前言
面板介绍
高效管理:用户可以通过 Web 图形界面轻松管理 Linux 服务器,实现主机监控、文件管理、数据库管理、容器管理等功能;
快速建站:深度集成开源建站软件 WordPress 和 Halo,域名绑定、SSL 证书配置等操作一键搞定;
应用商店:精选上架各类高质量的开源工具和应用软件,协助用户轻松安装并升级;
安全可靠:基于容器管理并部署应用,实现最小的漏洞暴露面,同时提供防火墙和日志审计等功能;
一键备份:支持一键备份和恢复,用户可以将数据备份到各类云端存储介质,永不丢失。
其实不难发现1Panel其实是为Linux云服务器打造的面板,但其实我们的绿联Nas也是基于不同的Linux系统打造的,底层还是属于Linux系统,因此在使用上也是没有任何问题的,且内置了非常多的开源工具+应用软件,大部分都可以实现一键安装使用。

安装方式
因绿联Nas中内置Docker的安装目录与1Panel的目录不一致,用ssh命令行安装可能会导致原有的Docker容器崩溃,重置系统才能恢复。因此,我们用Docker Compose的方式进行部署。
感谢大佬的开源项目、感谢koryking大佬编译的容器:
部署容器
创建文件夹

Compose部署
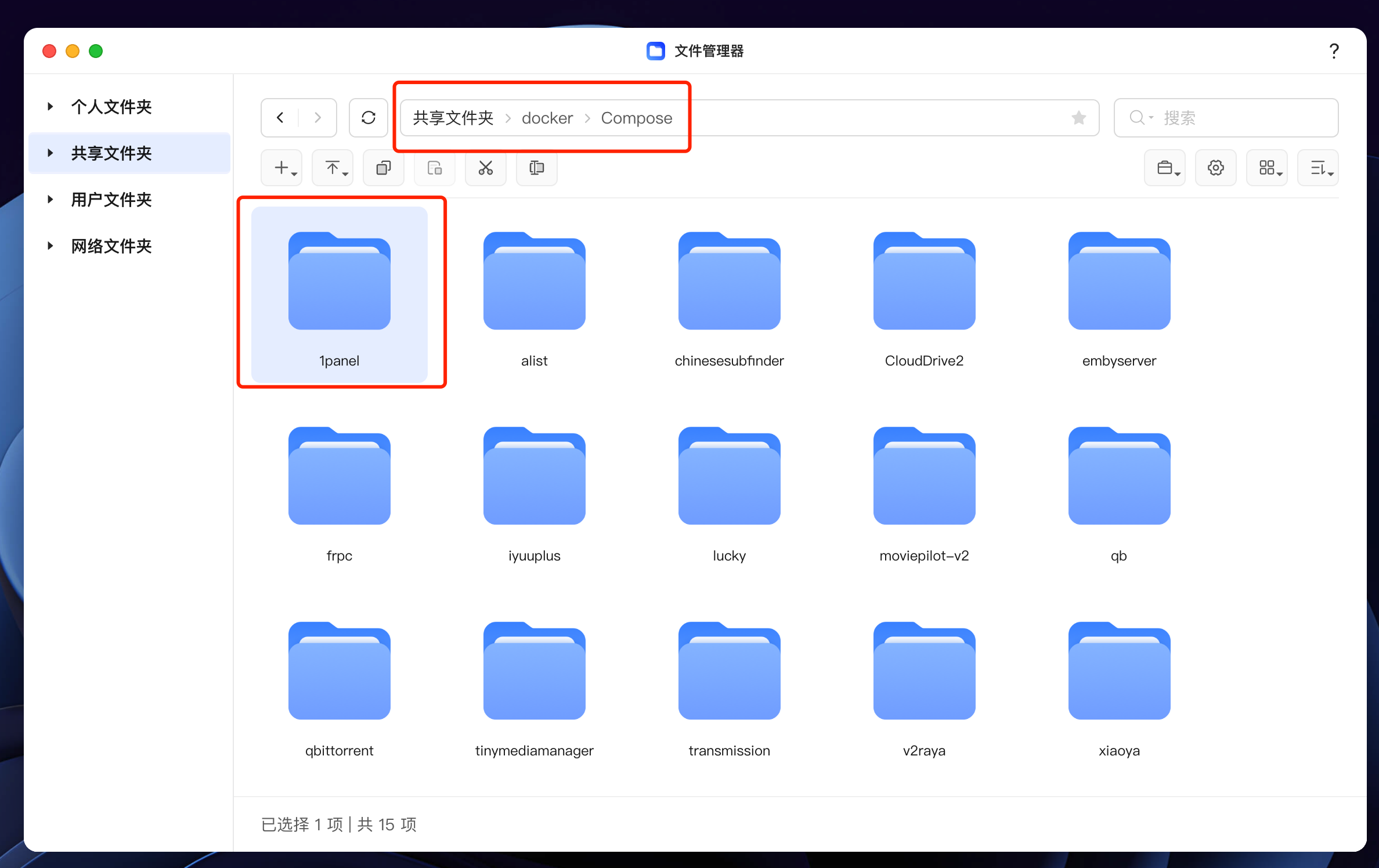
创建yaml文件存放目录

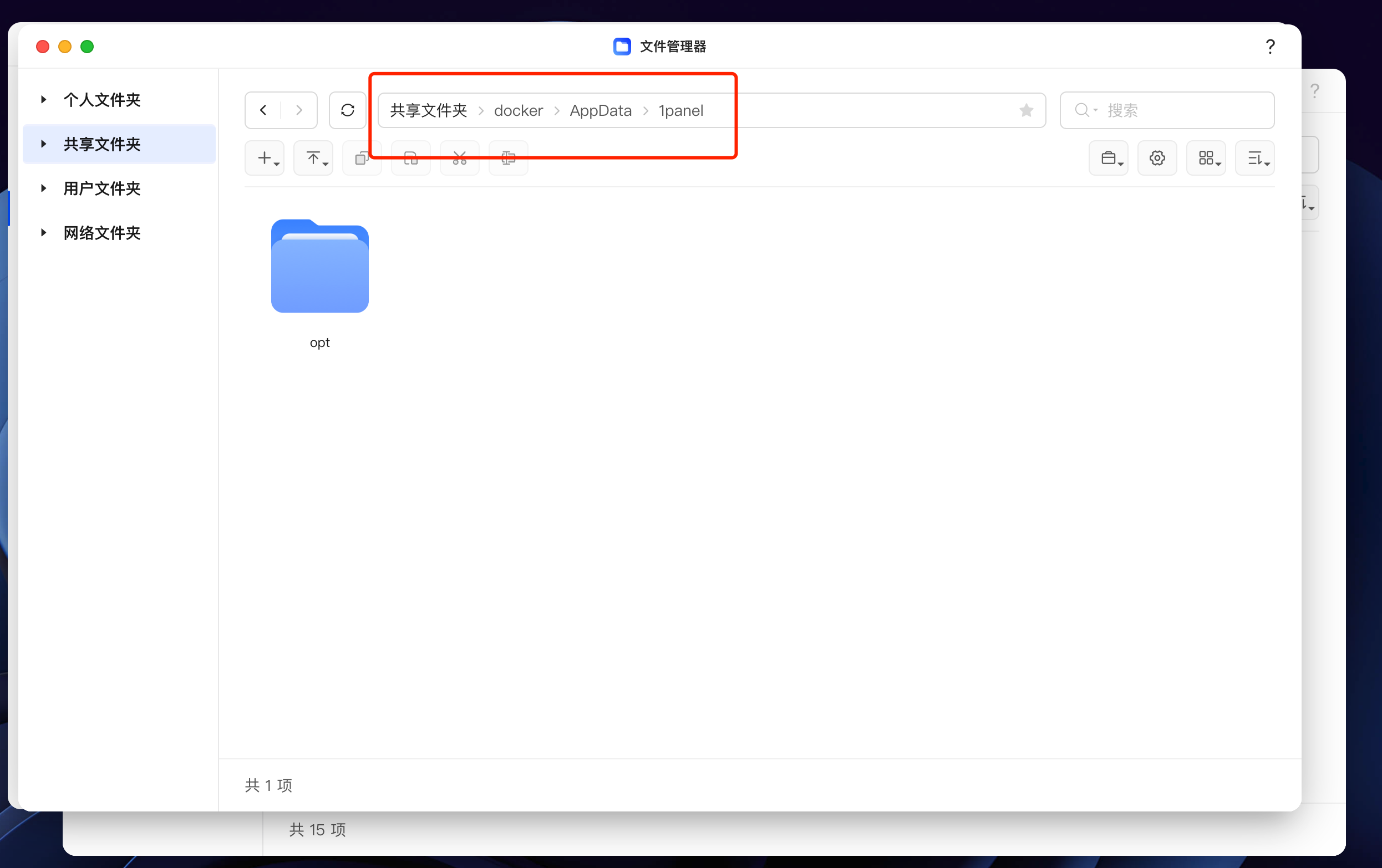
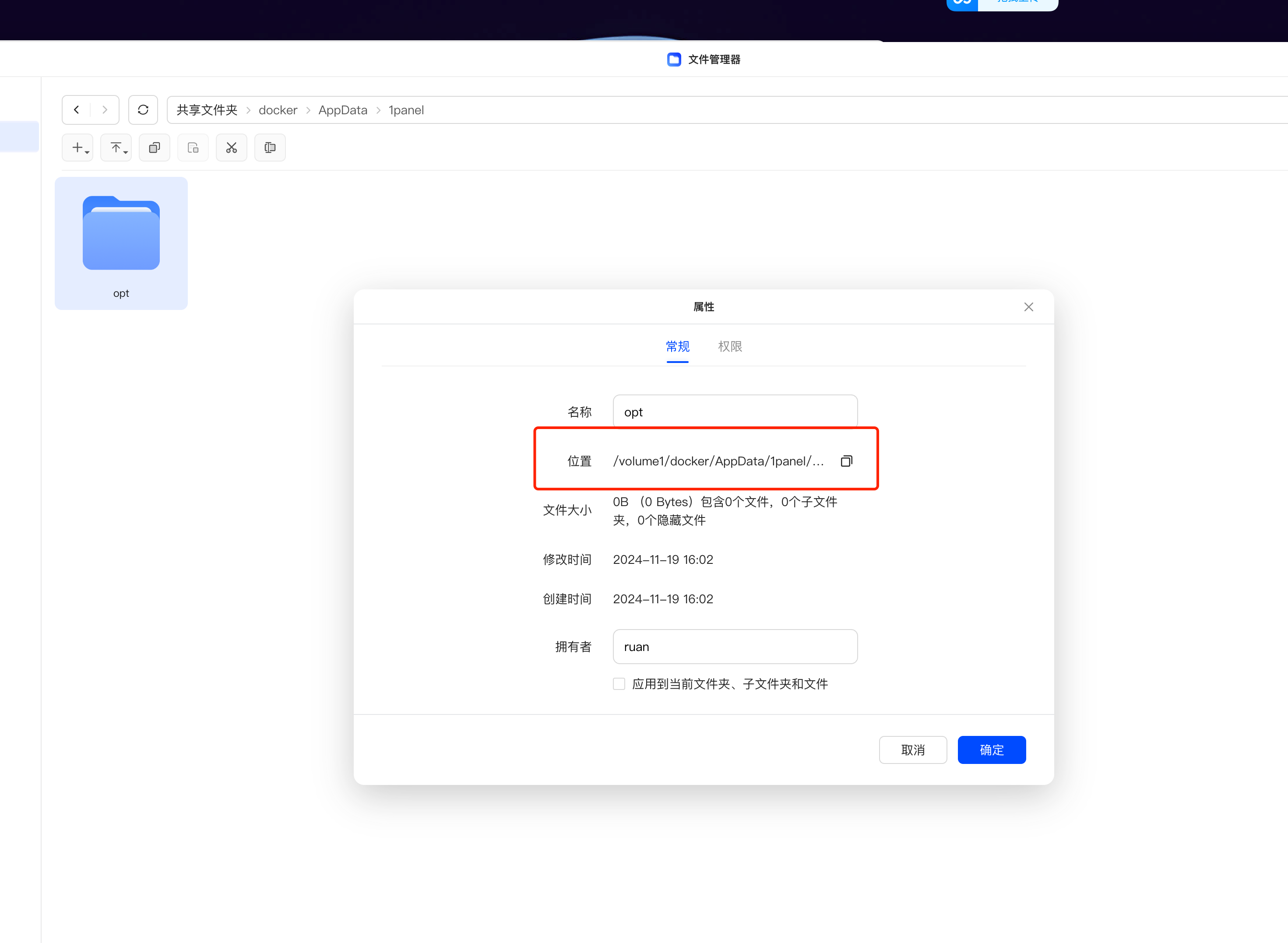
查看文件夹真实目录
