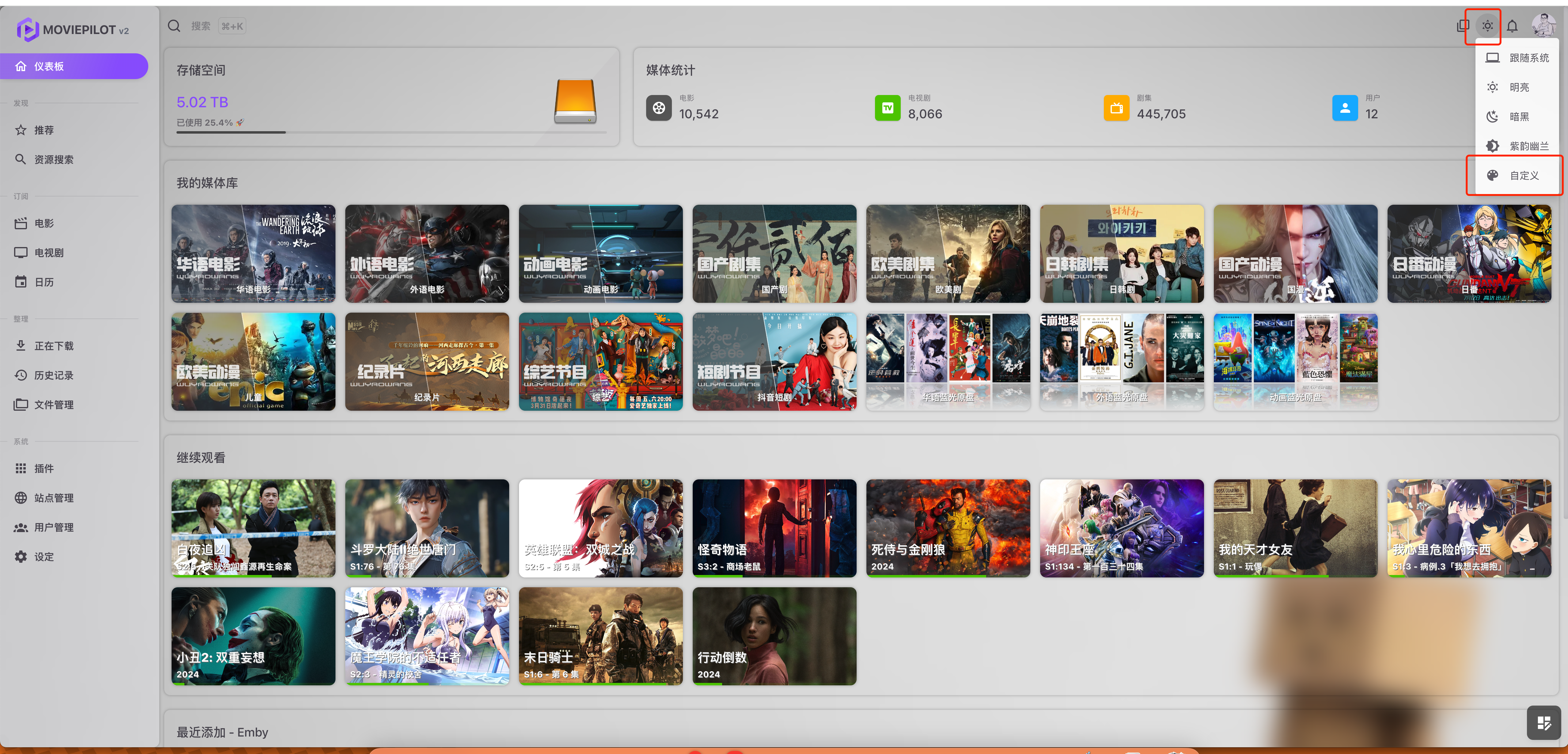
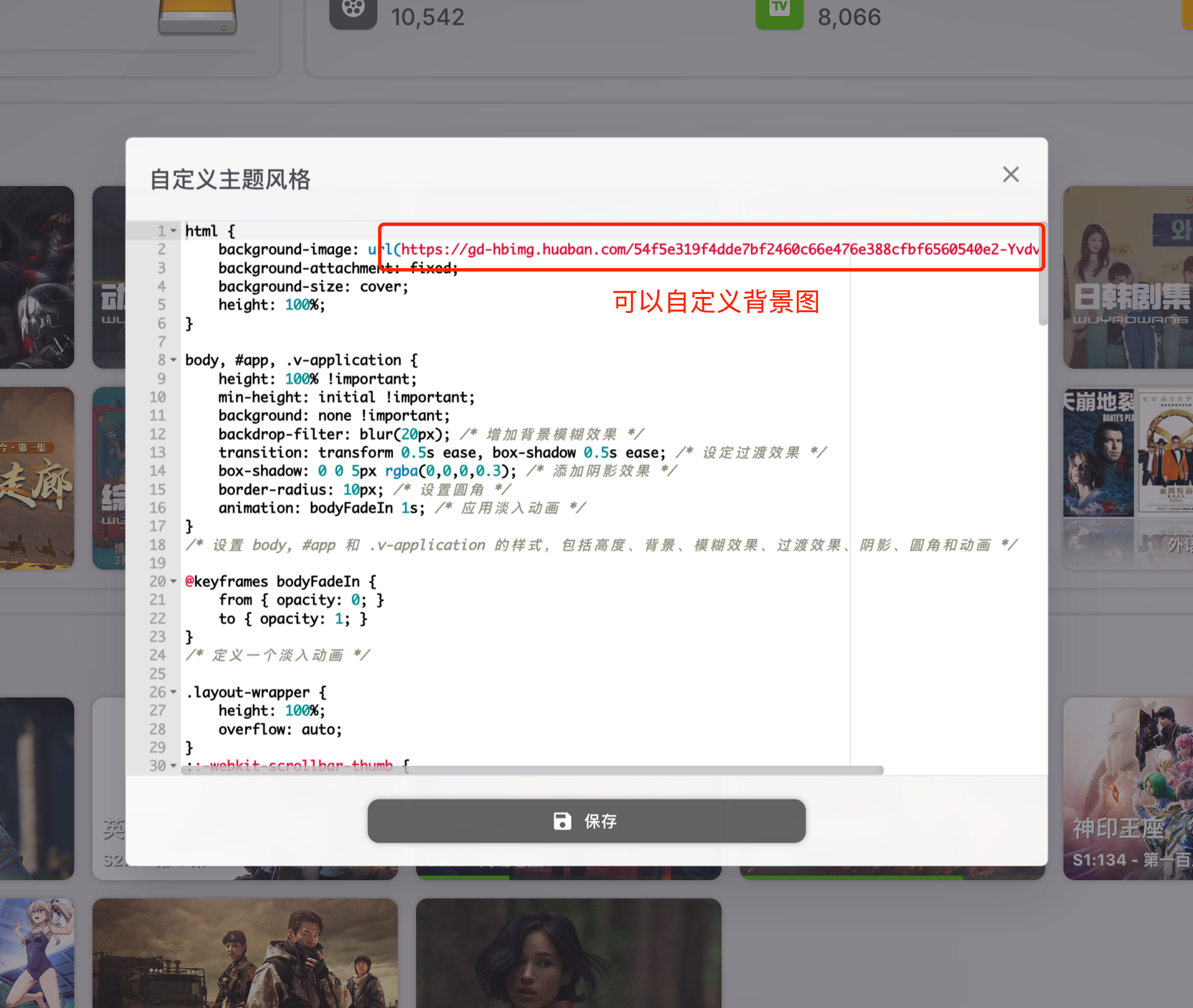
美化MP设置(毛玻璃效果)


html {
background-image: url(https://gd-hbimg.huaban.com/54f5e319f4dde7bf2460c66e476e388cfbf6560540e2-YvdvvP_fw1200);
background-attachment: fixed;
background-size: cover;
height: 100%;
}
body, #app, .v-application {
height: 100% !important;
min-height: initial !important;
background: none !important;
backdrop-filter: blur(20px); /* 增加背景模糊效果 */
transition: transform 0.5s ease, box-shadow 0.5s ease; /* 设定过渡效果 */
box-shadow: 0 0 5px rgba(0,0,0,0.3); /* 添加阴影效果 */
border-radius: 10px; /* 设置圆角 */
animation: bodyFadeIn 1s; /* 应用淡入动画 */
}
/* 设置 body, #app 和 .v-application 的样式,包括高度、背景、模糊效果、过渡效果、阴影、圆角和动画 */
@keyframes bodyFadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
/* 定义一个淡入动画 */
.layout-wrapper {
height: 100%;
overflow: auto;
}
::-webkit-scrollbar-thumb {
background: rgba(var(--v-theme-perfect-scrollbar-thumb),0.8) !important;
transition: background 0.3s ease-in-out;
}
/* 自定义滚动条滑块样式及其过渡效果 */
::-webkit-scrollbar-thumb:hover {
background: #a1a1a1bb !important;
}
/* 设置滚动条滑块悬停时的样式 */
* {
font-weight: bold; /* 所有文字加粗 */
}
/* 设置所有文字加粗 */
.v-application, .v-card--variant-elevated, .v-list {
background: none !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
border-radius: 10px;
}