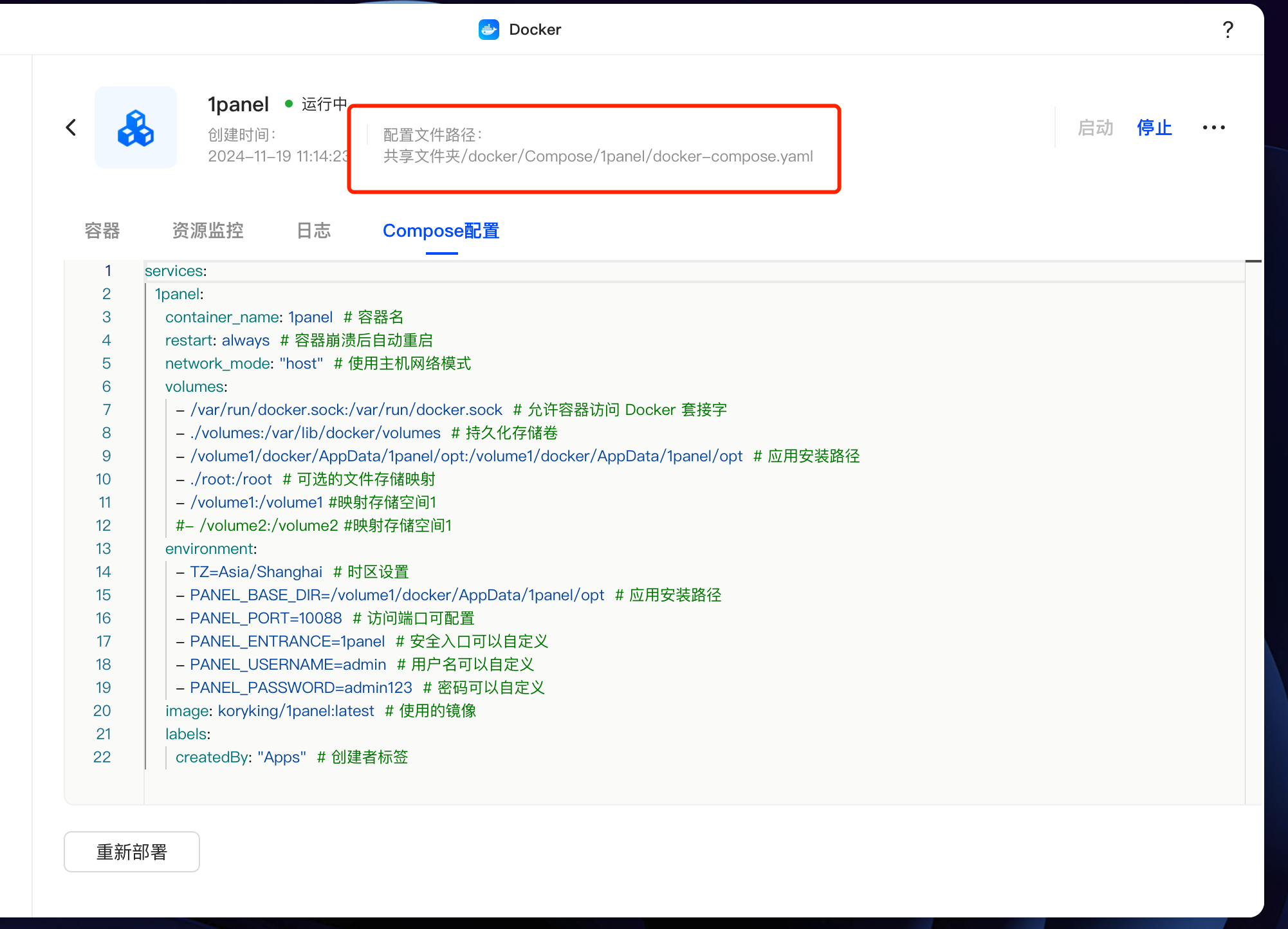
配置文件目录

我的配置文件夹真实路径为:/volume1/docker/AppData/1panel/opt,稍后要填入yaml文件,注意保存。
Compose模板
services:
1panel:
container_name: 1panel # 容器名
restart: always # 容器崩溃后自动重启
network_mode: "host" # 使用主机网络模式
volumes:
- /var/run/docker.sock:/var/run/docker.sock # 允许容器访问 Docker 套接字
- ./volumes:/var/lib/docker/volumes # 持久化存储卷