/* 设置 .v-application 和 .v-card--variant-elevated .v-list 的样式,包括背景、过渡效果、阴影和圆角 */
.layout-nav-type-vertical .layout-vertical-nav {
background: rgba(var(--v-theme-background),0.3);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置垂直导航栏的背景、过渡效果、阴影和圆角 */
.v-card, .v-field--variant-solo, .v-field--variant-solo-filled, .v-field--variant-solo-inverted {
background: rgba(var(--v-theme-background),0.3);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
transition: all 0.3s ease-in-out;
}
/* 设置卡片、列表项和表单域的样式,包括背景、过渡效果、阴影和圆角 */
.v-card:hover, .v-field--variant-solo:hover, .v-field--variant-solo-filled:hover, .v-field--variant-solo-inverted:hover {
transform: scale(1.01);
box-shadow: 0 0 25px rgba(0,0,0,0.8);
}
/* 设置卡片、列表项和表单域的悬停效果,包括缩放和增强阴影 */
.v-dialog .v-card {
background: rgba(var(--v-theme-background),0.5);
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置对话框中卡片的样式,包括背景、过渡效果、阴影和圆角 */
.v-toolbar {
background: rgba(var(--v-table-header-background),0.3) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置工具栏的背景、过渡效果、阴影和圆角 */
.v-application .fc {
background: rgba(var(--v-theme-surface),0.3) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置列表和应用程序表面的背景、过渡效果、阴影和圆角 */
.v-application .fc .fc-scrollgrid-section-sticky > * {
background: rgba(var(--v-theme-surface),0.2) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置滚动网格粘性部分的背景、过渡效果、阴影和圆角 */