- /volume1/docker/AppData/1panel/opt:/volume1/docker/AppData/1panel/opt # 应用安装路径
- ./root:/root # 可选的文件存储映射
- /volume1:/volume1 #映射存储空间1
#- /volume2:/volume2 #映射存储空间2,需要映射的话就删了
#- /volume3:/volume3 #映射存储空间3
environment:
- TZ=Asia/Shanghai # 时区设置
- PANEL_BASE_DIR=/volume1/docker/AppData/1panel/opt # 应用安装路径与上面保持一致
- PANEL_PORT=10088 # 访问端口可配置
- PANEL_ENTRANCE=XXXXX # 自定义的访问安全入口,不配置默认为entrance
- PANEL_USERNAME=XXXXX # 自定义的登录用户名,不配置默认为1panel
- PANEL_PASSWORD=XXXXX # 自定义的登录密码,不配置默认为1panel_password
image: koryking/1panel:latest # 使用的镜像
labels:
createdBy: "Apps" # 创建者标签
在最下面提示参数配置错误,需要在文件管理器中查看是否创建了这个文件夹。

食用方法
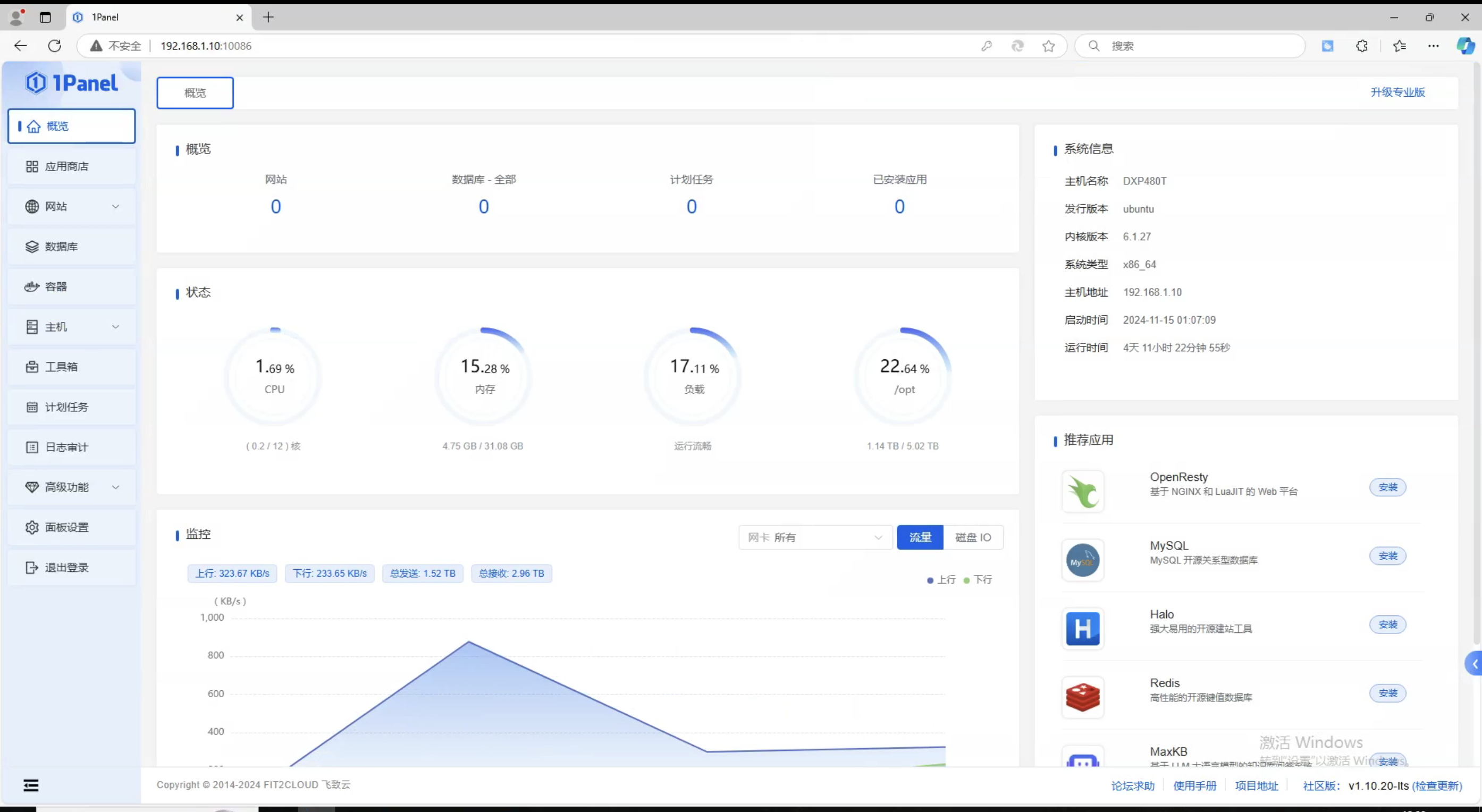
访问容器管理后台