.navbar-blur.layout-navbar .navbar-content-container, .v-table {
background: none !important;
/* transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out; */
/* box-shadow: 0 0 5px rgba(0,0,0,0.3); */
/* border-radius: 10px; */
}
/* 设置导航栏和表格的背景、过渡效果、阴影和圆角 */
.v-data-table th, .v-data-table td {
background: rgba(var(--v-theme-surface),0.4) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置数据表格单元格的背景、过渡效果、阴影和圆角 */
.v-skeleton-loader {
background: rgba(var(--v-theme-surface),0.2) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置骨架加载器的背景、过渡效果、阴影和圆角 */
.bg-primary {
background-color: rgba(0, 0, 0, 0.6) !important;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
box-shadow: 0 0 5px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 设置主要背景颜色、过渡效果、阴影和圆角 */
@media (max-width: 600px) {
body, #app, .v-application {
backdrop-filter: blur(4px);
}
.v-card, .v-field--variant-solo, .v-field--variant-solo-filled, .v-field--variant-solo-inverted {
box-shadow: 0 0 3px rgba(0,0,0,0.3);
}
.v-card:hover, .v-field--variant-solo:hover, .v-field--variant-solo-filled:hover, .v-field--variant-solo-inverted:hover {
transform: scale(1.01);
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}
}
/* 响应式设计,针对宽度小于600px的设备,设置不同的模糊效果和阴影 */由于我的技术有限,文章可能有不足。希望大家理解,欢迎提出意见。
如果这篇文章对您有帮助,可以考虑打赏支持。您的支持是我创作的动力。谢谢阅读!

.png)


评论