浏览器访问:http://NasIP:10086/entrance,输入默认账户名:1panel、默认密码:1panel_password(如果在环境变量设置了的则按对应环境变量值进行填写)

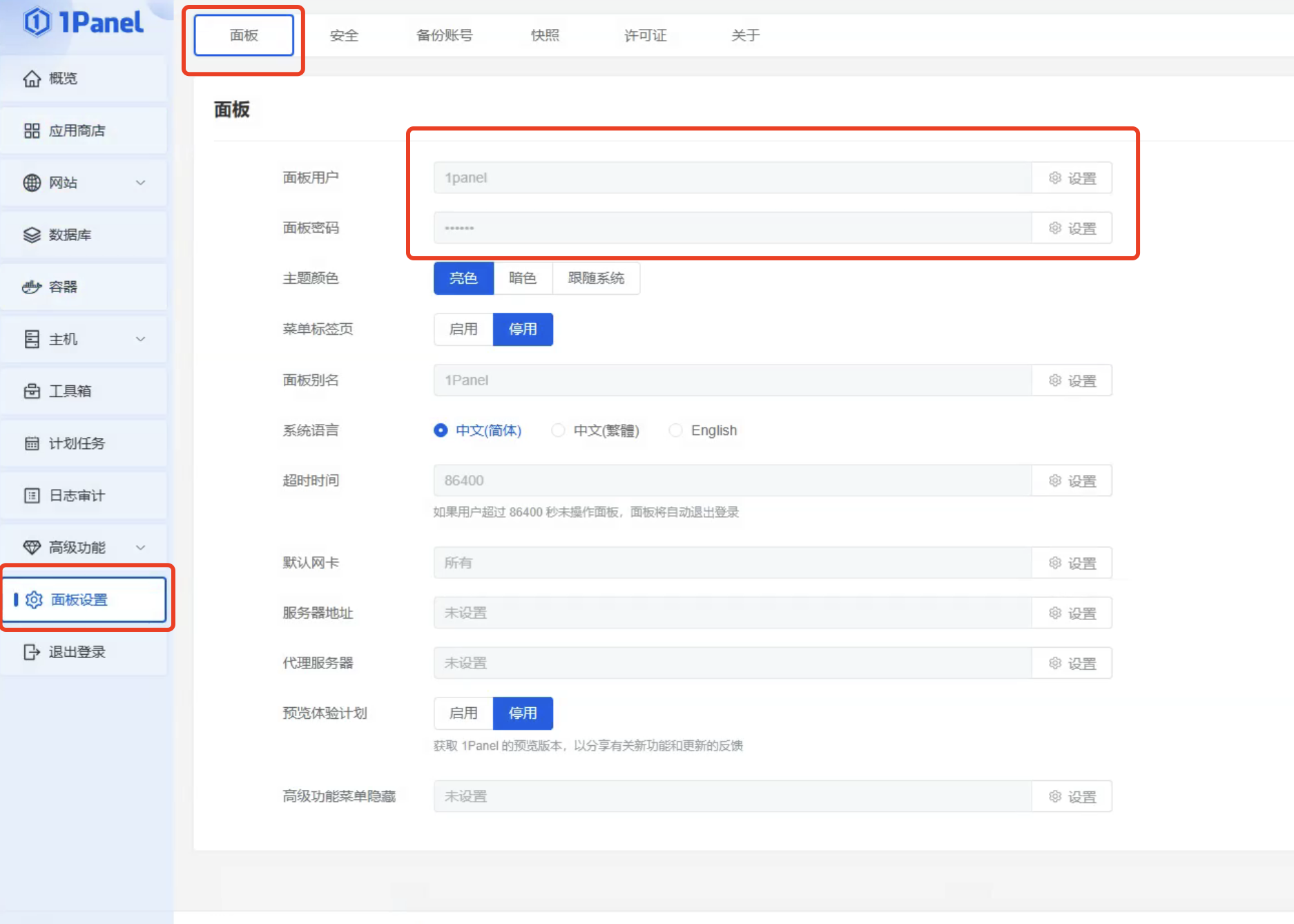
修改账户名+密码

添加第三方应用商店源
感谢大佬开源项目
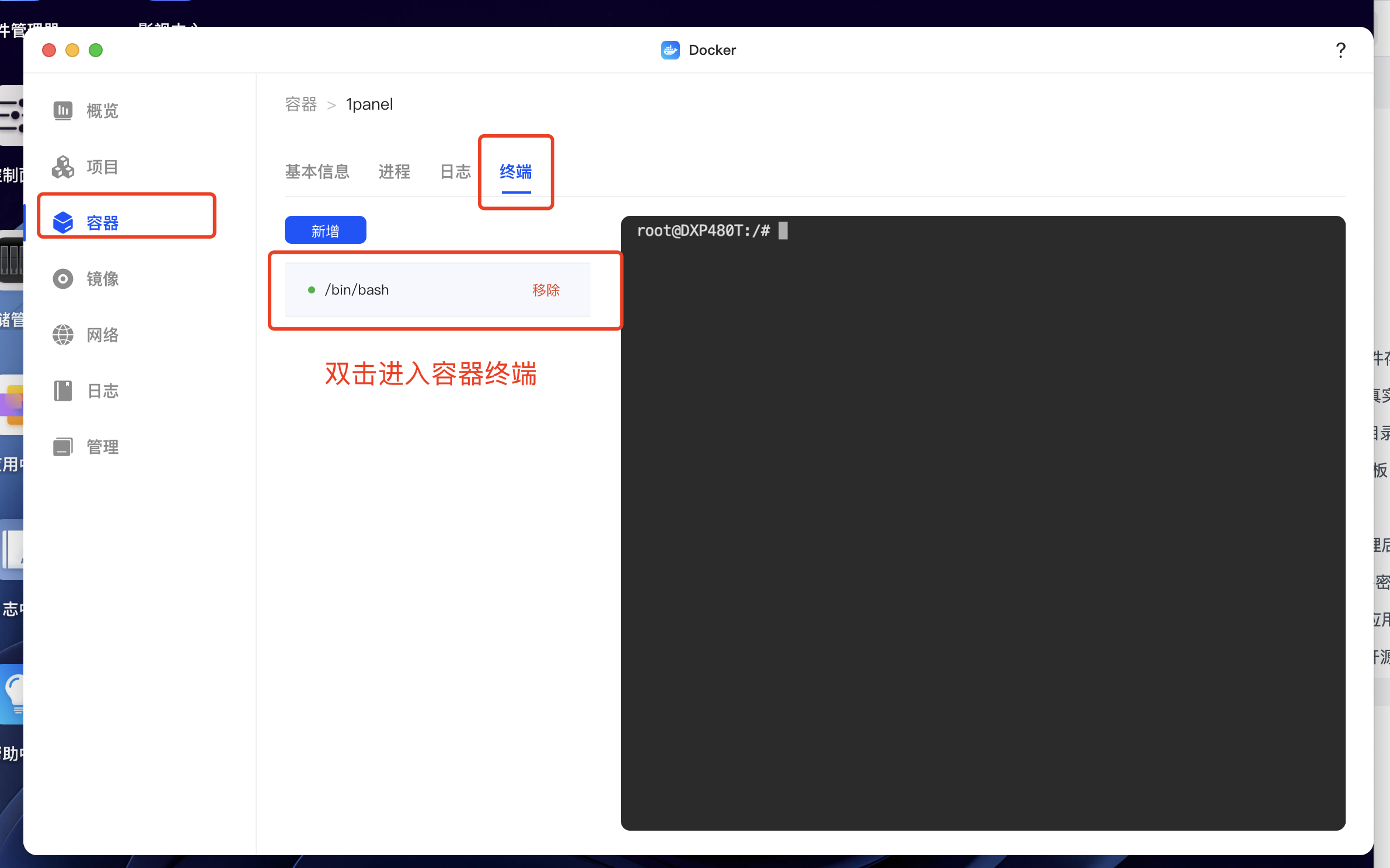
进入容器终端

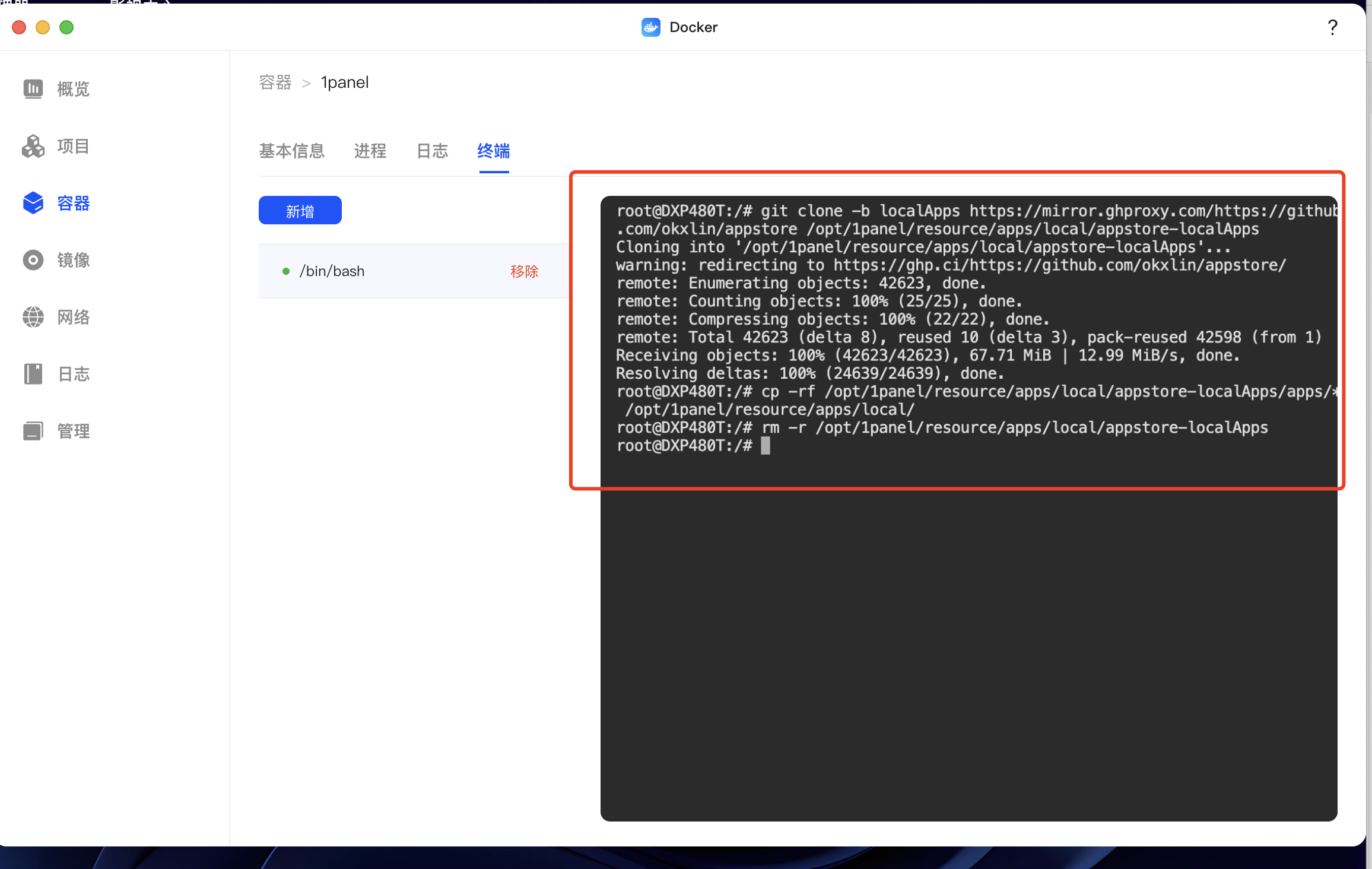
输入代码
git clone -b localApps https://mirror.ghproxy.com/https://github.com/okxlin/appstore /volume1/docker/AppData/1panel/opt/1panel/resource/apps/local/appstore-localApps && cp -rf /volume1/docker/AppData/1panel/opt/1panel/resource/apps/local/appstore-localApps/apps/* /volume1/docker/AppData/1panel/opt/1panel/resource/apps/local/ && rm -r /volume1/docker/AppData/1panel/opt/1panel/resource/apps/local/appstore-localApps
#将所有/volume1/docker/AppData/1panel/opt替换为自己的应用安装路径
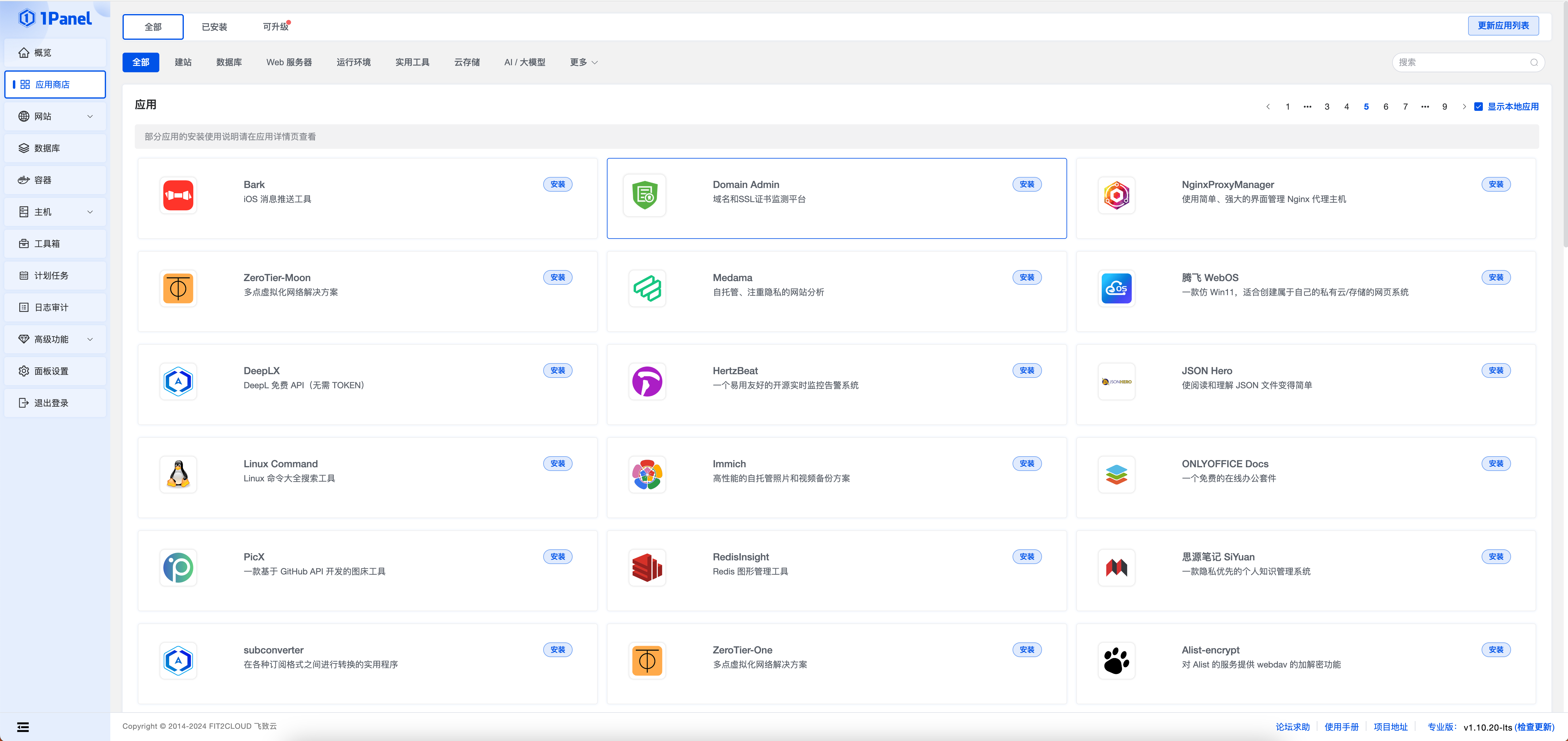
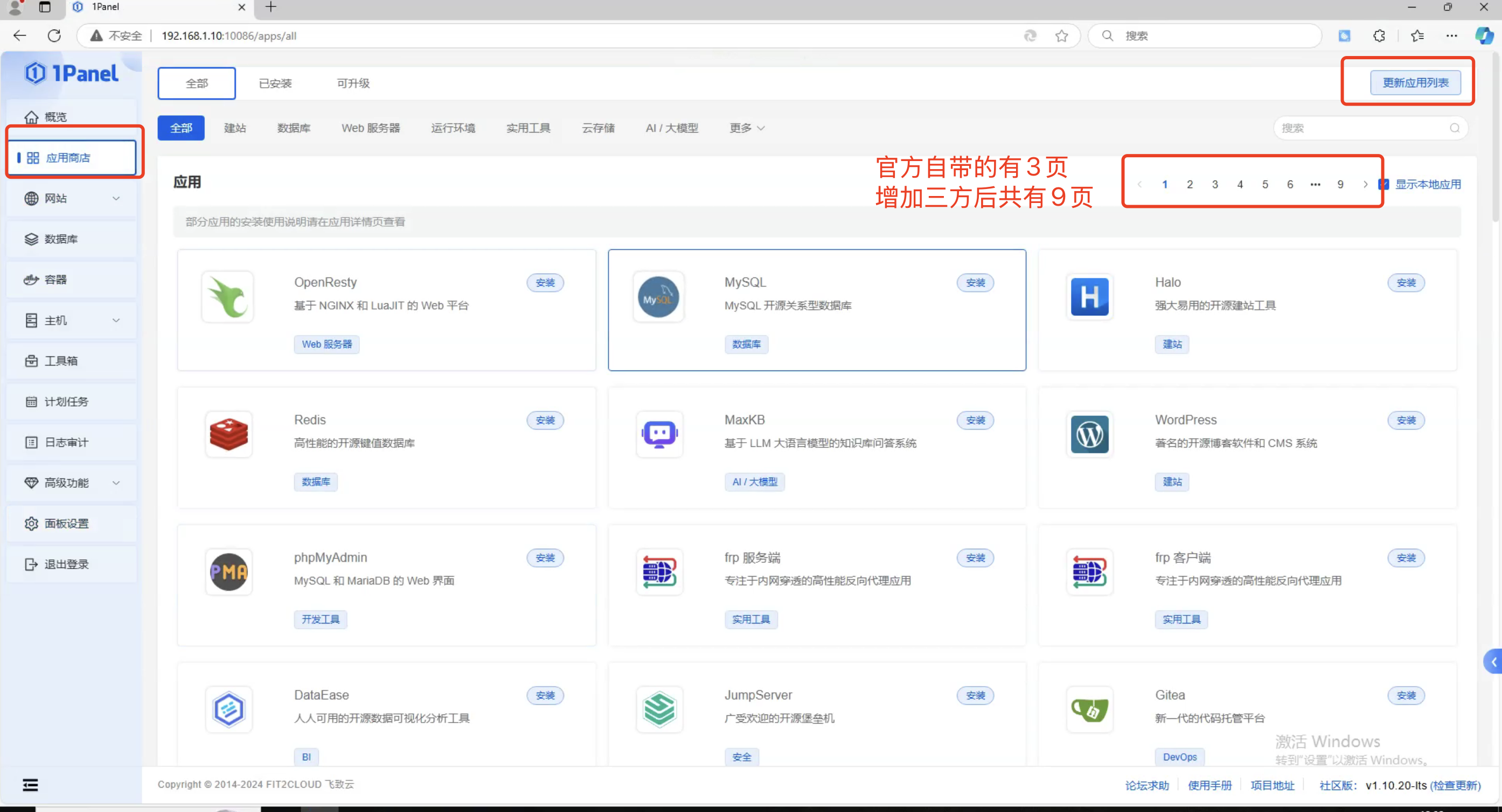
刷新应用商店,且刷新网页,就可以看到有9页应用供大家折腾

安装建议
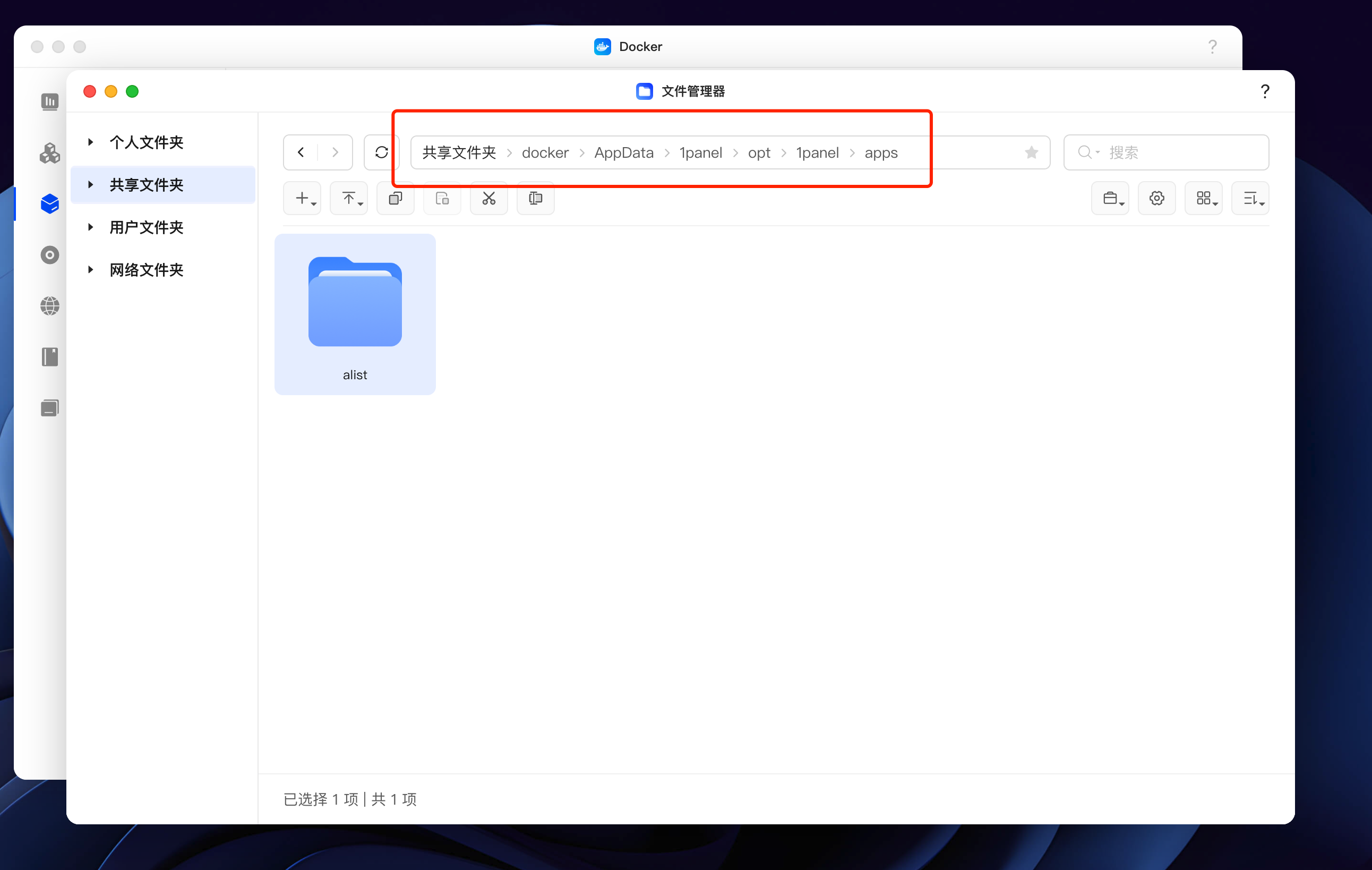
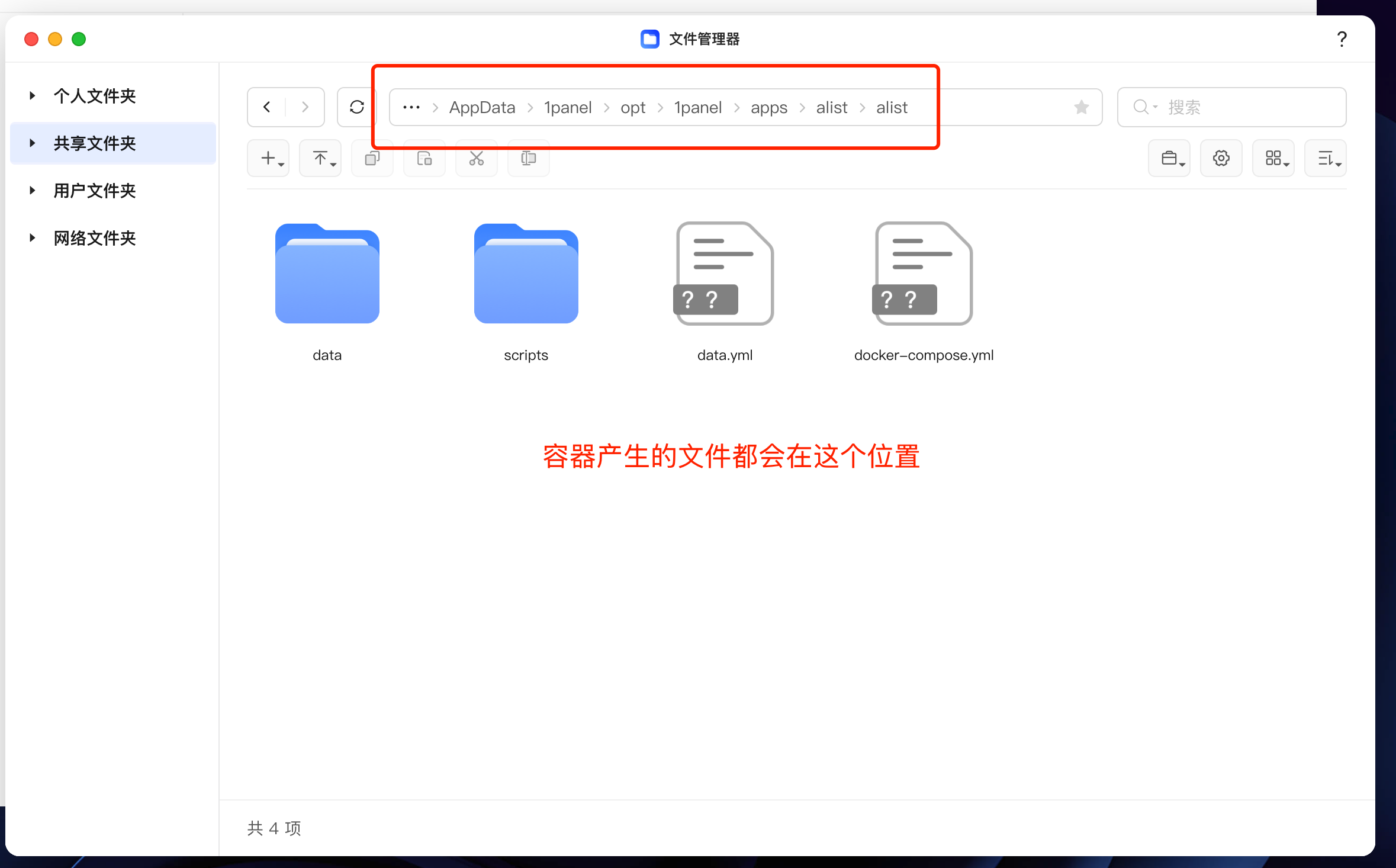
默认安装路径

安装路径解析

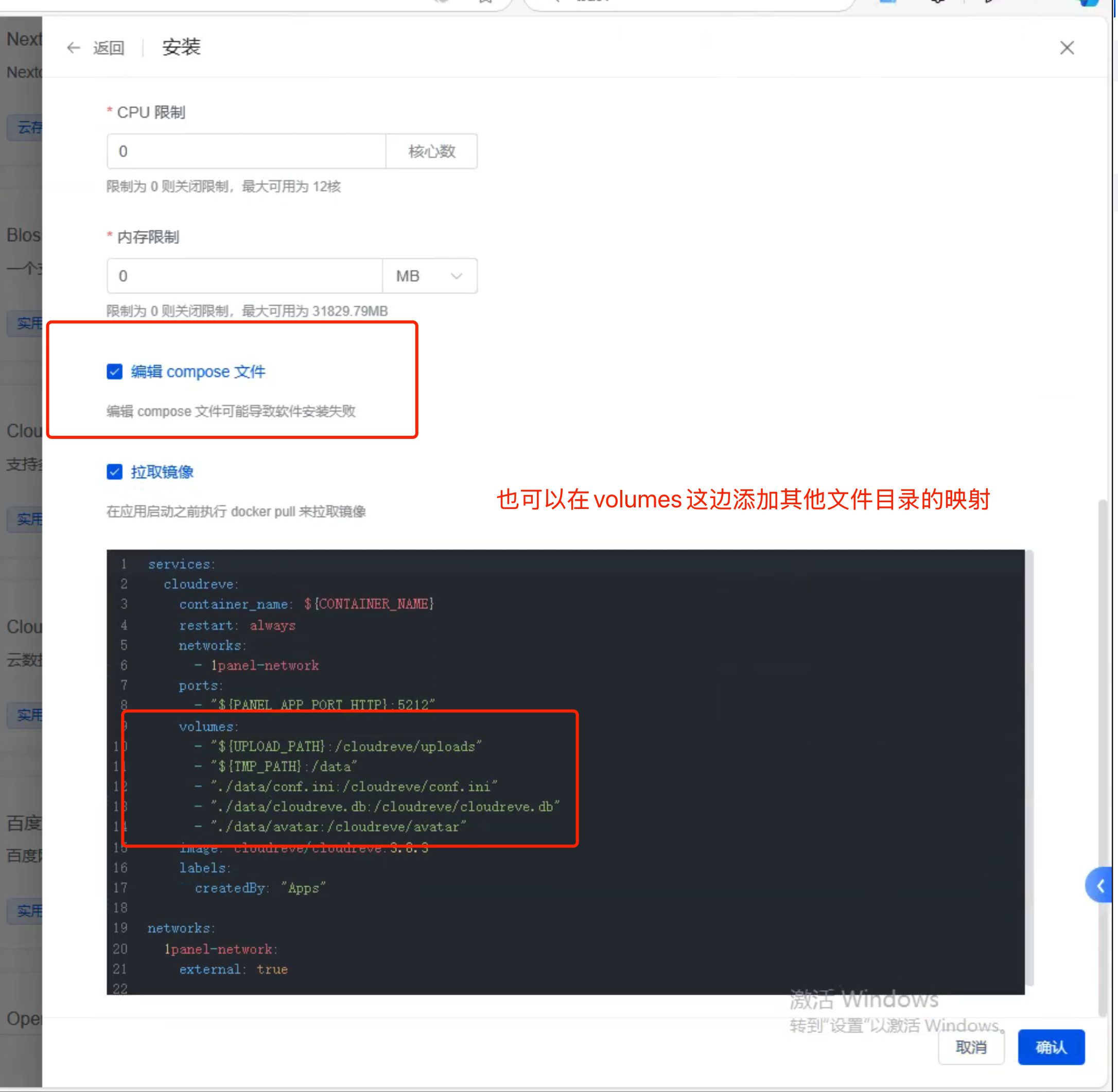
部分容器可以手动编辑compose制定映射路径

接下来就可以愉快折腾了!
.png)

评论